안녕하세요. 찰리입니다.
오늘은 html 공부를 해보겠습니다. 이번에는 지난 시간 끝에 잠시 스쳐지나갔던 img 태그를 알아볼게요. img 태그는 문서에 이미지를 포함시켜주는 태그에요. 웹사이트를 이미지로 꾸미고 싶다면 필수적인 태그가 되겠습니다.
img - 문서에 이미지를 포함하는 태그.
예) <img src = "image.jpg">
img 태그는 닫기 태그 없이 열기 태그만으로 사용합니다. src 속성으로 이미지 파일의 위치 경로를 설정해서 문서로 불러오게 됩니다.
src 속성과 지난 시간 a 태그의 href 속성처럼 파일 경로를 다루게 되는 경우가 자주 있으니까 파일 위치 별로 경로 설정법을 알아가도록 할게요.
파일 위치 별 경로 설정
1) ./ - 파일이 불러올 문서와 같은 폴더에 있을 때. 생략가능.
예) <img src = "./imgae.png">
<img src = "imgae.png">
2) ../ - 파일이 불러올 문서 보다 상위 폴더에 위치할 때.
예) <img src = "../imgae.png">
<img src = "../../imgae.png">(파일이 상위에 상위 폴더에 있을 때)
3)폴더이름/ - 파일이 불러올 문서 보다 하위 폴더에 위치할 때.
예) <img src = "폴더이름/imgae.png">
<img src = "폴더이름/폴더이름/imgae.png">(파일이 하위에 하위 폴더에 있을 때)
4)절대경로 - 특정 경로에 있는 파일을 문서로 불러올 때.
예) <img src = "http://exxx.com/imgae.png">
위에서 부터 쭈욱 훑어보죠. 먼저 파일 앞에 ./을 붙이는 경우는 파일과 해당 html 문서가 같은 폴더에 있을 때 입니다. 같은 폴더에 위치하기 때문에 생략을 해도 정상적으로 이미지가 보입니다.
파일이 문서 보다 상위 폴더에 있을 때는 파일이름 앞에 ../ 을 붙여주면 됩니다. 이때 상위폴더로 올라갈수록 ../ 를 하나씩 더 붙여주면 상위 폴더에서의 파일위치는 쉽게 설정이 가능합니다.
반대로 파일이 문서 보다 하위폴더에 있다면 파일이름 앞에 하위폴더의 이름을 붙여줍니다. 폴더이름/ 이렇게요. 여기서도 하위폴더 안에서 다시 하위 폴더 안에 있는 파일을 불러와야 할 경우가 있을텐데 폴더이름 사이에 / 를 넣어서 파일이 보관된 폴더까지 계속 이름을 적어주면 되겠습니다.
여기까지는 어떻게 보면 상대 경로 설정법이라고 할 수 있겠죠. 상대 경로에서 폴더 위치에 따른 설정만 다시 알아봤습니다. 여기에 절대경로의 파일 위치 설정을 덧붙이자면 특정 웹사이트의 이미지나 파일을 불러와야 하는 경우 http://ex.com/파일이름.포맷형식 으로 불러올 수 있습니다. 이 경우에도 폴더에 따른 위치 변화가 있다면 앞서와 같이 설정을 하면 되겠습니다.
이제 다시 img 태그로 돌아와서 img 태그의 속성들 중 자주 사용하는 것들 위주로 알아볼게요.
img 태그 속성
1)src - 불러올 이미지의 경로를 설정
예) <img src = "imgae.png">
2)alt - 이미지가 보이지 않는 특수한 경우 이미지를 대체하여 텍스트를 보여주는 속성
예) <img src = "imgae.png" alt = "이미지 보이지 않음.">
3)width - 이미지의 넓이를 조절.(단위 px)
예) <img src = "imgae.png" width = "200">
4)height - 이미지의 높이를 조절.(단위 px)
예) <img src = "imgae.png" height = "200">
src는 계속 언급했으니까 바로 alt 속성으로 넘어갈게요. alt 는 대체 속성입니다. 이미지가 보이지 않게 되는 경우 텍스트를 대신 보여주는 속성이죠. 그리고 width 와 height 는 이미지의 너비와 높이 크기를 조절하는 속성입니다. 단위는 픽셀(px)이지만 단위를 적지 않고 숫자만 작성해도 적용이 됩니다.
이제 직접 사용하면서 더 살펴볼게요.

<준비물>
에디터는 메모장 / 브라우저는 웨일을 사용하겠습니다.
#img 태그(img Tag)
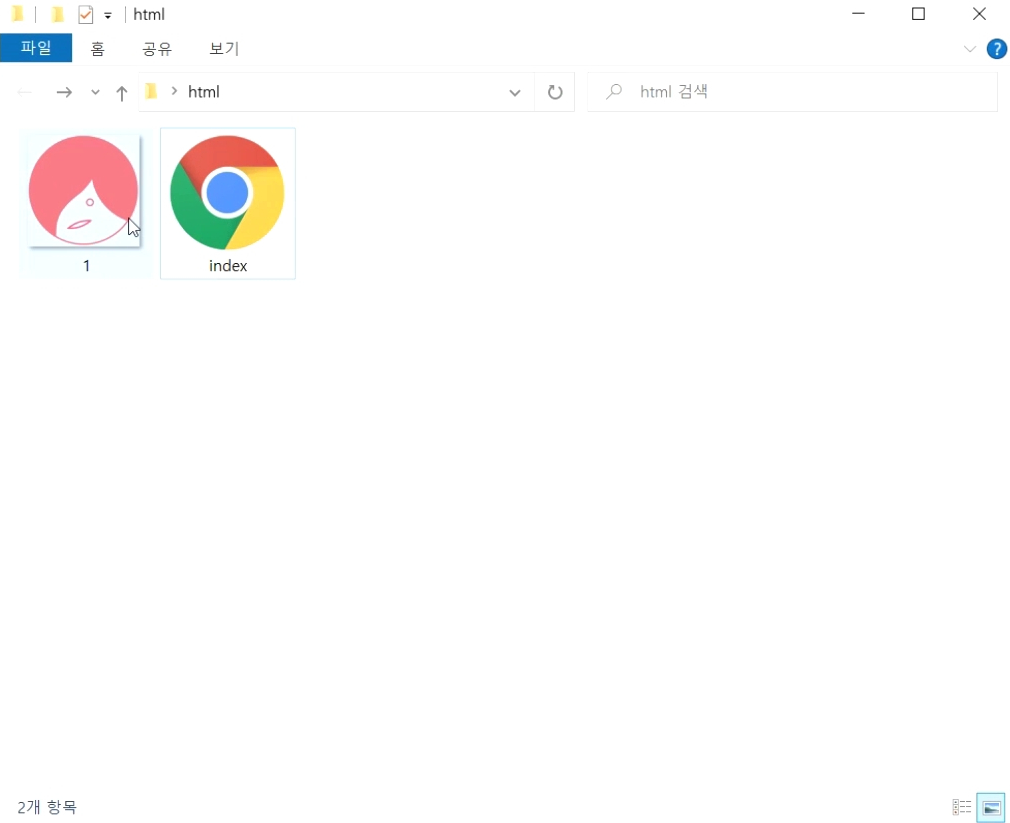
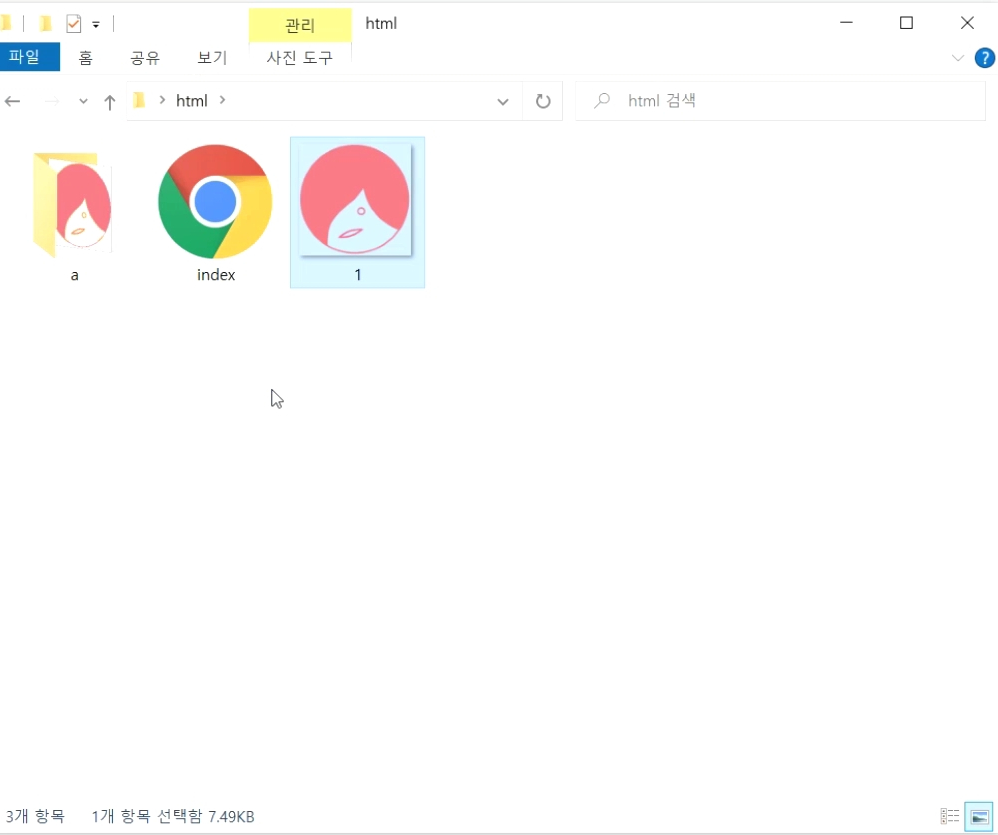
Step 1 - html 폴더에 index.html 파일과 1.png 파일을 함께 두는 것으로 시작하겠습니다.

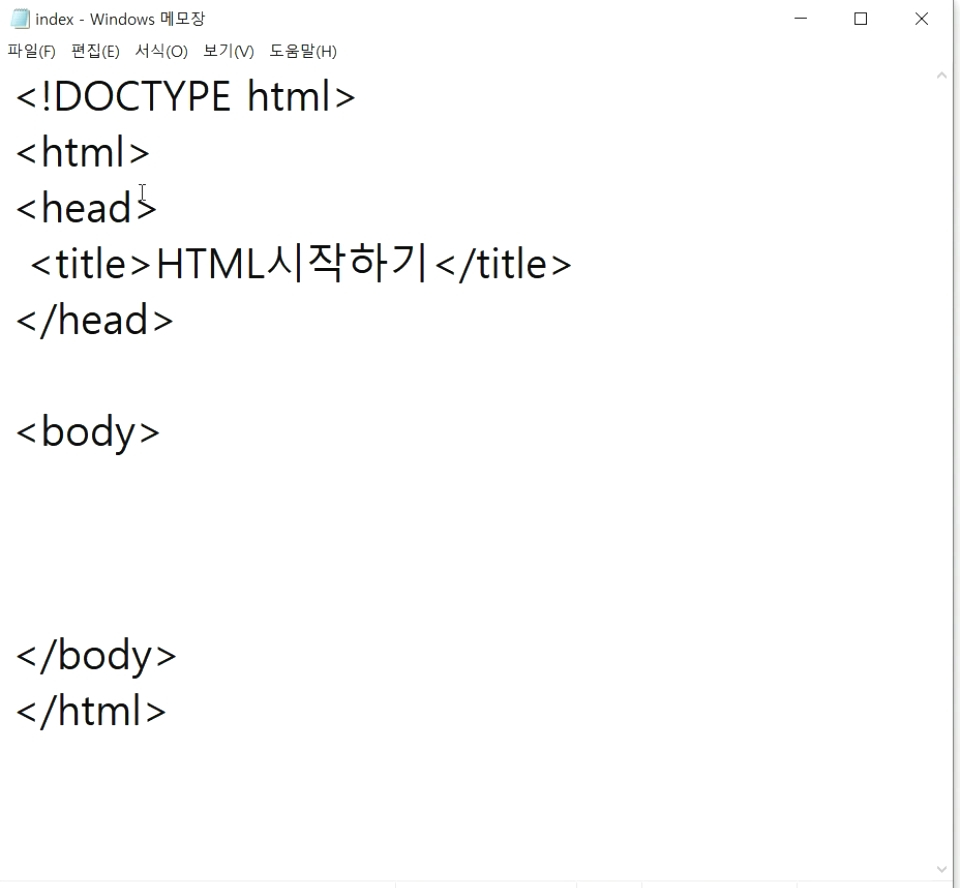
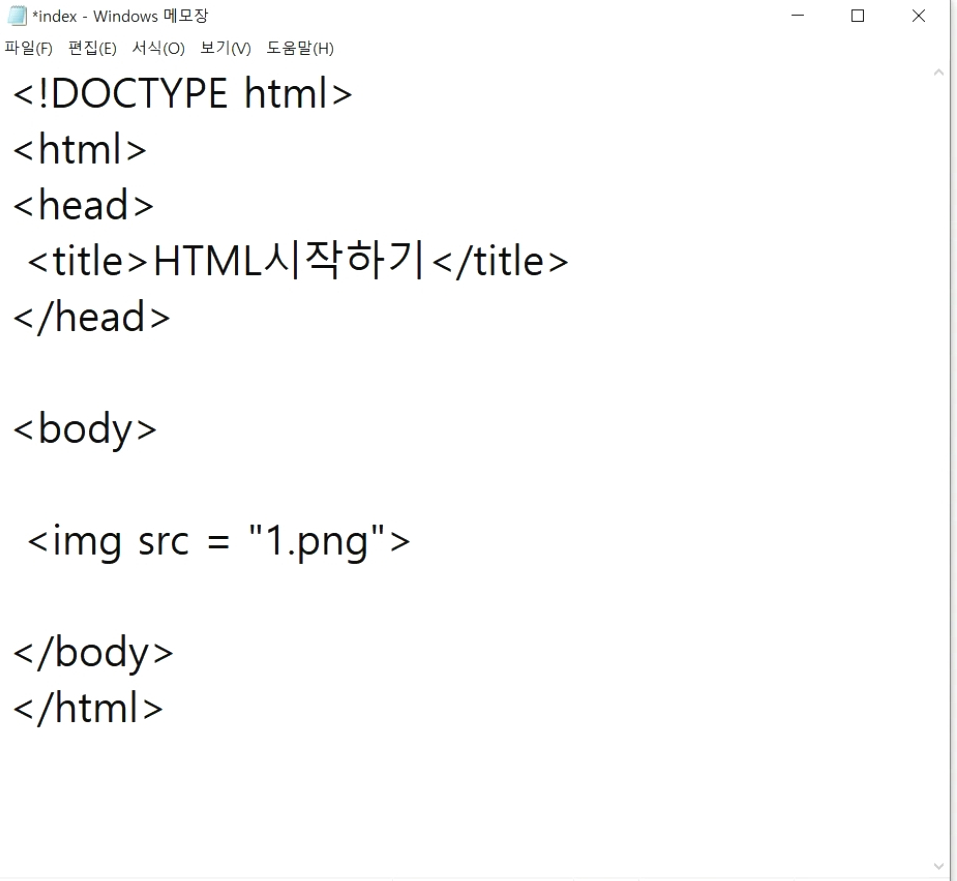
index.html 파일을 메모장에 열어서 깨끗하게 만들었습니다. 그리고 img 태그를 사용해보겠습니다.


브라우저에서 확인해 보면 이미지가 표시되는 것을 확인 가능합니다.

Step 2 - 이제 파일 위치 별로 경로를 설정해볼게요. 우선 a 폴더를 만들어서 이미지를 옮기고 브라우저에서 확인해보면 이미지 파일의 위치가 변경되어 보이지 않습니다.


파일 이름에 폴더이름인 a/ 를 붙여서 다시 확인해보면

브라우저에서 다시 이미지가 보이게 되었습니다.

이번에는 a 폴더 속에 b 폴더를 하나 더 만들고 이미지 파일을 옮겼습니다.

브라우저는 당연히 이미지를 인식하지 못 합니다.

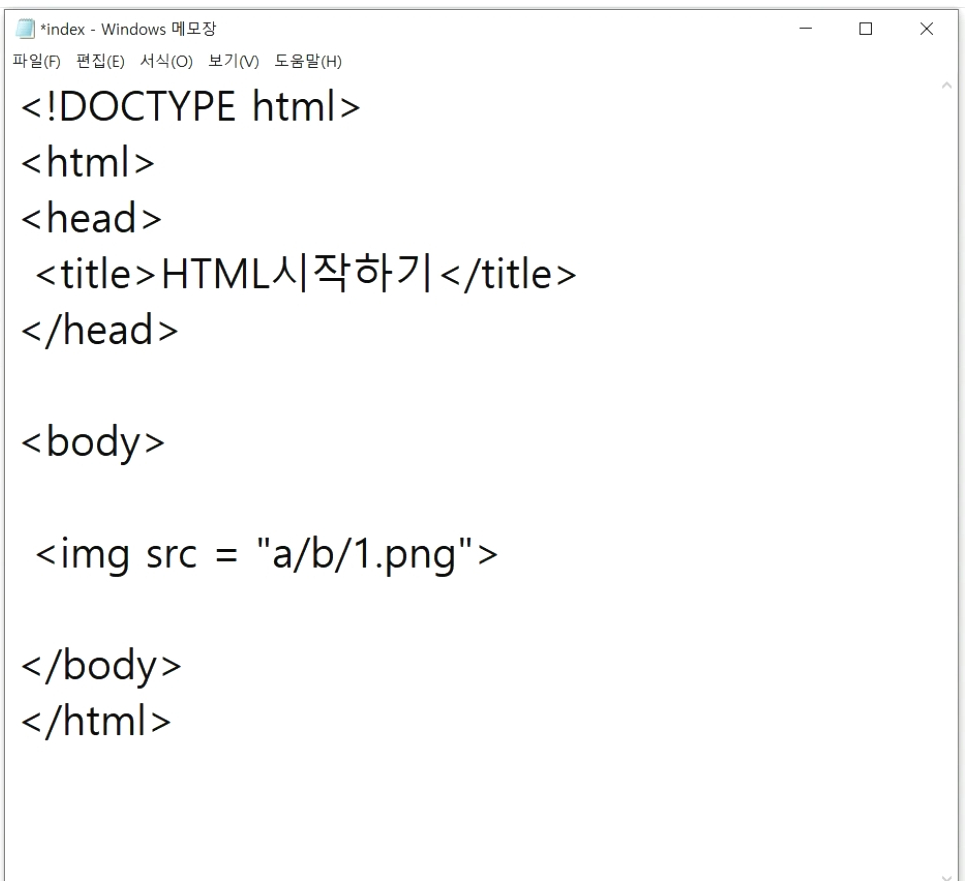
a 폴더와 b 폴더까지 경로를 설정합니다.

브라우저에서 이미지가 다시 보이게 되었습니다.

이번에는 a 폴더로 이미지를 옮기고 index.html을 b 폴더로 옮겼습니다.


브라우저에는 다시 이미지를 보이지 않고 이번에는 이미지가 상위폴더에 있으니까 ../를 사용해서 재설정하겠습니다.


이미지가 다시 보이는 것을 확인했고

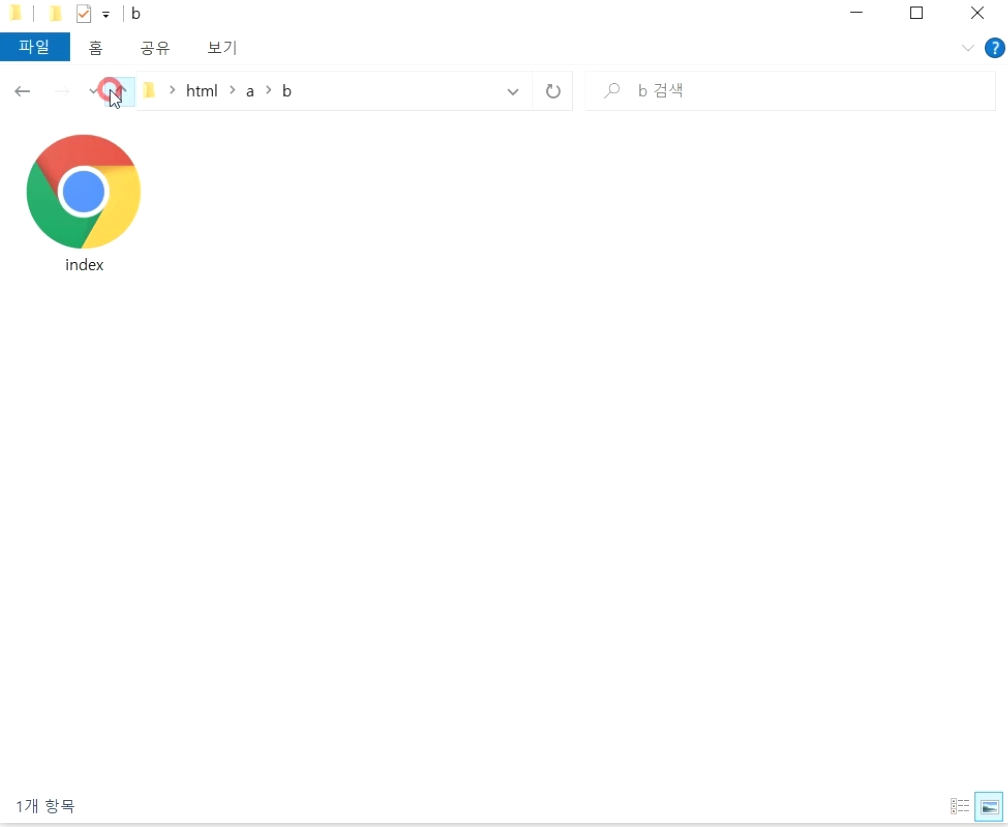
다시 이미지 파일을 최상위 html 폴더로 다시 옮기고 index.html 파일은 그대로 b 폴더에 그대로 두겠습니다.


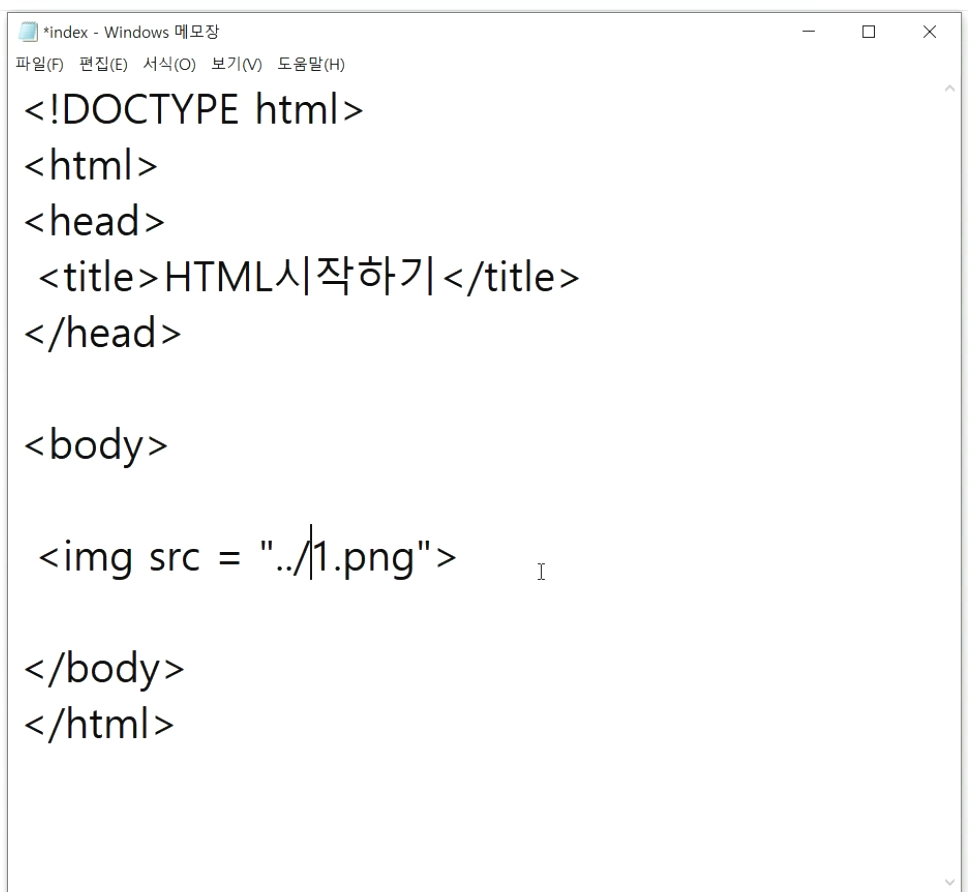
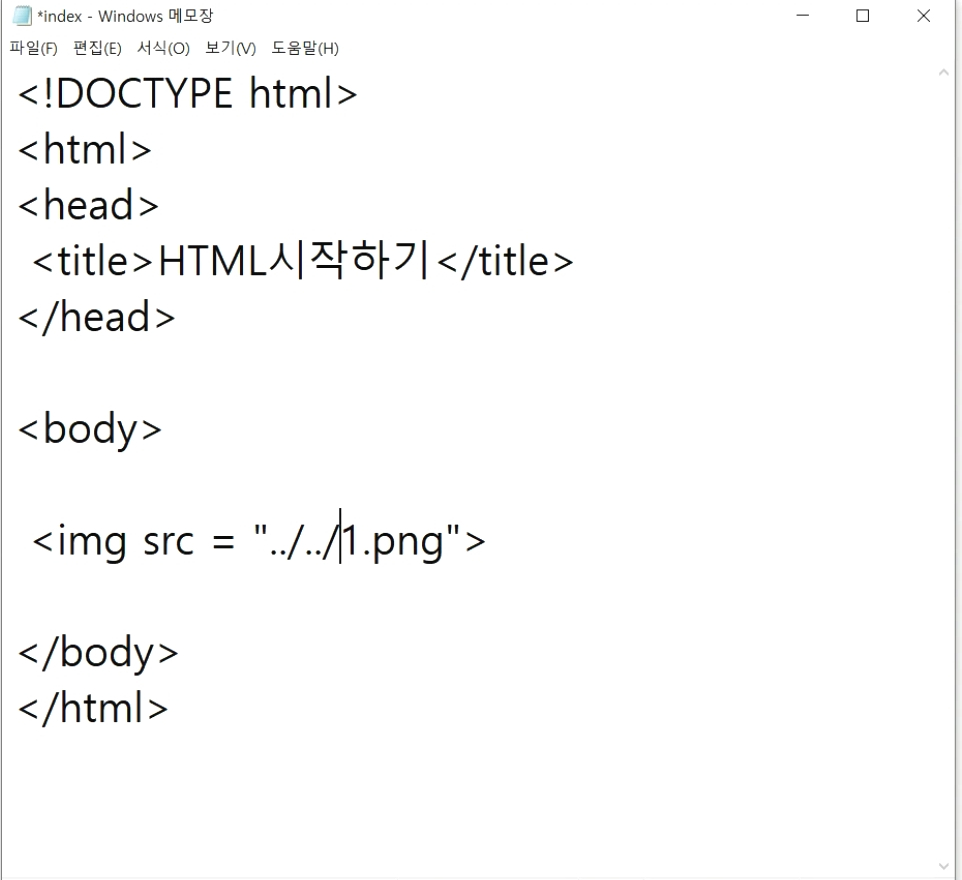
그러니까 이미지 파일이 상위에 상위 폴더에 위치하고 있는 상태니까 ../../로 설정하고 다시 확인하겠습니다.

브라우저에서 이미지가 보이는 것을 확인가능하죠.

Step 3 - 이제 다시 폴더를 정리하고 alt 속성을 사용해보겠습니다. 적당히 대체 문구를 작성하고


이미지가 보이지 않게 하기 위해서 폴더를 만들어서 이미지 파일을 옮기고 확인해볼게요.

보이지 않는 이미지 대신에 글씨가 보입니다.

Step 4 - 이번에는 width 와 height 를 사용해볼게요. 먼저 width 부터 사용해보면

브라우저에서 이미지가 비율에 맞춰서 크기가 조절되었다는 것을 알 수 있습니다.

height 를 사용할 때도 마찬가지이죠. width와 height 중 어느 한쪽만 사용할 경우 비율은 기본적으로 유지됩니다.


하지만 이렇게 width와 height 의 값을 각각 입력하면


그 크기에 맞춰서 이미지가 나타납니다.


#영상으로 보겠습니다.
드디어 웹사이트에 이미지까지 삽입할 수 있게 되었어요. 다들 축하드립니다. 이번 시간까지 계속 보신 분들이라면 간단하게 목록화된 자료 사이트 정도는 만들 수 있을 것 같네요. 하지만 이게 끝이 아니죠. 다음 시간에도 또 다른 태그들을 알아보자구요. 다음 시간에 만나요. 감사합니다.
'코딩(Coding) > 웹 코딩(Web coding)' 카테고리의 다른 글
| HTML 11 - audio 태그(audio Tag) (0) | 2022.05.25 |
|---|---|
| HTML 10 - figure/span 태그(figure/span Tag) (0) | 2022.04.17 |
| HTML 08 - a 태그(a Tag) (0) | 2022.03.31 |
| HTML 07 - 블록 태그(Block Tag)(2) (0) | 2022.03.18 |
| HTML 06 - 블록 태그(Block Tag)(1) (0) | 2022.02.27 |