안녕하세요. 찰리입니다.
오랜만에 HTML 연습으로 돌아왔습니다. 이번 시간에는 리스트 태그를 연습해볼게요. 등장하는 태그로 보면 이번에도 3개의 태그가 소개되겠네요. 리스트 태그는 문서의 항목? 목차를 나열하는 태그입니다. 한번 살펴볼게요.
ul - 순차적이지 않은 리스트.
<ul>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
ol - 순차적 나열 리스트 태그
<ol>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ol>
이번에 소개할 리스트 태그 2개는 순차적 나열과 비순차적 나열로 나누어집니다. ul은 unorderd list의 약자이고 ol은 ordered list의 약자겠죠? 우선 ul, ol 로 리스트의 성격을 정하고 리스트는 li 태그를 자식 태그로 사용합니다.
이번에는 ul / ol 태그의 속성도 소개해볼게요.
ul 태그는 리스트 앞의 기호 형태를 정할 수 있는 리스트 타입 속성이 있습니다.
<ul style="list-style-type:circle">
<li>리스트1</li>
</ul>
<ul style="list-style-type:disc">
<li>리스트1</li>
</ul>
<ul style="list-style-type:square">
<li>리스트1</li>
</ul>
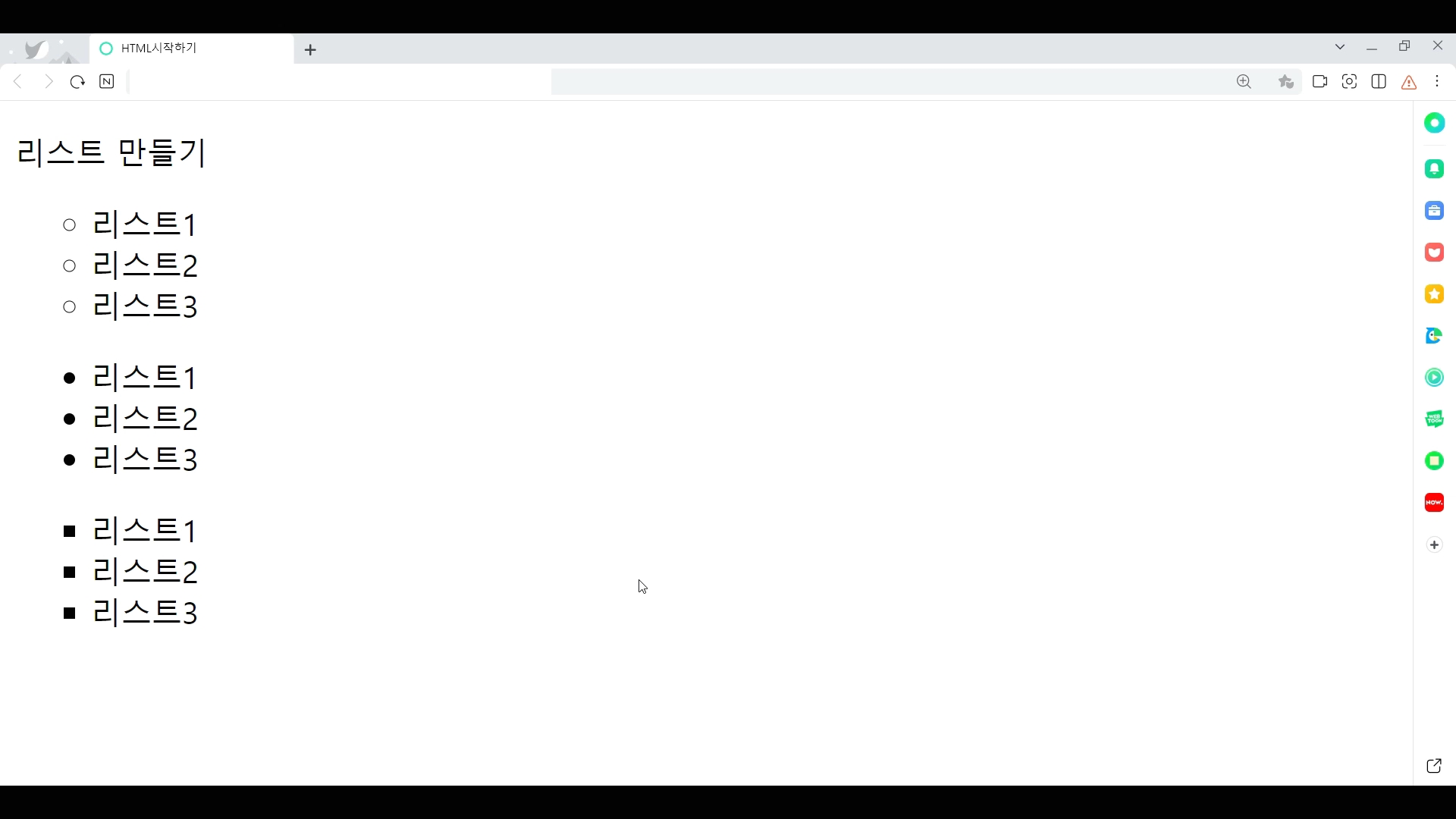
ul 앞의 기호를 변경하는 타입 속성은 스타일 속성에서 타입 속성으로 3가지로 정할 수 있는데요. circle 은 속이 비어있는 원, disc는 속이 채워진 원, square는 속이 채워진 사각형 입니다.
다음은 ol 태그의 속성 3가지를 살펴볼게요.
첫 번째는 ul 태그 처럼 앞에 사용되는 기호를 변경하는 것인데 ol 은 순차적으로 나열되기 때문에 기호가 숫자나 순서가 있는 기호를 사용합니다.
<ol type="1"> <li>리스트1</li> </ol>
<ol type="a"> <li>리스트1</li> </ol>
<ol type="A"> <li>리스트1</li> </ol>
<ol type="i"> <li>리스트1</li> </ol>
<ol type="I"> <li>리스트1</li> </ol>
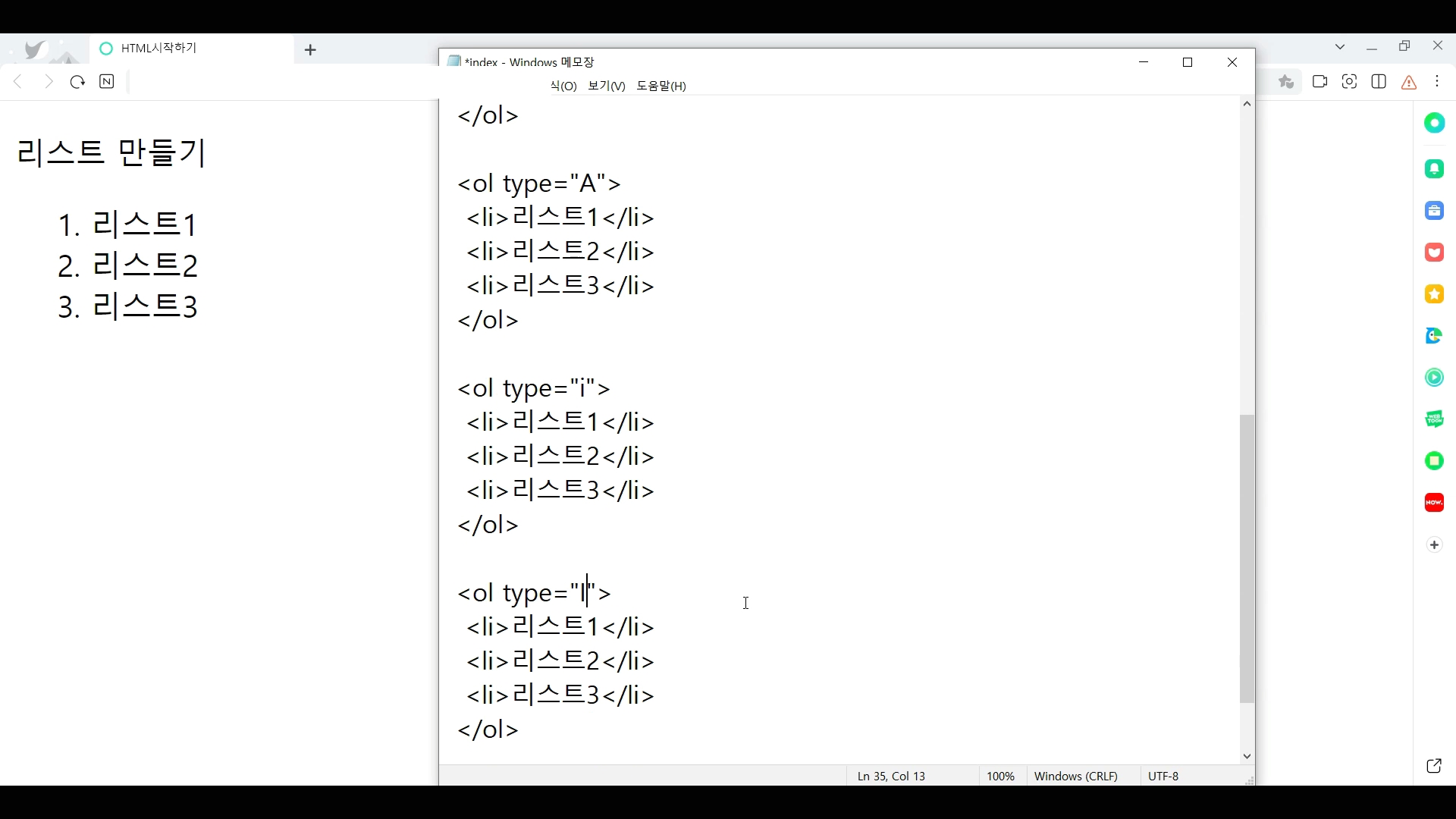
첫 번째는 가장 알기 쉬운 숫자로 표기되고 두 번째는 소문자 알파벳, 세 번째는 대문자 알파벳, 네 번째는 소문자 로마숫자, 다섯 번째는 대문자 로마숫자입니다.
다음 두 번째 속성은 reversed 속성입니다.
<ol reversed>
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ol>
사용법은 위 처럼 ol 태그 안에 속성으로 작성하면 되고 사용하게 되면 리스트 앞의 기호가 반대로 큰 숫자부터 표기됩니다. 1,2,3 순서라면 reversed 가 적용되었을 때 3,2,1 순서로 표기됩니다.
ol의 마지막 속성은 start 속성입니다.
<ol start="30">
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
</ol>
start 속성은 시작하는 순서를 정할 수 있게 해줍니다. 위의 예시에서는 30으로 시작했기 때문에 30,31,32 가 리스트 앞에 표기되었을 것입니다. 다른 타입으로 변경되어도 해당 타입에서 start의 순서가 적용된 기호부터 순서가 시작됩니다.
그럼 이 세 태그들 사용하러 가볼게요.

<준비물>
에디터는 메모장 / 브라우저는 웨일을 사용하겠습니다.
#리스트 태그(ul/ol)
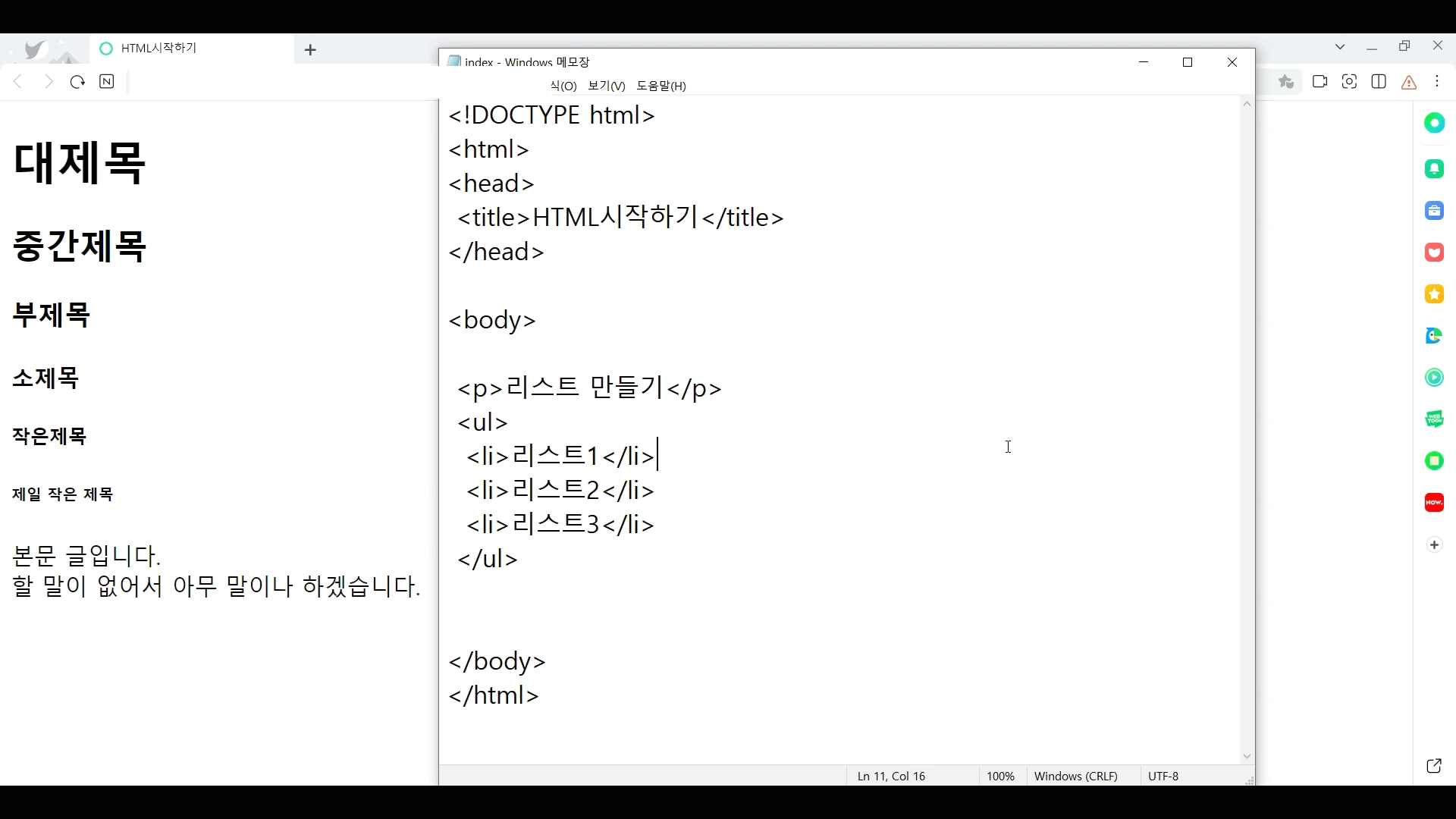
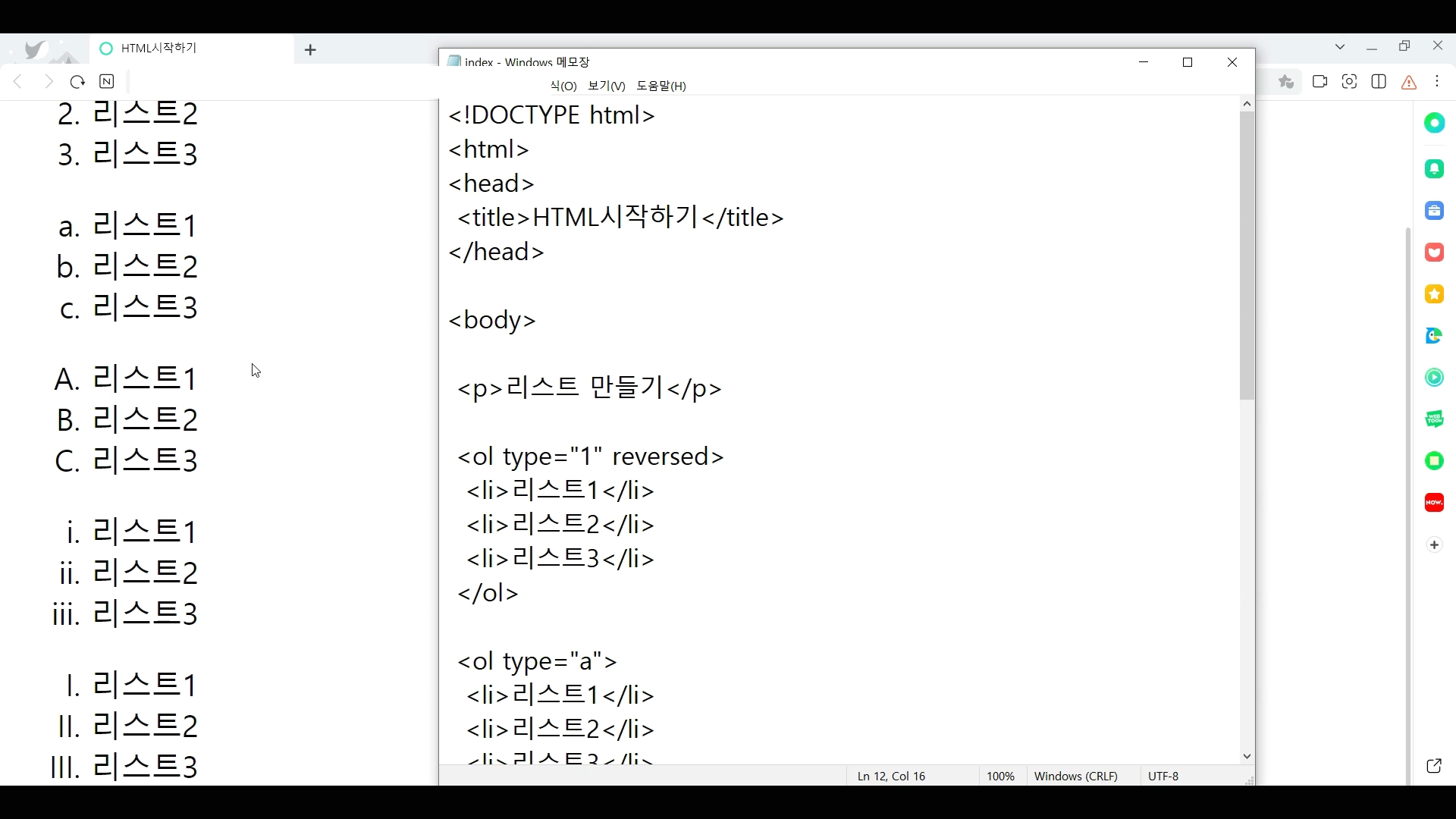
Step 1 - 이번에도 index.html 파일과 브라우저를 열어두고요.

우선 ul 태그를 작성하고 브라우저에서 바로 확인해볼게요

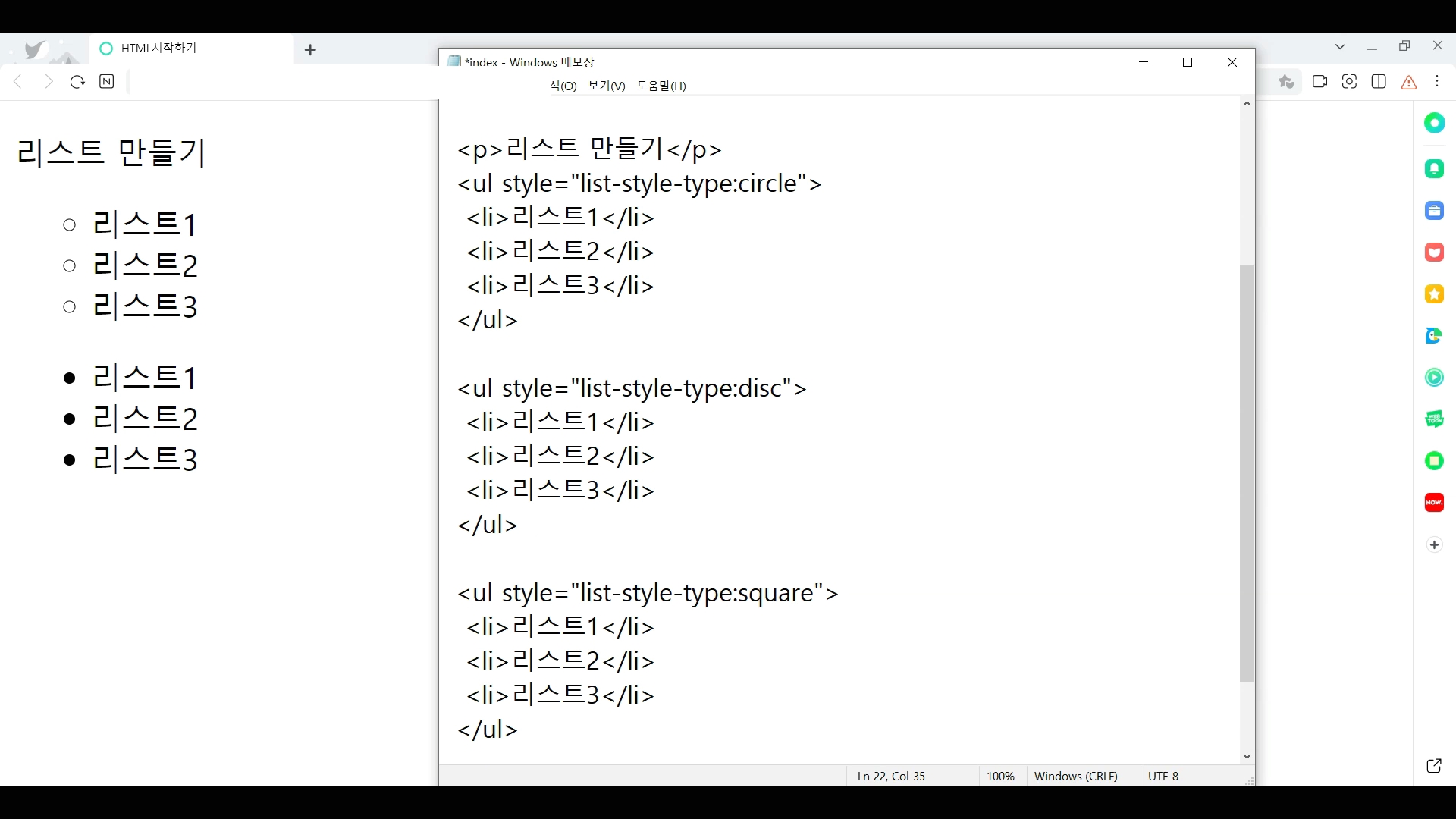
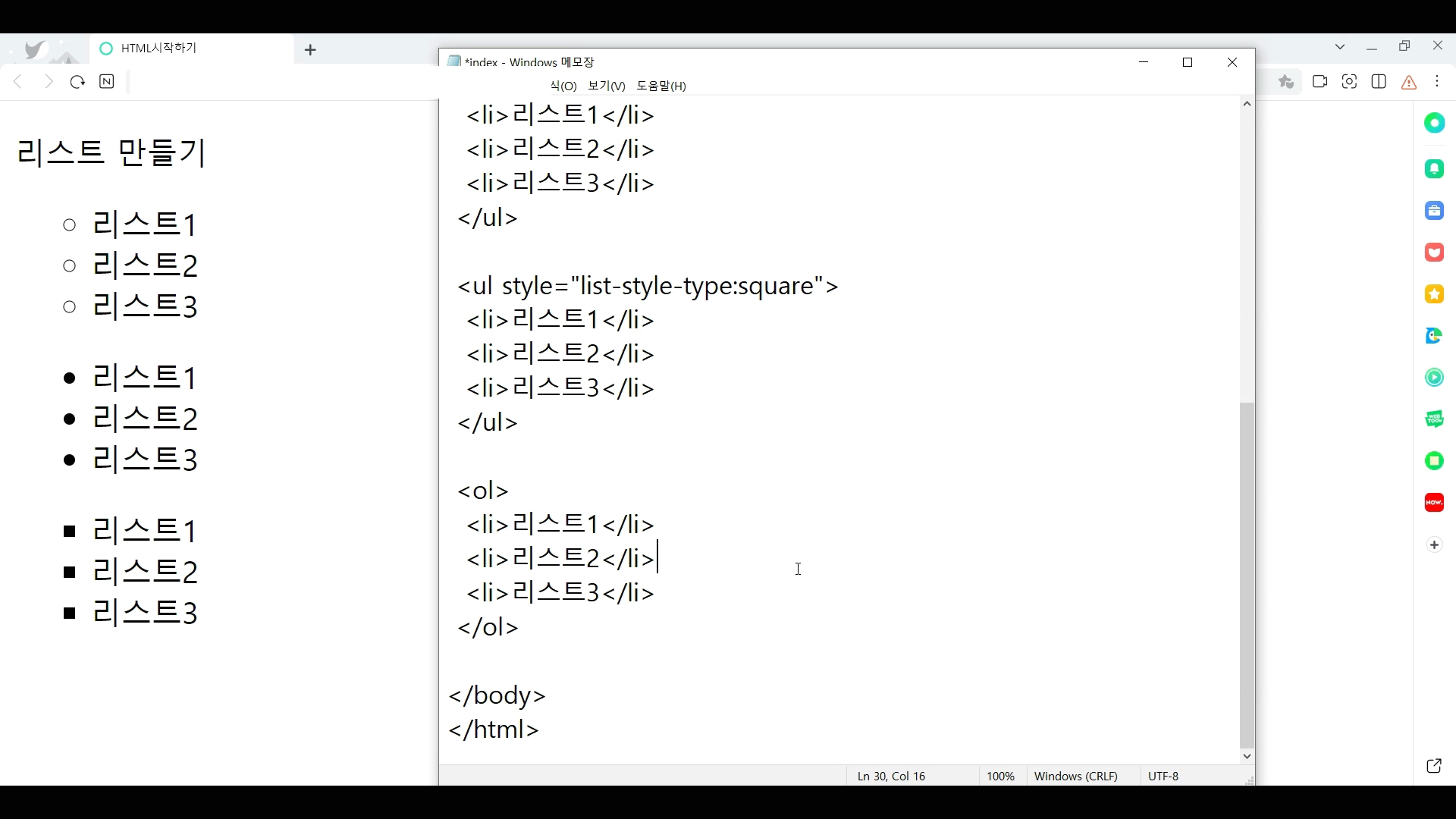
Step 2 - 다음으로 ul 태그를 복사해서 type을 변경해보겠습니다.

작성 후 이번에도 브라우저로 확인해보면 각 기호가 어떻게 적용되는지 보실 수 있습니다.

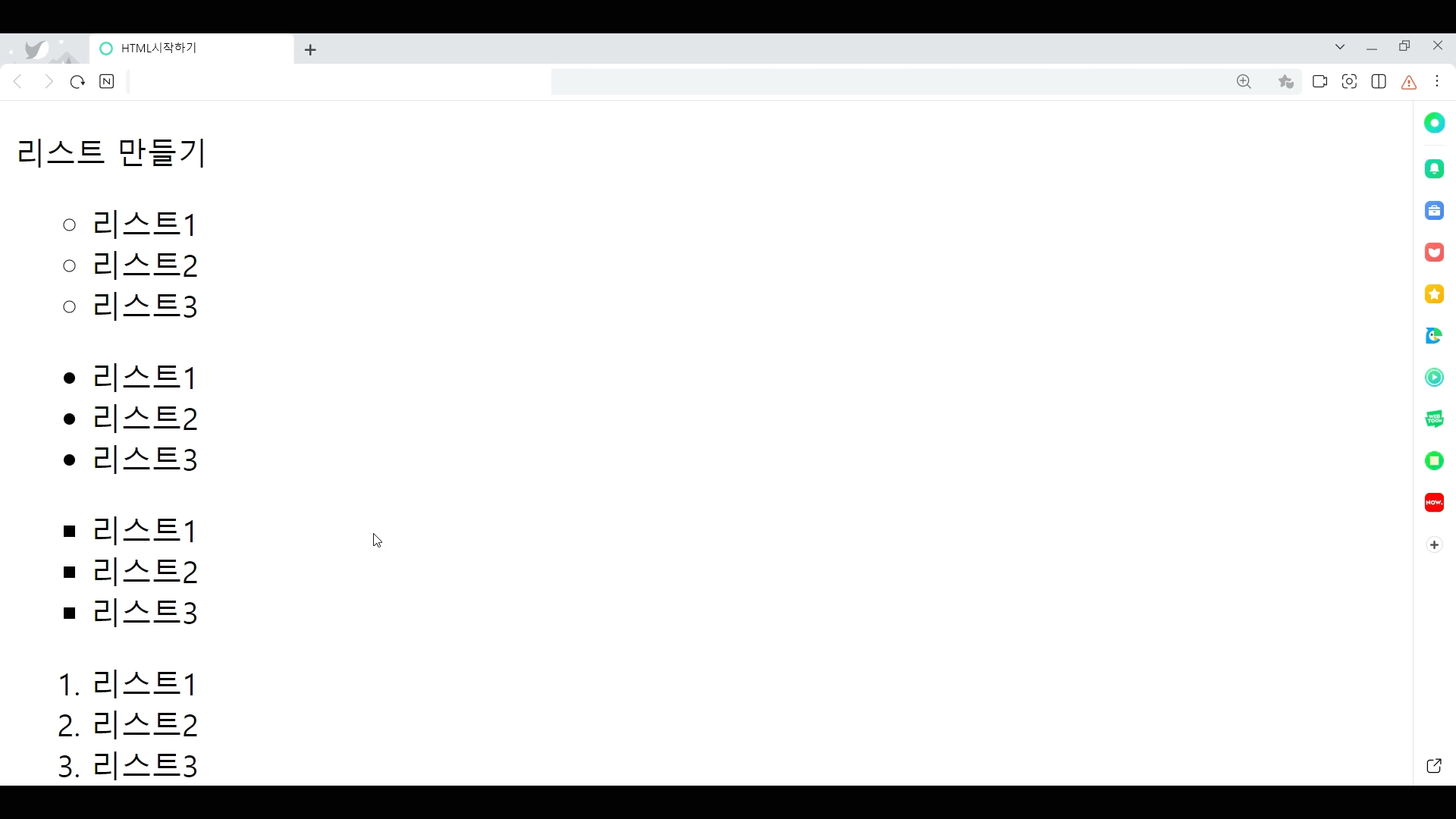
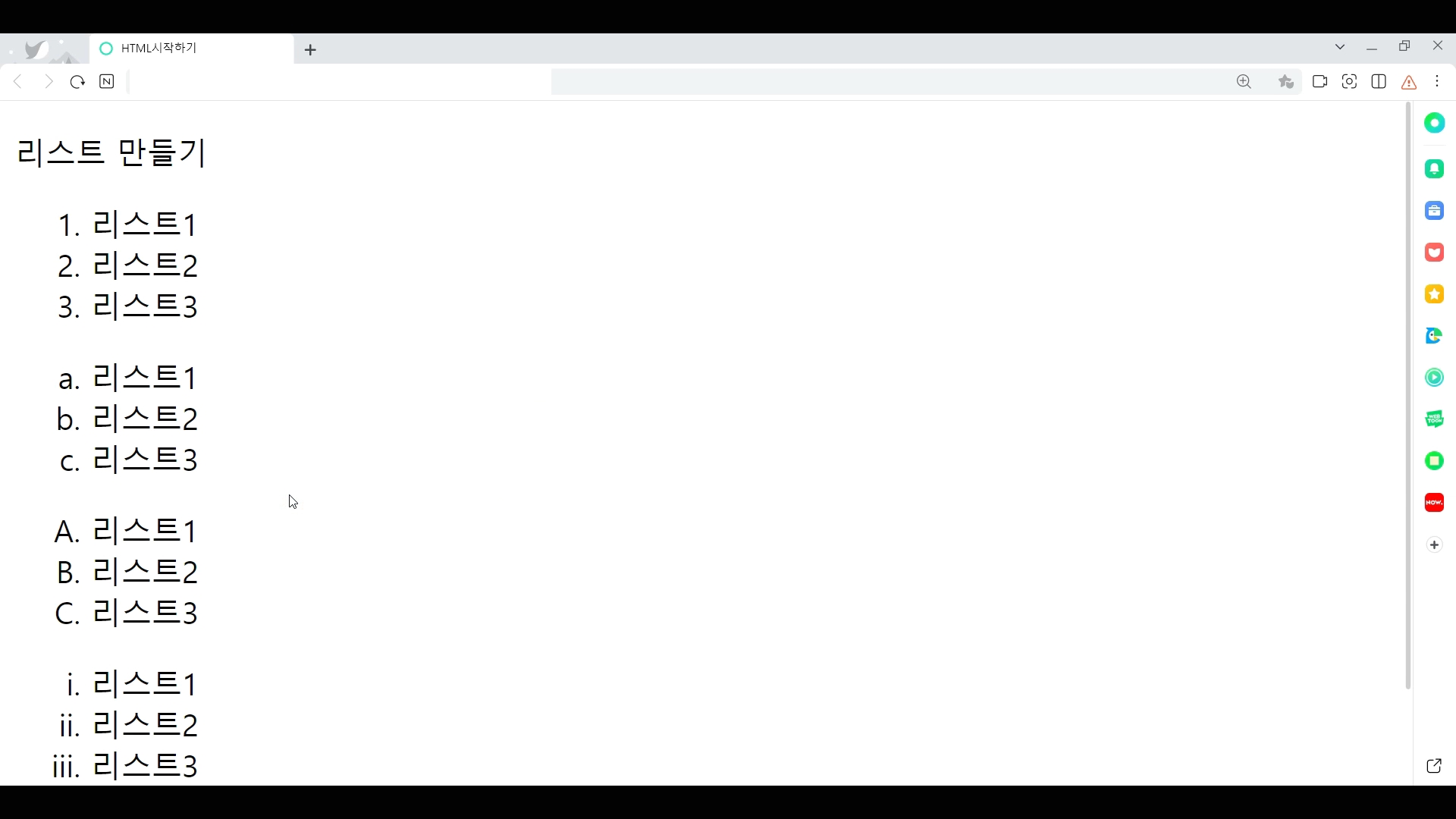
Step 3 - 다음은 ul 태그를 작성하고 바로 브라우저에서 확인해 볼게요.

기본적으로 숫자가 앞에 표기되는 것을 알 수 있습니다.

Step 4 - ul태그는 정리를 하고 ol태그를 복사해서 타입을 변경해보겠습니다.

브라우저에서 보면 5가지의 변경된 타입을 확인할 수 있습니다.

Step 5 - 맨 위의 태그에서 reversed 속성을 적용해볼게요.

숫자가 역순으로 표기되는 것을 볼 수 있어요.

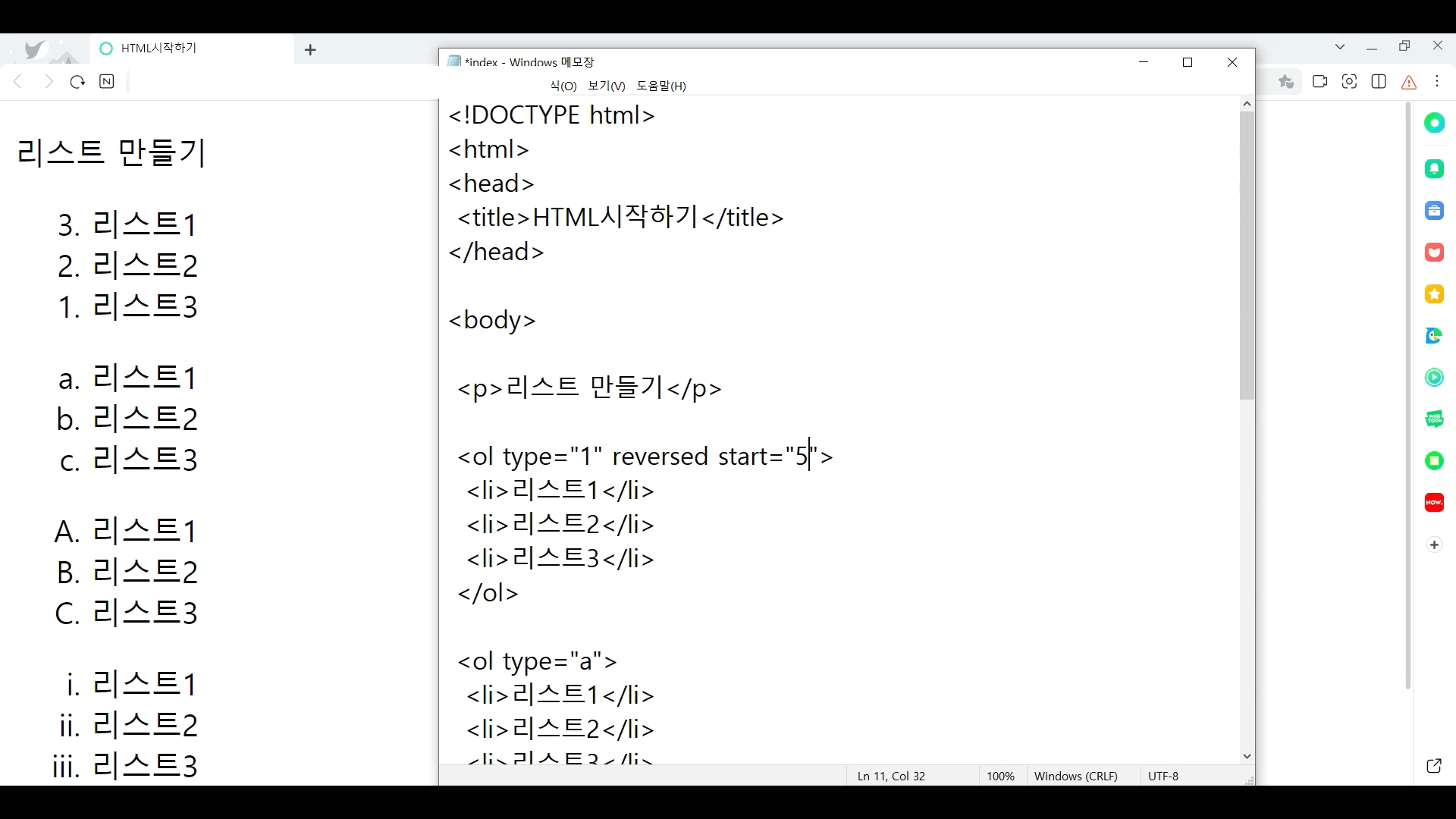
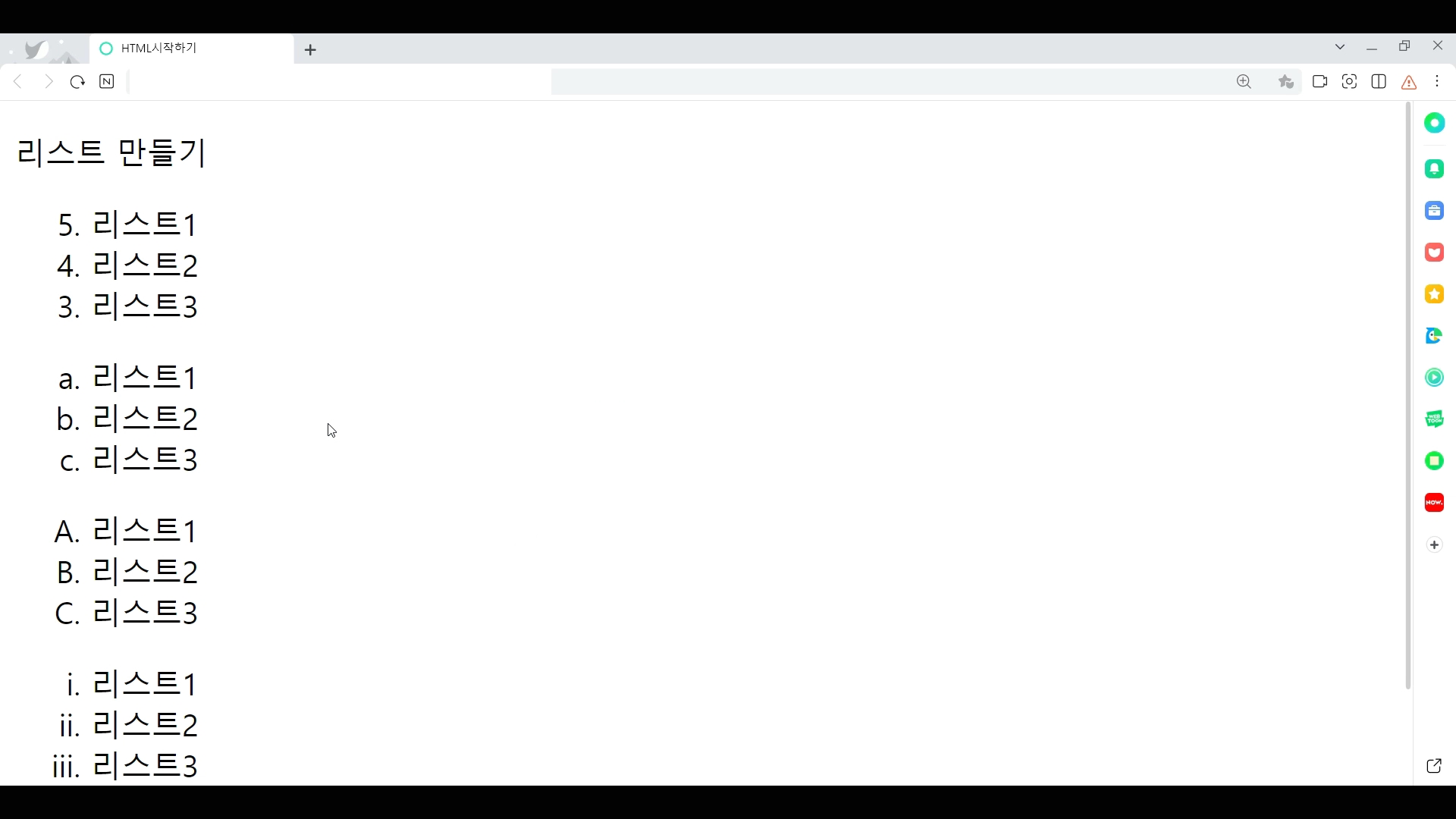
Step 6 - 마지막으로 start를 사용해보겠습니다.

숫자가 5번 부터 시작하는 것이 보입니다.

#영상으로 보겠습니다.
리스트 태그는 기본적으로는 문서의 목차, 항목을 나타낼 수 있습니다. 인터넷에서의 목차나 항목은 단순히 어떤 내용이 포함되어있는지 정보를 제공하는 기능이 아니죠? 때에 따라서는 다른 태그와 기능들을 이용해서 네비게이션이나 메뉴의 역할을 할 수 있을겁니다. 이후에 공부하면서 적절하게 활용해보도록 하죠. 다음에도 또 다른 태그 공부로 돌아오겠습니다. 감사합니다.
'코딩(Coding) > 웹 코딩(Web coding)' 카테고리의 다른 글
| HTML 06 - 블록 태그(Block Tag)(1) (0) | 2022.02.27 |
|---|---|
| HTML 05 - 테이블 태그(Table Tag) (0) | 2021.12.29 |
| HTML 03 - 기본 텍스트 태그(Basic Text Tag) (0) | 2021.11.08 |
| HTML 02 - 기본 태그(Basic Tag)(2) (0) | 2021.10.01 |
| HTML 01 - 기본 태그(Basic Tag) (0) | 2021.08.29 |