안녕하세요. 찰리입니다.
아주 오랜만에 html 공부 시간으로 찾아왔습니다. 이번 시간에는 소리와 관련된 audio 태그를 알아보겠습니다.
audio - 문서에 오디오 콘텐츠를 포함하는 태그.
예) <audio src="music.mp3"></audio>
<audio>
<source src="music.ogg" type="audio/ogg">
<source src="music.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
audio 태그는 웹문서에 오디오, 소리 콘텐츠를 포함시킬 수 있는 태그입니다. 웹페이지에 bgm을 설치할 수 있는 태그인 것이죠.
사용법은 audio 태그 자체에 src로 파일 위치를 설정해서 사용하는 방법이 한 가지 있고 source 태그를 이용하여 환경에 따라서 우선적인 파일을 로드해서 사용할 수 있게 하는 방법이 있습니다. 브라우저에 따라서 사용이 가능한 파일 포맷이 다르기 때문에 사용자를 위한다면 이렇게 여러가지 포맷의 소스를 사용하는 것이 좋겠습니다.
소리와 관련된 태그인 만큼 여러가지 속성도 있겠죠? 속성들도 알아보겠습니다.
audio 태그 속성
1.src - 파일의 위치 경로를 설정하는 속성
예) <audio src="music.mp3"></audio>
2.autoplay - 오디오 콘텐츠를 곧바로 실행
예) <audio src="music.mp3" autoplay></audio>
3.controls - 오디오 콘텐츠 컨트롤러를 표시
예) <audio src="music.mp3" controls></audio>
4.loop - 반복 재생 설정
예) <audio src="music.mp3" loop></audio>
5.muted - 음소거 기본 설정
예) <audio src="music.mp3" muted></audio>
6.preload - 문서가 열릴 때 오디오 콘텐츠 로드 여부 설정
예) <audio src="music.mp3" preloa="auto/metadata/none"></audio>
먼저 src 속성은 img태그에서와 마찬가지로 파일 위치 경로를 설정하는 속성입니다. autoplay는 자동으로 오디오를 재생하는 속성입니다. 말 그대로 홈페이지에 방문하자마자 bgm을 틀어줄 수 있는 속성입니다. 하지만 autoplay 속성은 최근 각 브라우저의 보안 문제로 인해서 작동이 되지 않을 수 있습니다. 우선 저도 예전에는 사용할 수 있었지만 지금 이 글을 쓰는 시점에서는 사용이 되지 않더라구요. controls는 오디오 콘텐츠의 컨트롤러 표시 여부를 결정하는 속성이고 loop는 이름처럼 반복재생을 설정하는 속성입니다. muted도 이름처럼 음소거를 설정하는 속성입니다.
preload 속성은 오디오 콘텐츠의 로드 여부를 설정하는 속성으로 재생이 아니라 로드라는 점이 autoplay와 다른 점입니다. 로드는 오디오 파일을 문서로 연결시켜주는 작업이라고 할 수 있는데요. auto값으로 설정되면 곧바로 재생이 가능하도록 파일이 로드되고 metadata의 경우에는 메타데이타의 값만을 로드하고 none으로 설정되면 로드 되지 않은 상태로 문서가 열립니다. 이 중에서 표면적으로 알 수 있는 상태는 none 일 경우인데 none 상태에서 컨트롤러를 보면 회색으로 비활성화가 되어있습니다.
이제 사용하면서 더 살펴보겠습니다.

<준비물>
에디터는 메모장 / 브라우저는 웨일을 사용하겠습니다.
#audio 태그(audio Tag)
Step 1 - 오늘도 html 폴더에 index.html 파일을 만들어 두고 bgm 폴더에 bgm.mp3 파일과 bgm.ogg 파일을 넣었습니다.


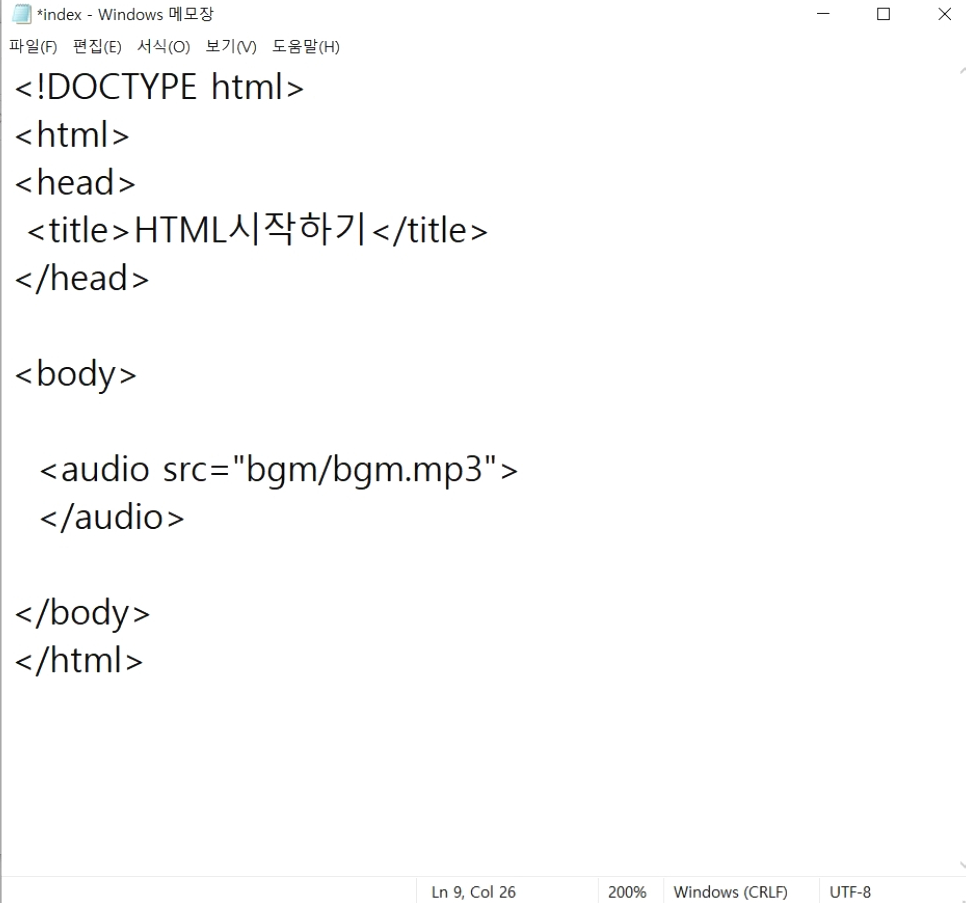
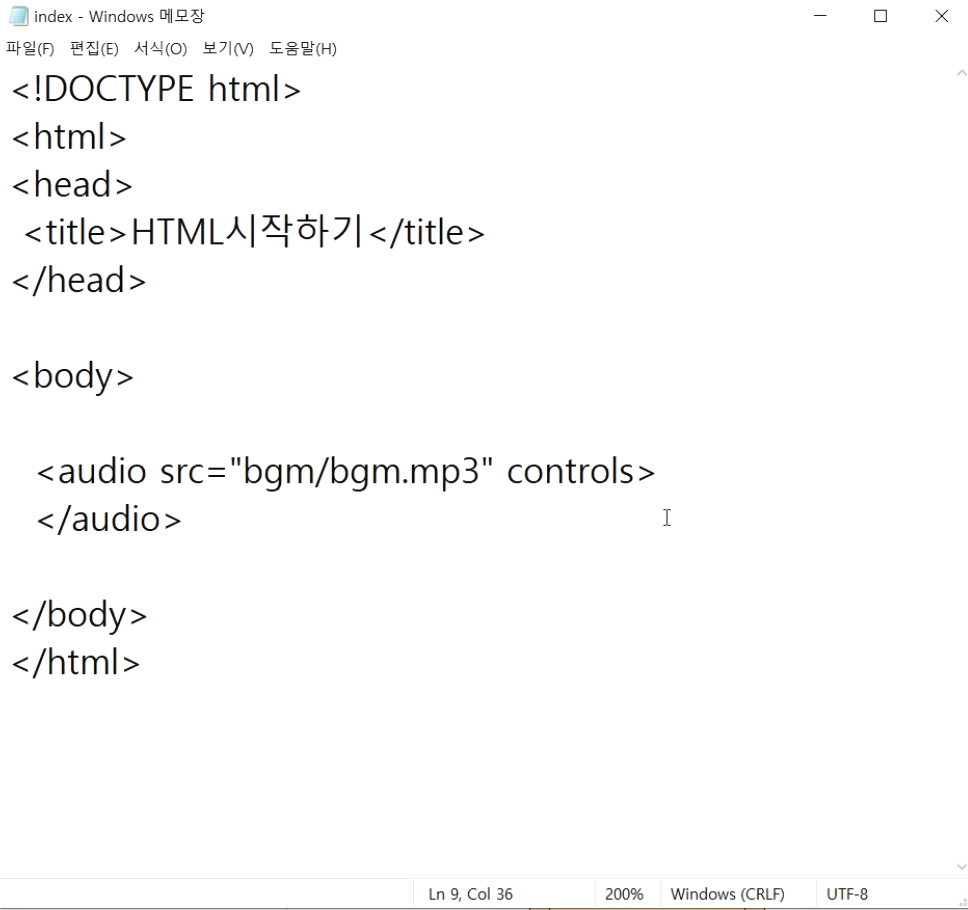
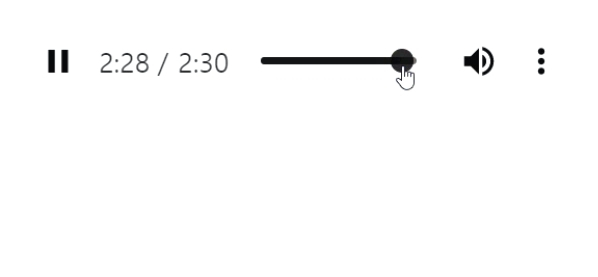
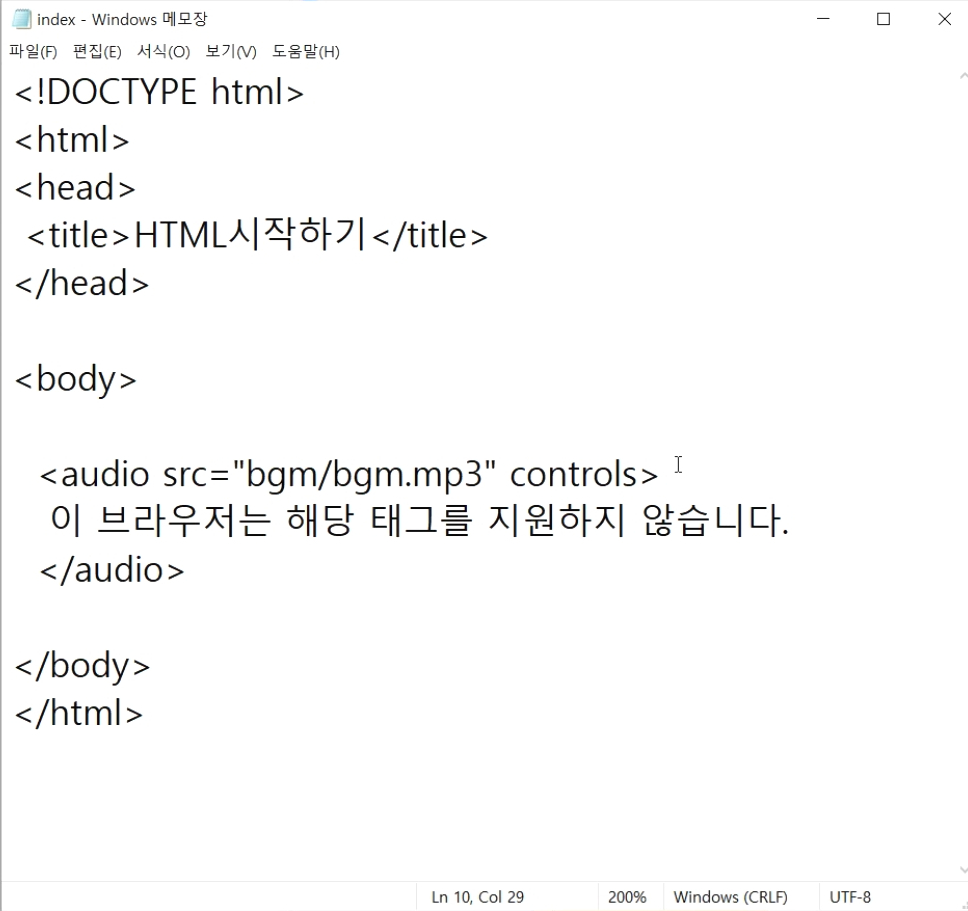
index.html 파일에 우선 bgm 폴더의 bgm.mp3 파일을 불러오는 audio 태그를 작성하고 확인하겠습니다.

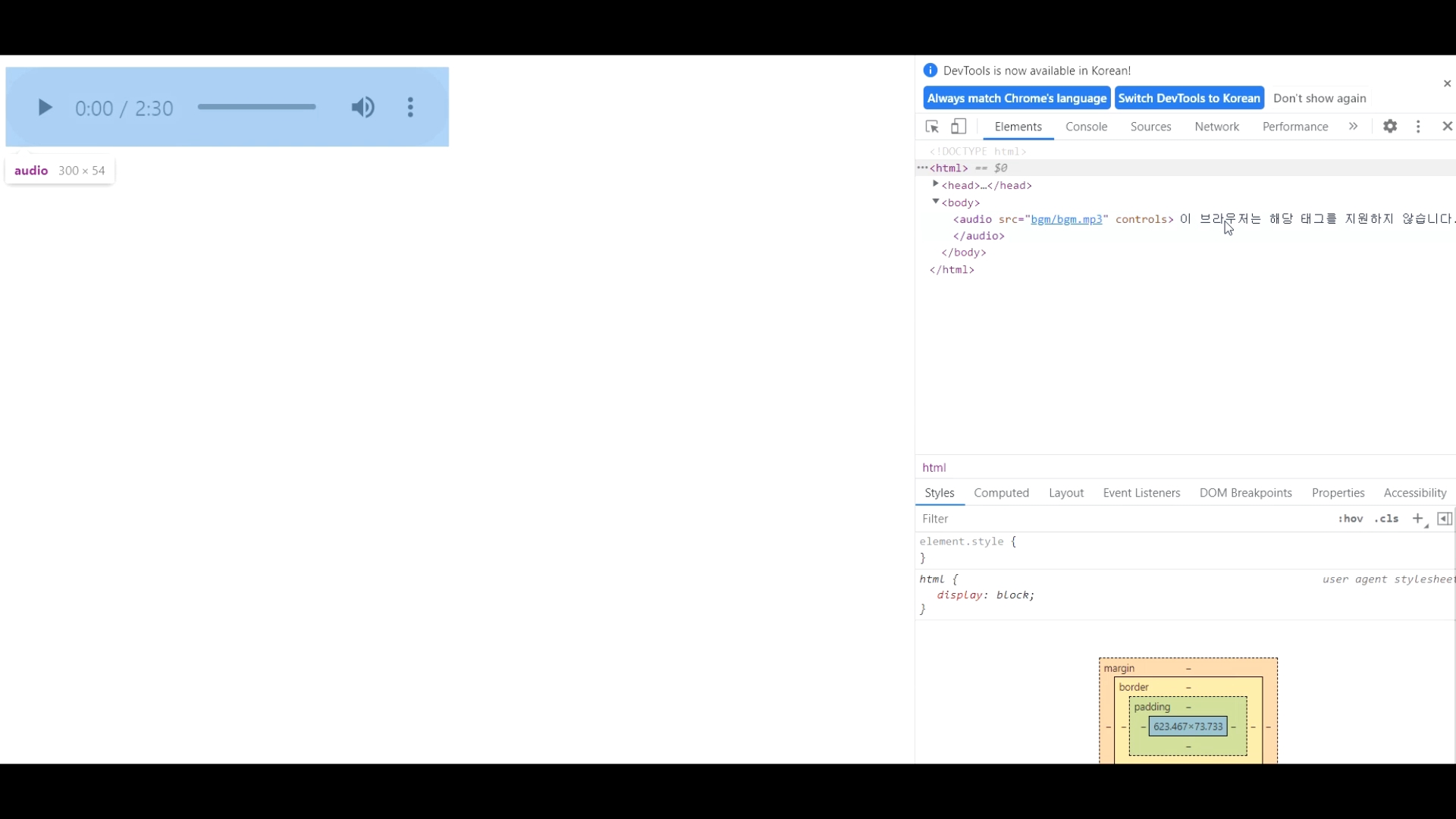
브라우저에서 확인해 보면 아무것도 표시가 되지 않아요. 오디오 파일을 단순히 연결시키만 했기 때문인데요.

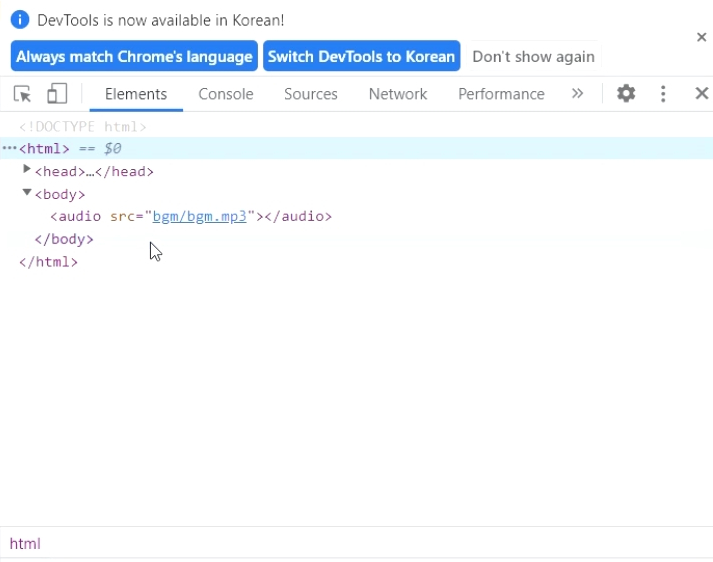
개발자 모드에서 audio 태그가 포함된 것을 확인할 수 있습니다.

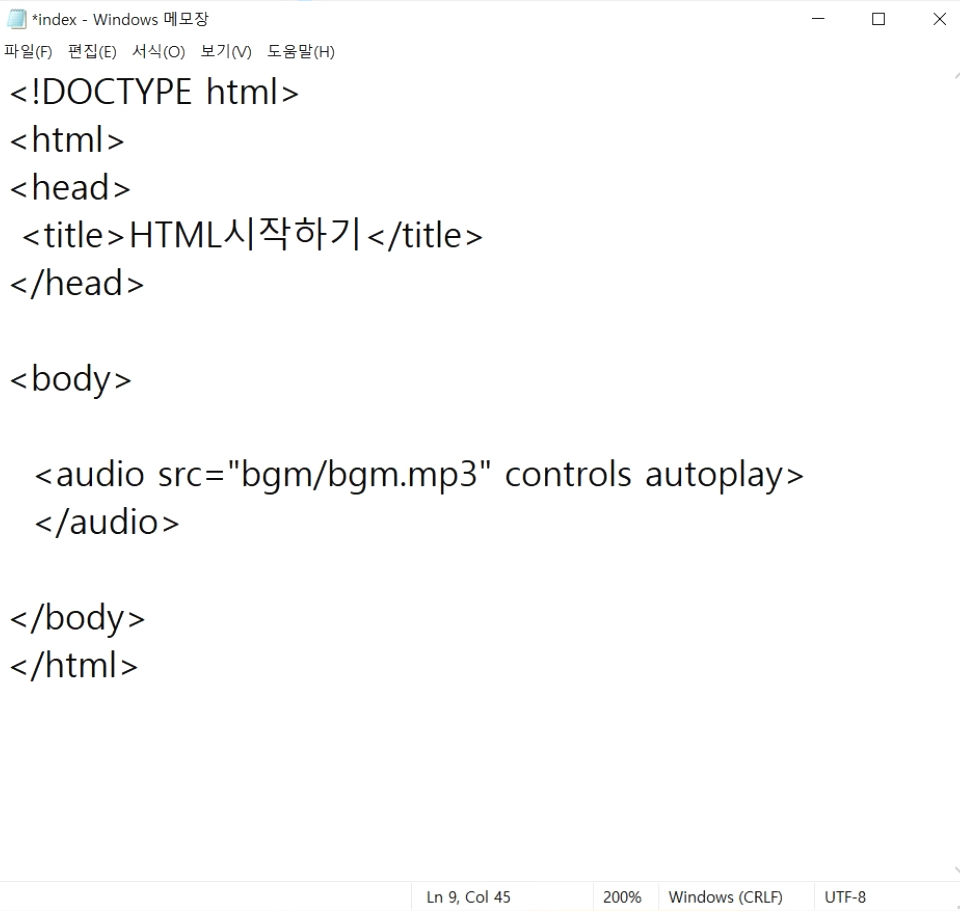
Step 2 - audio 태그를 눈으로 볼 수 있게 controls 속성을 작성하여 확인하겠습니다.

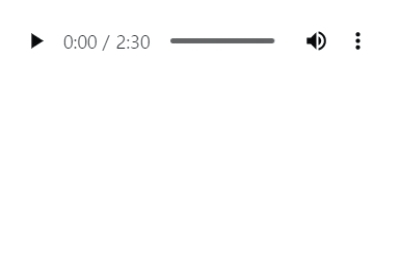
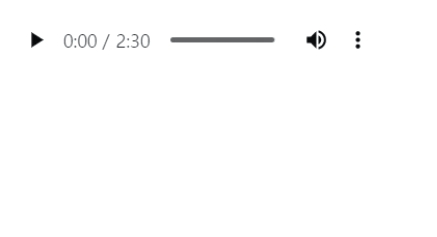
브라우저의 이제 컨트롤러가 보이는 것을 확인할 수 있습니다. 음악재생도 잘 되구요.


그리고 autoplay 속성을 사용해보지만 역시나 제대로 작동되지 않습니다.


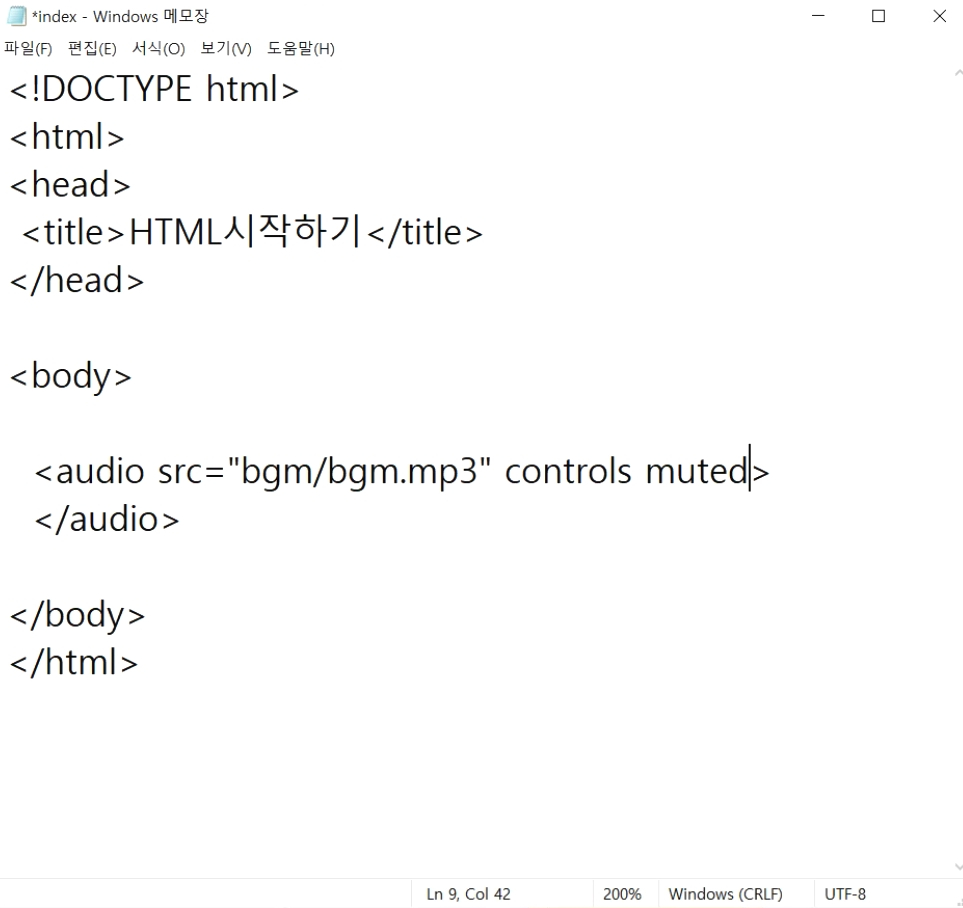
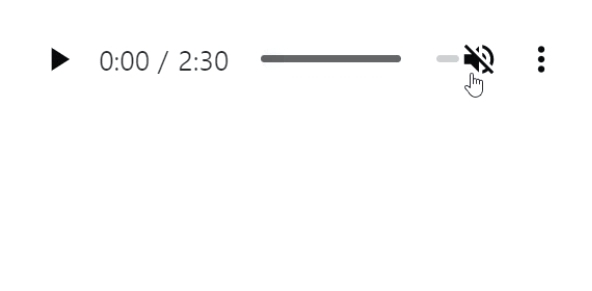
다음으로 muted 속성을 사용해보면 컨트롤러에 음소거가 표시되면 제대로 적용되는 것을 볼 수 있습니다.



다음 속성은 loop 속성입니다. 음악이 끝나면 자동으로 반복재생 되는 것을 확인할 수 있습니다.



마지막으로 preloaddml 속성값 auto / metadata / none 을 차례대로 사용해보면


auto와 metadata 때는 외관상 크게 변화하는 모습은 없습니다.


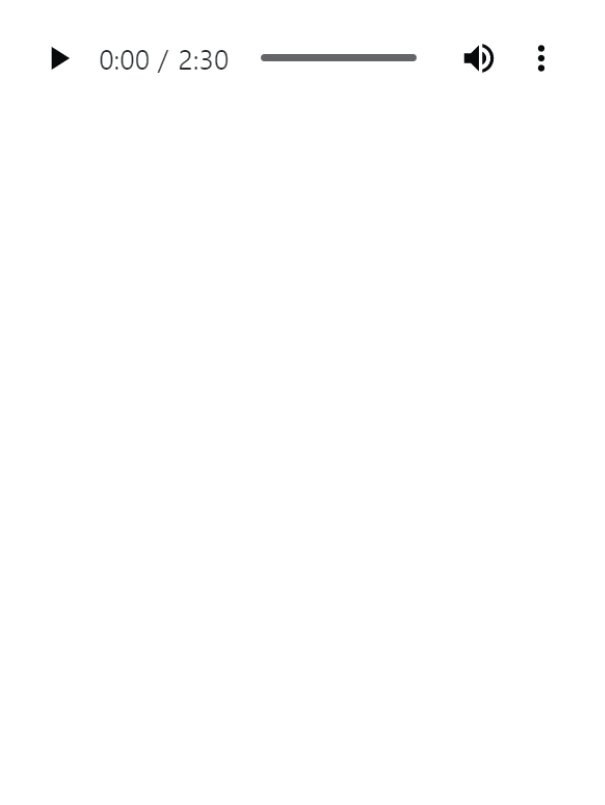
하지만 none 상태일 때는 컨트롤러가 비활성화되어 회색으로 표시되는 것을 볼 수 있습니다. 물론 재생을 하면 곧바로 음앇이 재생이 되네요.


Step 3 - 이제 audio 태그의 대체 문구를 작성해볼게요. audio태그 속에 경고 문구를 작성하겠습니다.

확인을 하고 싶지만 audio 태그가 잘 작동되고 있어서 글자를 볼 수가 없네요.

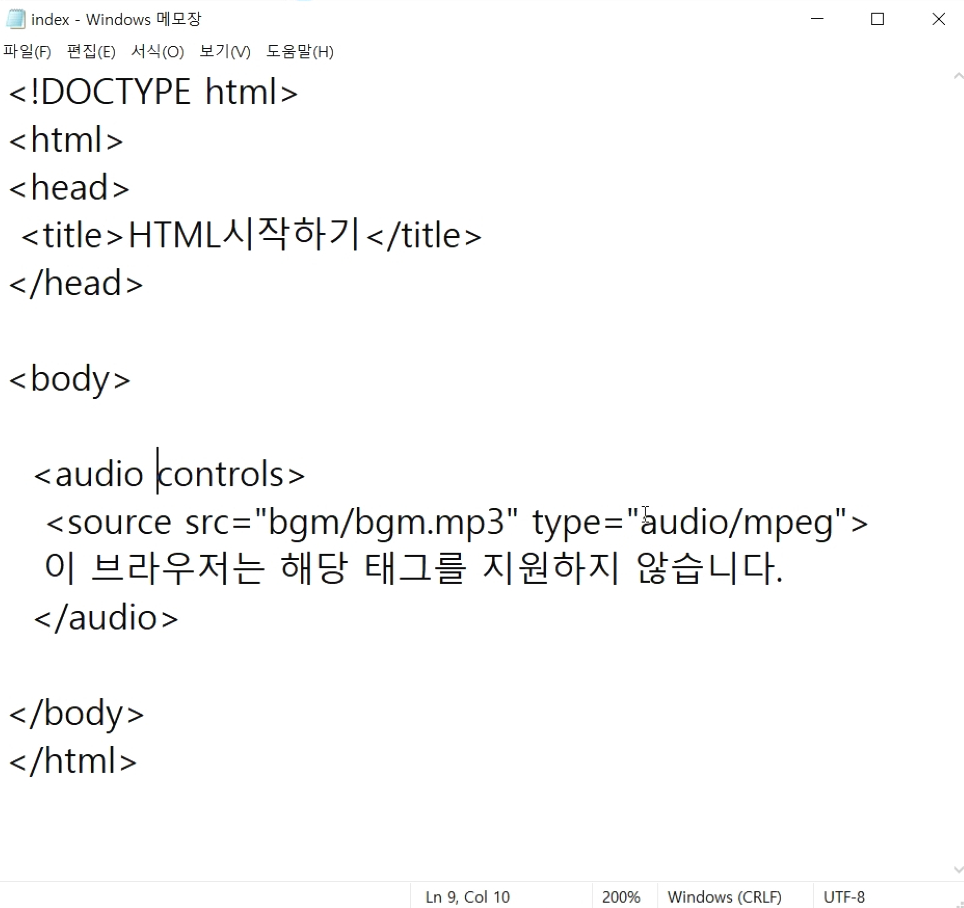
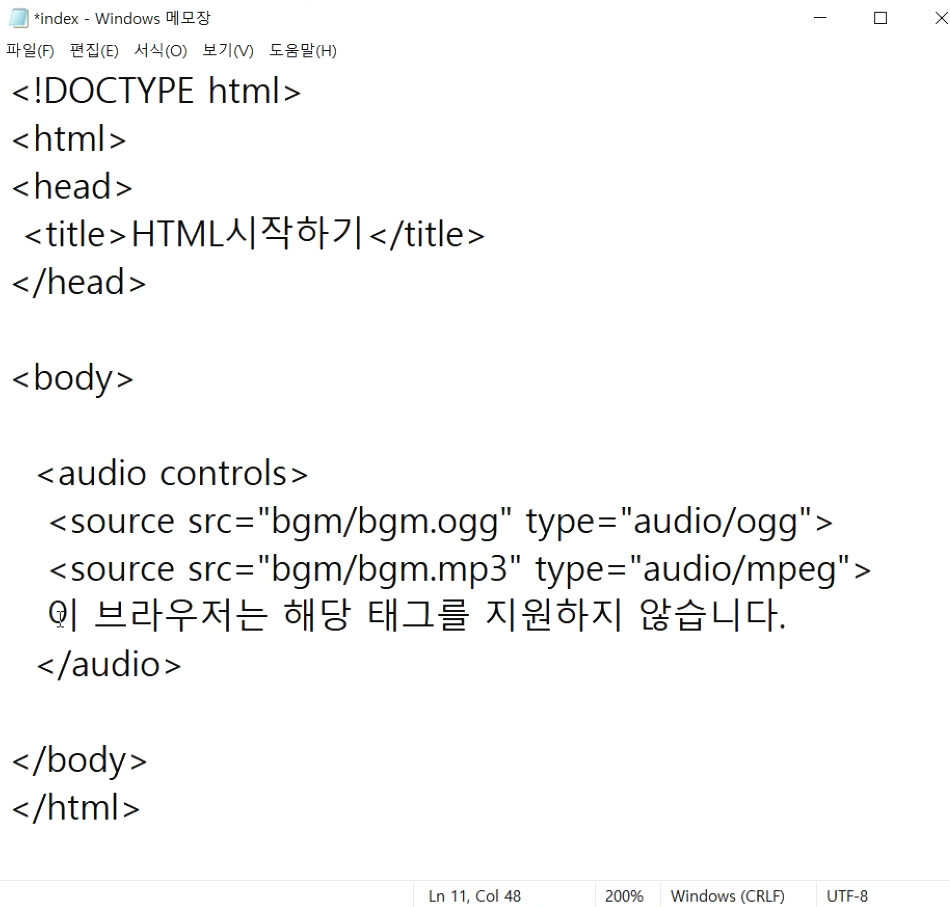
이번에는 source 태그를 이용해서 파일을 연결해보겠습니다. 우선 mp3 파일부터 연결해서 작동시켜 볼게요.


브라우저에서 잘 작동하구요.
source 태그로 ogg 파일도 연결시키겠습니다. 이렇게 하면 mp3파일을 지원하지 않는 브라우저에서는 ogg 파일이 연결되겠죠?


반대로 ogg 파일을 메인으로 사용하려면 코드만 위쪽으로 위치 변경을 하면 되겠습니다.

브라우저에서 확인을 해보고 마치도록 하겠습니다.

#영상으로 보겠습니다.
audio 태그는 img 태그처럼 본격적인 콘텐츠용 태그입니다. 파일을 연결 시키는 태그인 만큼 호환이 되지 않을 경우 제대로 작동되지 않을 수 있습니다. 원래 기획한 것을 모든 환경에서 정상적으로 작동시키는 작업을 크로스 브라우징이라고 한다죠. 기본적인 태그와 구조 연습이 어느 정도 진행되면 이런 환경적인 공부도 더 해봐야겠어요. 다음 시간에도 새로운 태그 설명으로 돌아오겠습니다. 감사합니다.
'코딩(Coding) > 웹 코딩(Web coding)' 카테고리의 다른 글
| HTML 10 - figure/span 태그(figure/span Tag) (0) | 2022.04.17 |
|---|---|
| HTML 09 - img 태그(img Tag) (0) | 2022.04.07 |
| HTML 08 - a 태그(a Tag) (0) | 2022.03.31 |
| HTML 07 - 블록 태그(Block Tag)(2) (0) | 2022.03.18 |
| HTML 06 - 블록 태그(Block Tag)(1) (0) | 2022.02.27 |