안녕하세요. 찰리입니다.
오늘은 즐거운 html 공부 시간입니다. 이번 시간에는 제목에 보이는 대로 두 가지 종류의 태그를 간단하게 살펴보겠습니다. 두 가지 태그지만 함께 사용하는 부속 태그까지 포함해서 총 세 가지 태그 알아보도록 할게요.
figure - 웹문서에 이미지, 도표와 같은 독립적인 콘텐츠를 포함하는 태그.
figcaption - figure 태그에 포함된 이미지의 캡션을 정의하는 태그.
예) <figure>
<img src = "image.jpg">
<figcaption>이미지에 대한 설명</figcaption>
</figure>
오늘의 첫 번째 태그는 figure 태그입니다. 설명으로는 독립적 콘텐츠를 포함하는 태그라고 되어있지만 자체적으로는 콘텐츠를 연결할 수 없고 내부에 img 태그나 다른 콘텐츠 태그를 포함하는 블록 태그의 형태로 사용됩니다.
figcaption은 figure 태그에 포함된 이미지와 같은 콘텐츠에 캡션 정보 등을 작성할 수 있는 태그입니다. figure 태그와 figcaption의 예시로 적절한 콘텐츠라면 기사 내부에 포함된 참고 자료 이미지 등을 들 수 있을 것 같습니다. 잡지에도 있는 인용 및 참고 이미지 같은 것 말이죠.
span - 문서의 일부를 인라인 상태로 분리하는 태그.
예) <p>아주 길고 긴 문장을 만들기 위해 <span style="color:red">단어</span>를 잇고 이어서 만드는 예시 문장.</p>
figure 태그 다음은 span 태그입니다. 일전에 블록태그 이야기를 하면서 인라인 태그에 대해 잠시 이야기를 한 적이 있었죠? 블록 태그와 달리 라인에서 해당 콘텐츠 영역만을 포함하는 태그를 인라인 태그라고 했었습니다. span 태그는 태그로 감싸진 부분을 인라인 태그로 묶어놓는 태그라고 할 수 있는데요. 이렇게 분리된 부분에는 특별한 효과가 들어가거나 하는 것은 아닙니다. 대신 분리된 span 태그를 통해 다른 속성이나 효과를 부여할 수는 있겠습니다.
예시에서는 p태그의 한 단어를 span 태그로 분리하고 그 span 태그에 style 속성을 적용해 해당 단어만 붉은 색 글씨로 변환시킨 것인데요. 블록화를 시키지 않고 인라인 상태로 효과를 줄 때 사용할 수 있겠습니다.
직접 사용하면서 더 살펴보겠습니다.

<준비물>
에디터는 메모장 / 브라우저는 웨일을 사용하겠습니다.
#figure/span 태그(figure/span Tag)
Step 1 - html 폴더에 index.html 파일과 img 폴더를 만들고 img 폴더에는 image_01.jpg 파일을 넣었습니다.

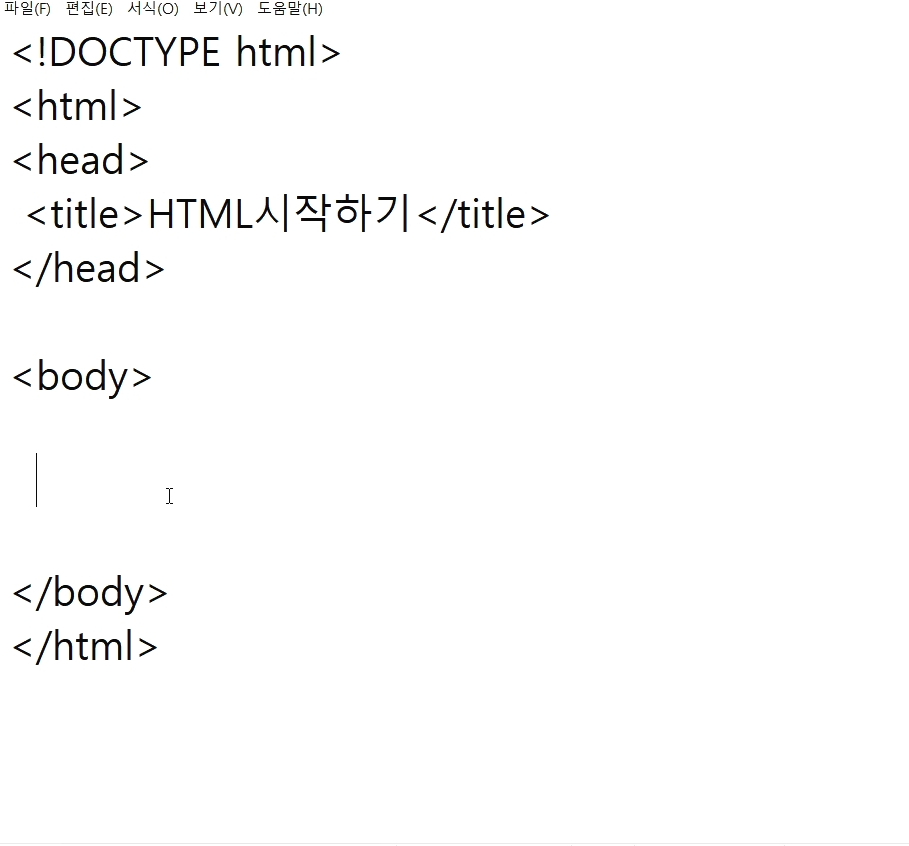
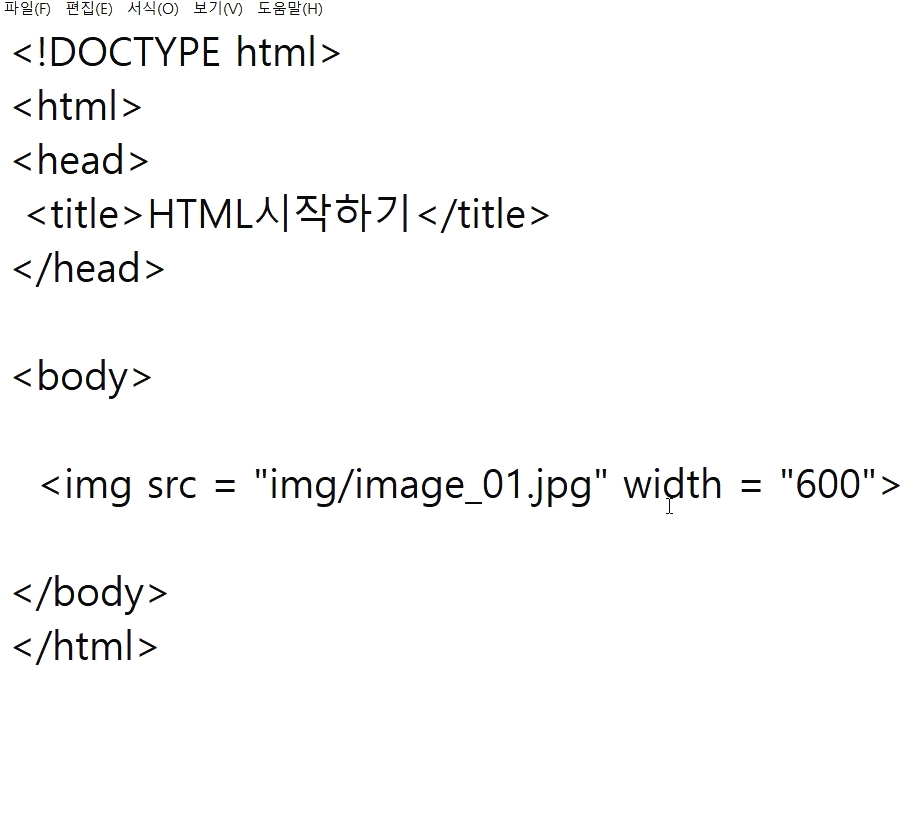
index.html 파일에 우선 img 폴더에 있는 이미지 파일을 불러오는 img 태그를 작성하겠습니다.


브라우저에서 확인해 보면 이미지가 표시되는 것을 확인 가능합니다.

Step 2 - 이제 img 태그를 figure 태그로 감싸도록하겠습니다.

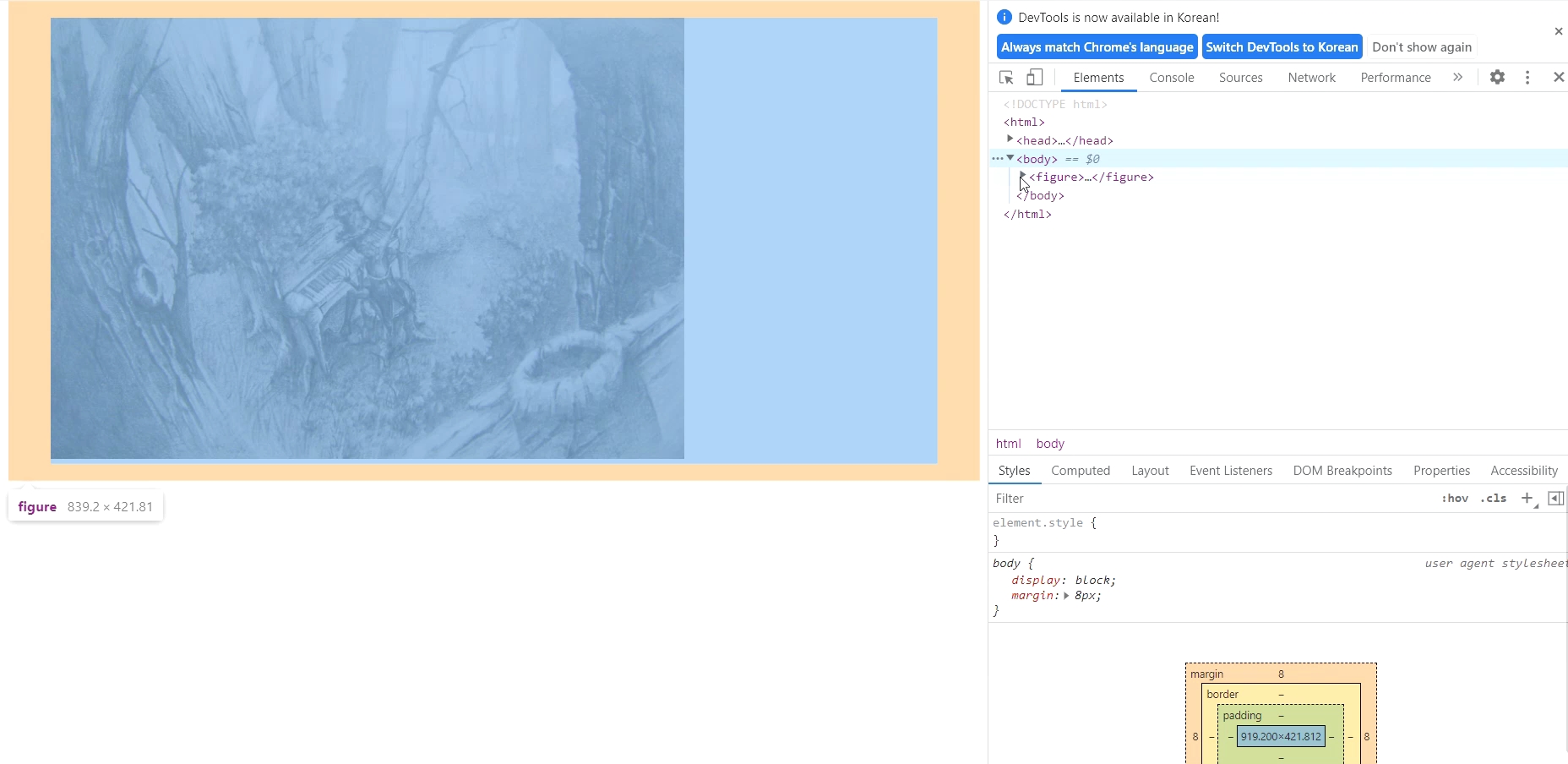
브라우저의 개발자 도구를 통해 확인을 해보면 이미지가 figure 태그를 통해 블록화 된 것을 볼 수 있습니다.

그리고 img 태그 아래로 figcaption 태그도 작성해보겠습니다.

브라우저에서 이미지 아래로 나란히 캡션이 보입니다.

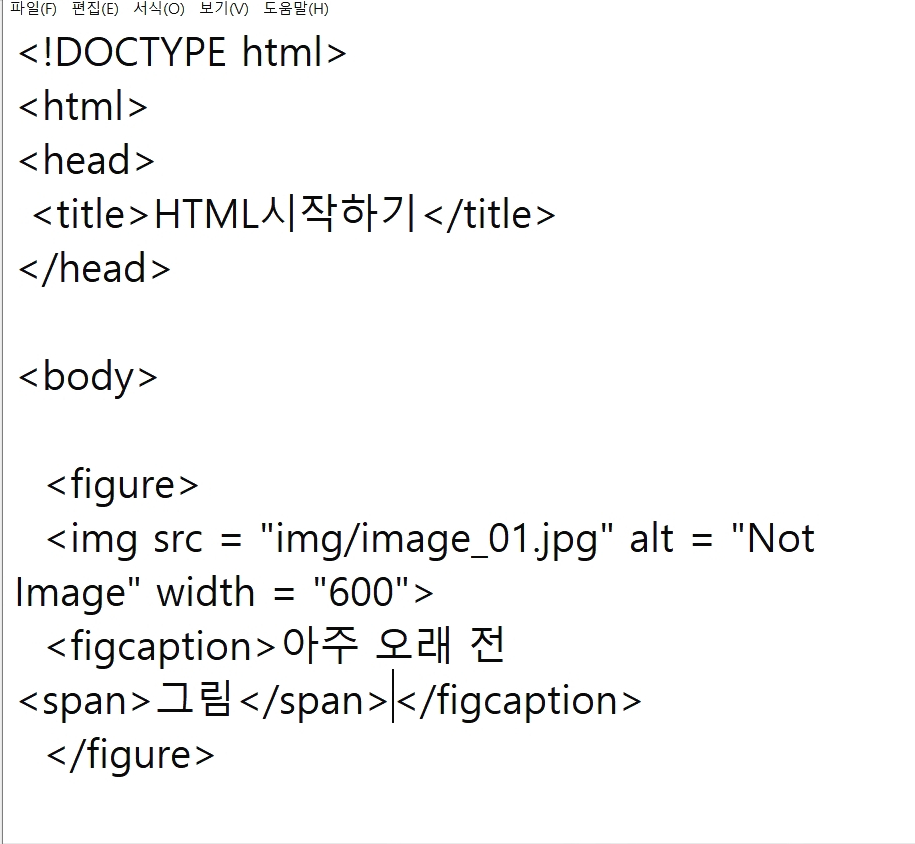
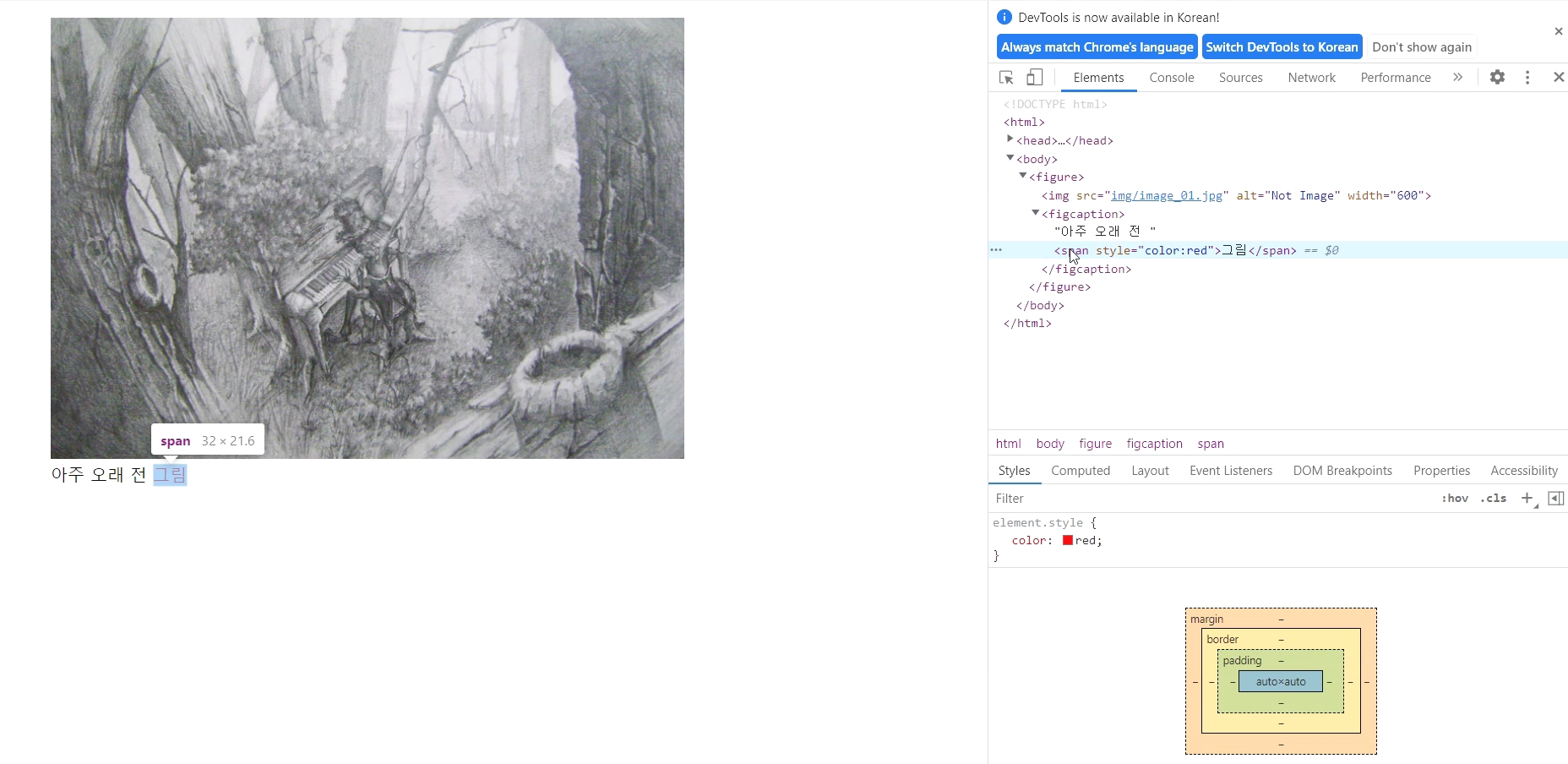
Step 3 - 이번에는 span 태그를 사용해볼게요. figcaption에 그대로 우선 사용해보죠.

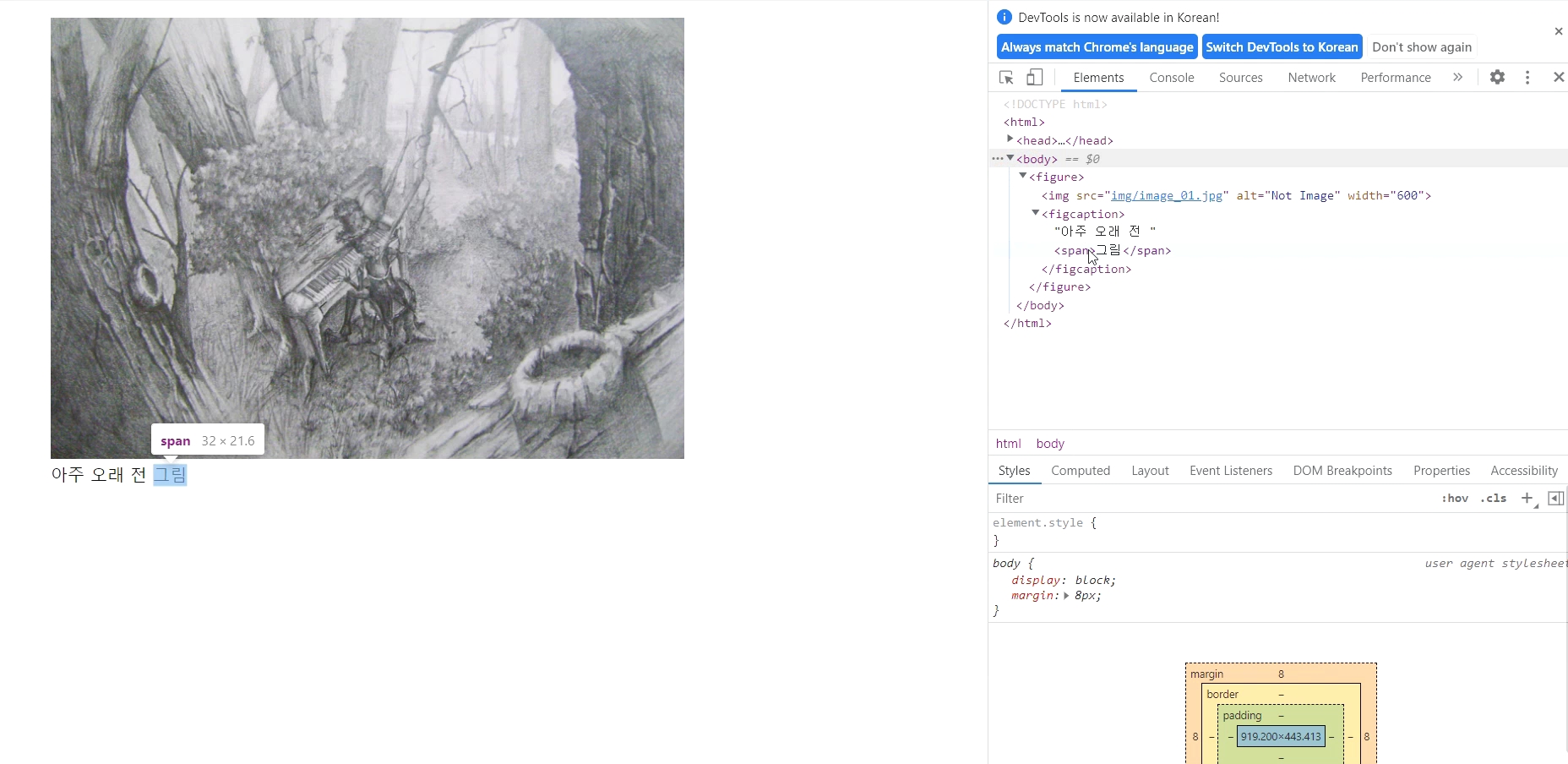
브라우저에서 개발자도구로 보면 span 태그가 적용된 부분만 따로 영역으로 표시됩니다.

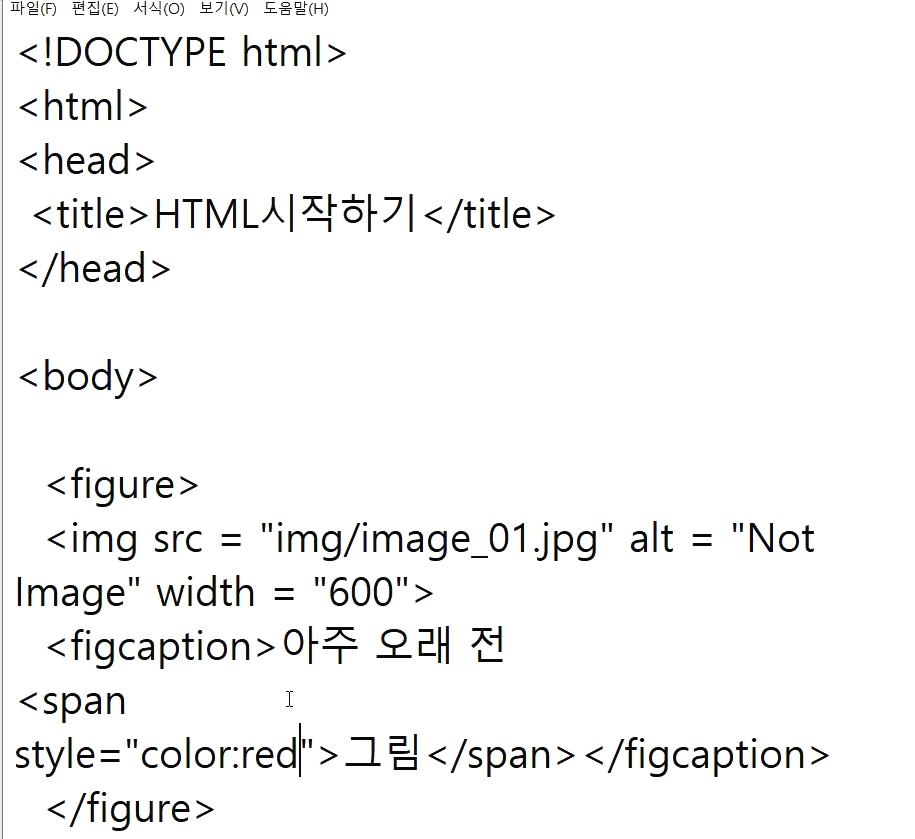
span 부분에 스타일 속성을 적용해서 글자 색을 변경해보겠습니다.

역시 브라우저에서 색이 변경된 글자를 확인할 수 있죠.

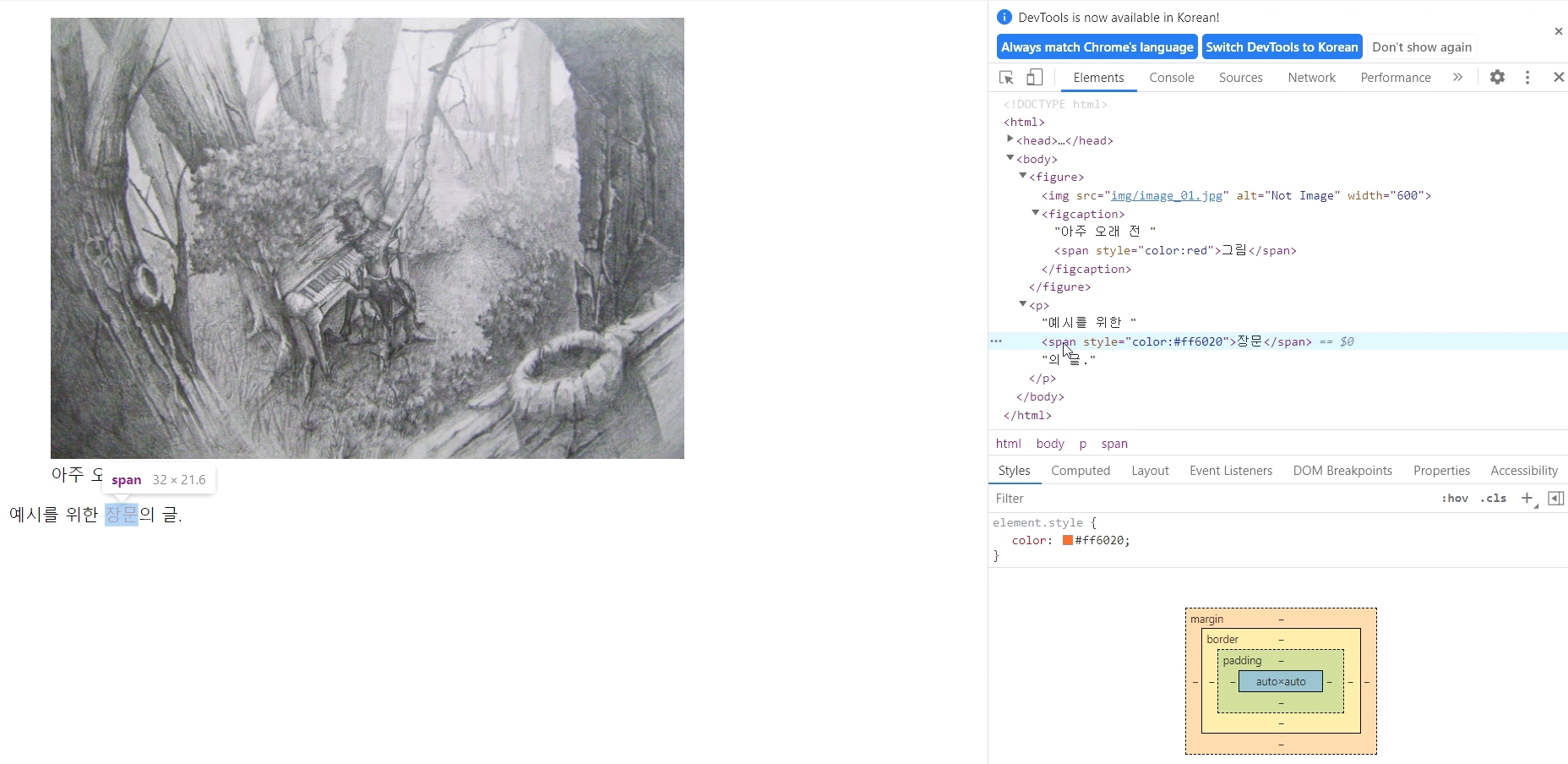
p 태그에 문장을 작성하고 그 사이의 단어에 한 번 더 span 태그와 스타일을 적용해보겠습니다.

브라우저에서 확인을 해보고 마치도록 하겠습니다.

#영상으로 보겠습니다.
이번 시간은 이전의 블록 태그와 인라인 태그의 연장된 내용이 것 같네요. 콘텐츠를 블록화 시킨 figure 태그와 특정 부분을 인라인 화 시키는 span 태그에 대한 내용이었습니다. 다음 시간에도 또 다른 태그를 소개해보겠습니다. 감사합니다.
'코딩(Coding) > 웹 코딩(Web coding)' 카테고리의 다른 글
| HTML 11 - audio 태그(audio Tag) (0) | 2022.05.25 |
|---|---|
| HTML 09 - img 태그(img Tag) (0) | 2022.04.07 |
| HTML 08 - a 태그(a Tag) (0) | 2022.03.31 |
| HTML 07 - 블록 태그(Block Tag)(2) (0) | 2022.03.18 |
| HTML 06 - 블록 태그(Block Tag)(1) (0) | 2022.02.27 |