안녕하세요. 찰리입니다.
오늘은 HTML 연습으로 찾아왔습니다. HTML을 이루고 있는 요소인 태그에 대해 연습하고 있었죠? 지난 번 리스트 태그에 이어서 오늘은 표를 만드는 테이블 태그를 연습해볼게요.
table - 테이블을 정의하는 태그
tr - 테이블의 행/가로줄을 정의하는 태그
th - 테이블의 셀(칸) 중에서 헤더부분을 정의하는 태그
td - 테이블의 일반적인 셀(칸)을 정의하는 태그
테이블을 이루는 태그는 이렇게 4가지를 많이 쓰는 것으로 보여요. 그중에서 필수로 보이는 태그는 table/tr/td 이 3가지는 꼭 들어가야 표가 만들어지겠습니다.
하나씩 보자면 일단 테이블의 큰틀을 table 태그로 만들고 tr 태그로 줄을 추가한 후에 각 줄 마다 td를 이용해서 칸을 나누는 것이죠. 그리고 th 태그는 td와 비슷하지만 가장 위에서 열의 이름을 정할 때 사용하는 태그라고 보시면 될 것 같아요.
th와 td는 기능적으로는 크게 차이가 나지 않지만 td의 경우 왼쪽 정렬이 기본이고 th의 경우 중앙정렬에 굵은 글씨로 나타나는 것이 차이입니다.
예)
<table>
<tr>
<th>이름</th>
<th>나이</th>
</tr>
<tr>
<td>이름1</td>
<td>18</td>
</tr>
<tr>
<td>이름2</td>
<td>24</td>
</tr>
</table>
위의 형태로 사용할 수 있겠습니다.
그리고 th/td에는 셀을 병합하는 속성이 있는데요. colspan과 rowspan이라는 속성입니다. colspan은 가로 셀을 합치게 되고 rowspan은 세로 셀을 합치는 속성입니다. 병합이라고는 했지만 사실 셀의 행열의 개수를 보고 없어질 만큼의 th/td를 삭제하고 없어진 만큼 공간을 늘리는 형태입니다. 말로 설명하는 것 보다는 코드를 보여드릴게요
<table>
<tr>
<th colspan="2">이름 나이</th>
</tr>
<tr>
<td rowspan="2">김이름<br>박이름</td>
<td>18</td>
</tr>
<tr>
<td>24</td>
</tr>
</table>
이 테이블에서 원래 가로 2 세로 3의 여섯 칸으로 이루어져 있었어요. 그런데 위의 th를 하나만 남기고 colspan을 사용하면서 th 하나가 두 칸의 길이만큼 늘어나게 되고 아래의 td에서는 rowspan으로 세번째 칸의 첫 번째 td를 삭제하고 그 자리만큼 세로로 칸을 늘리게 된 것입니다.
아마 대충을 이해를 하셨을테고 엑셀이나 한컴에서 표를 사용해보셨다면 어떤 형태인지 대충은 아실거라고 생각하고 직접 태그를 사용하는 모습을 보여드릴게요.

<준비물>
에디터는 메모장 / 브라우저는 웨일을 사용하겠습니다.
#테이블 태그(table / tr / td / th)
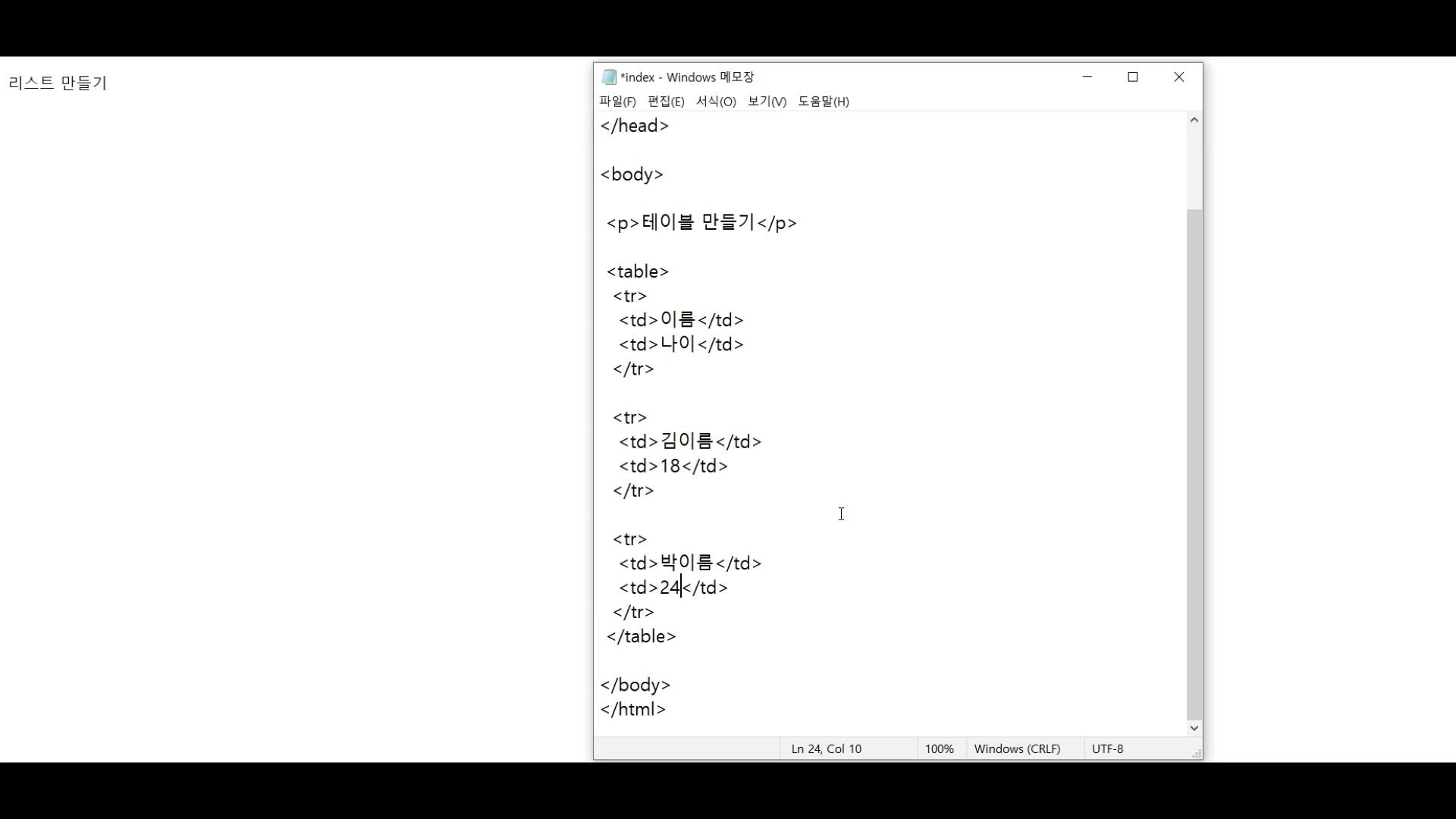
Step 1 - 우선 지난 시간 사용했던 index.html 파일과 브라우저를 열어서

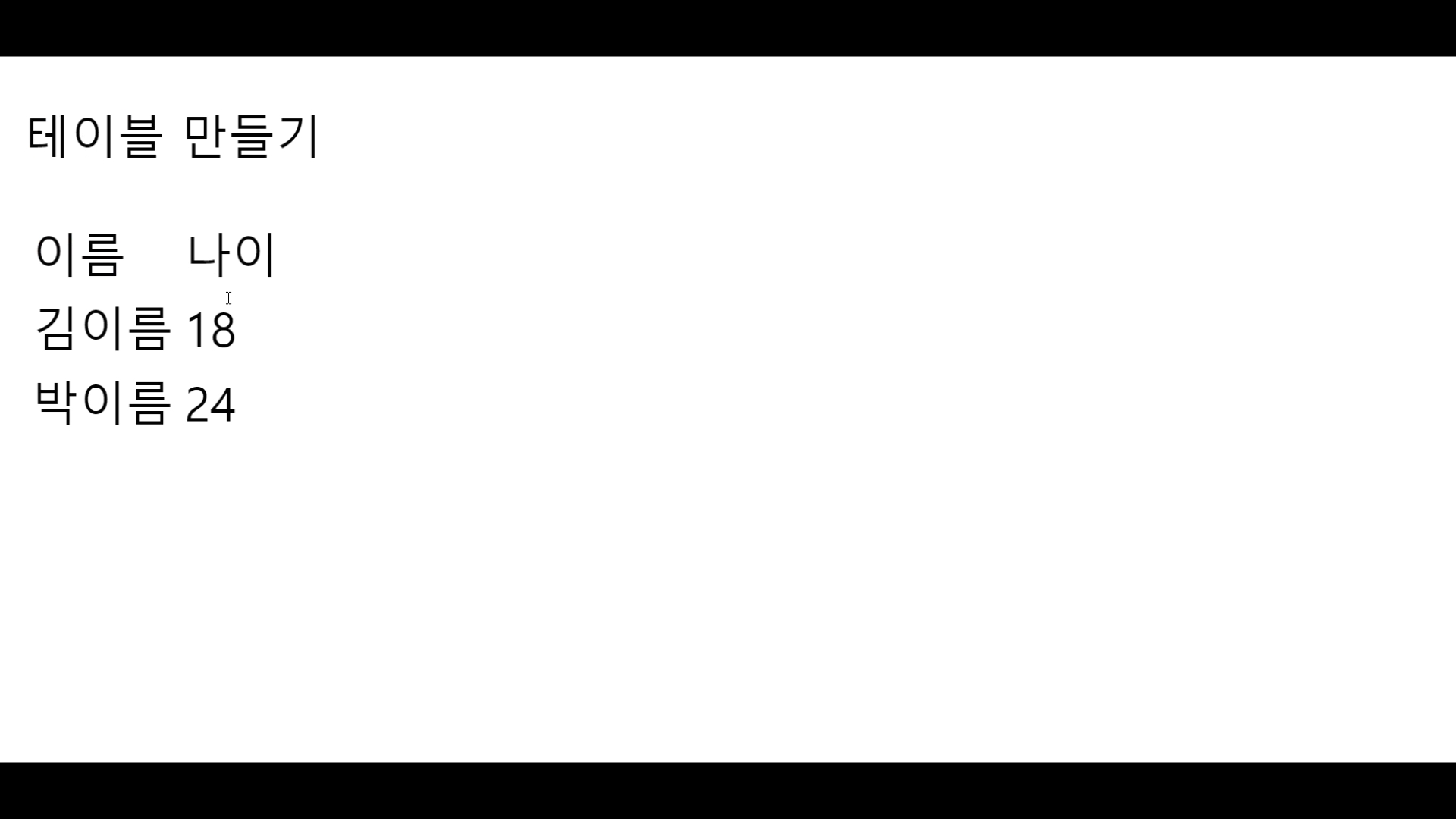
위의 table 태그 예시를 th를 제외하고 작성하겠습니다.

테두리 선은 없지만 각 정보가 일정하게 나열되는 것이 보이죠?

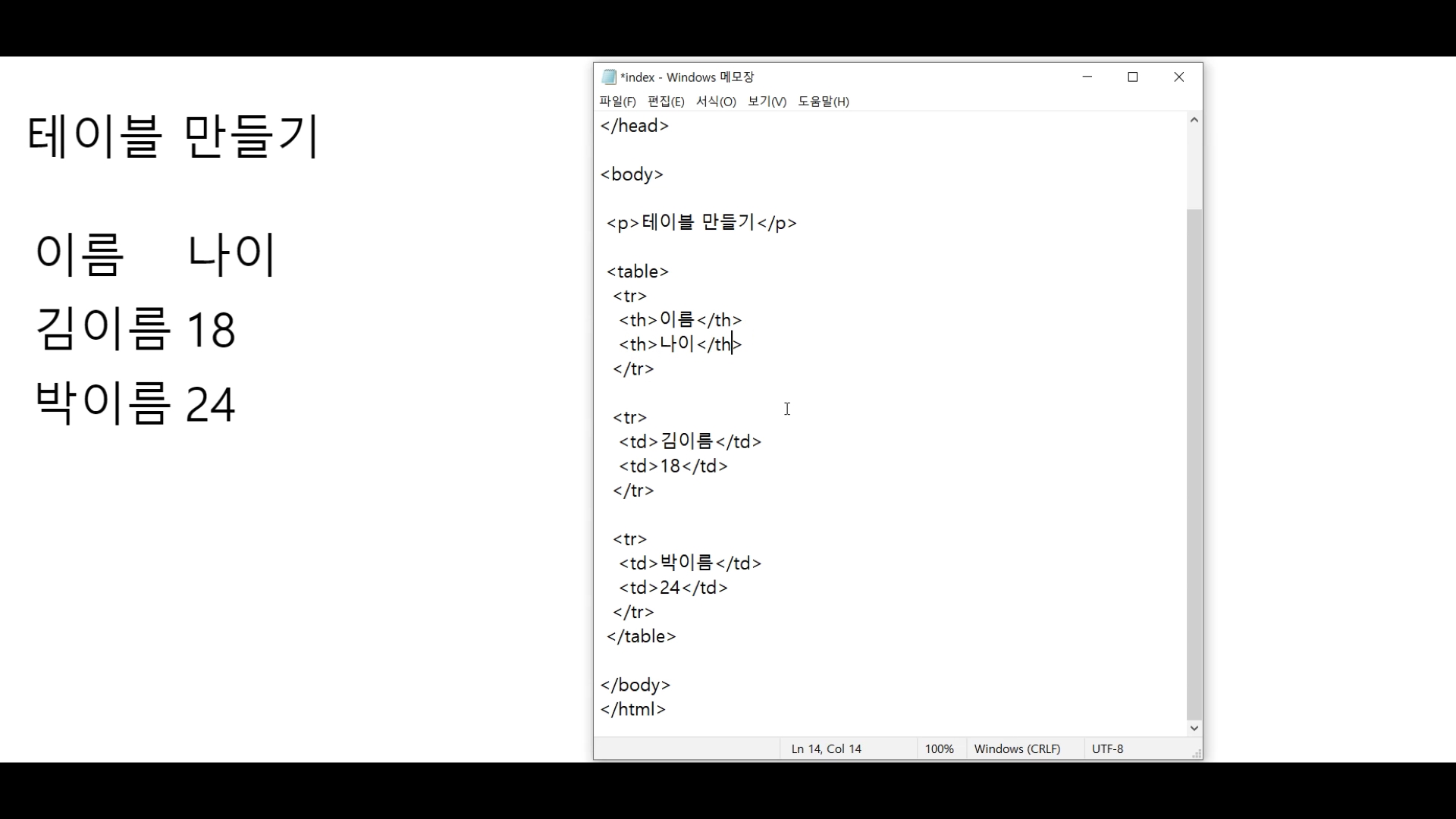
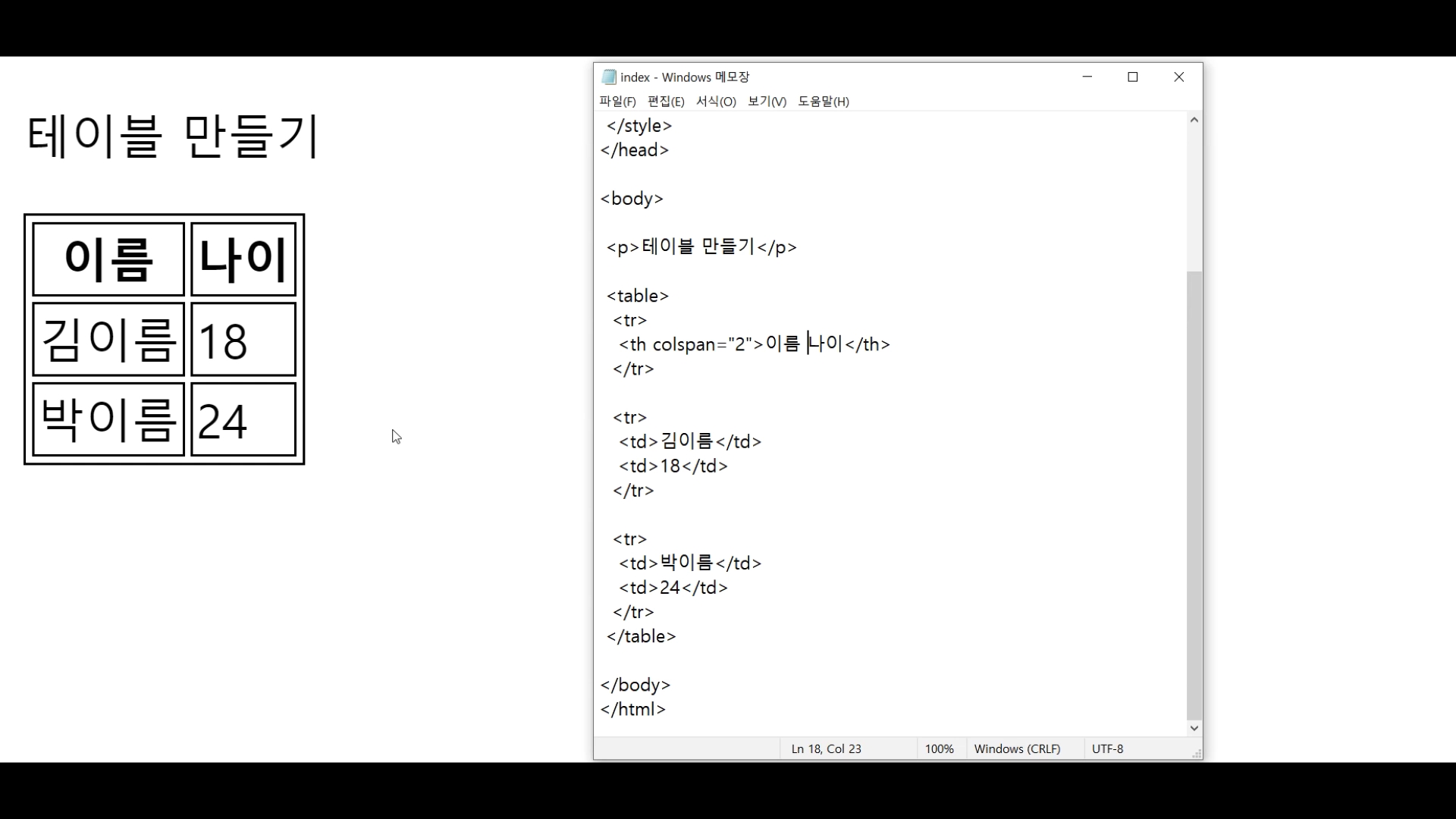
Step 2 - 이제 th를 포함해서 작성해볼게요.

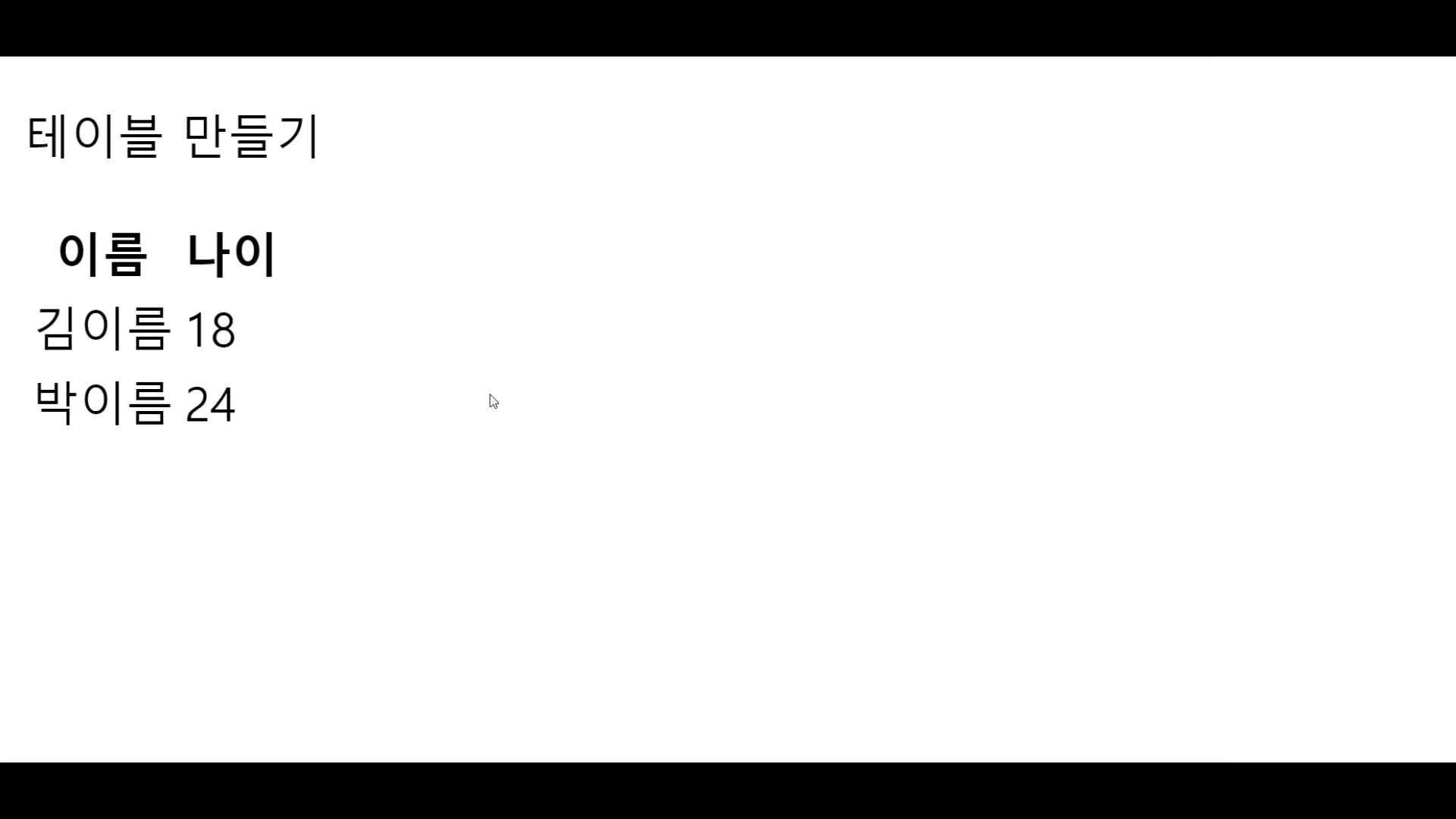
th를 작성한 부분은 중앙정렬로 바뀌고 글씨도 굵어졌습니다.

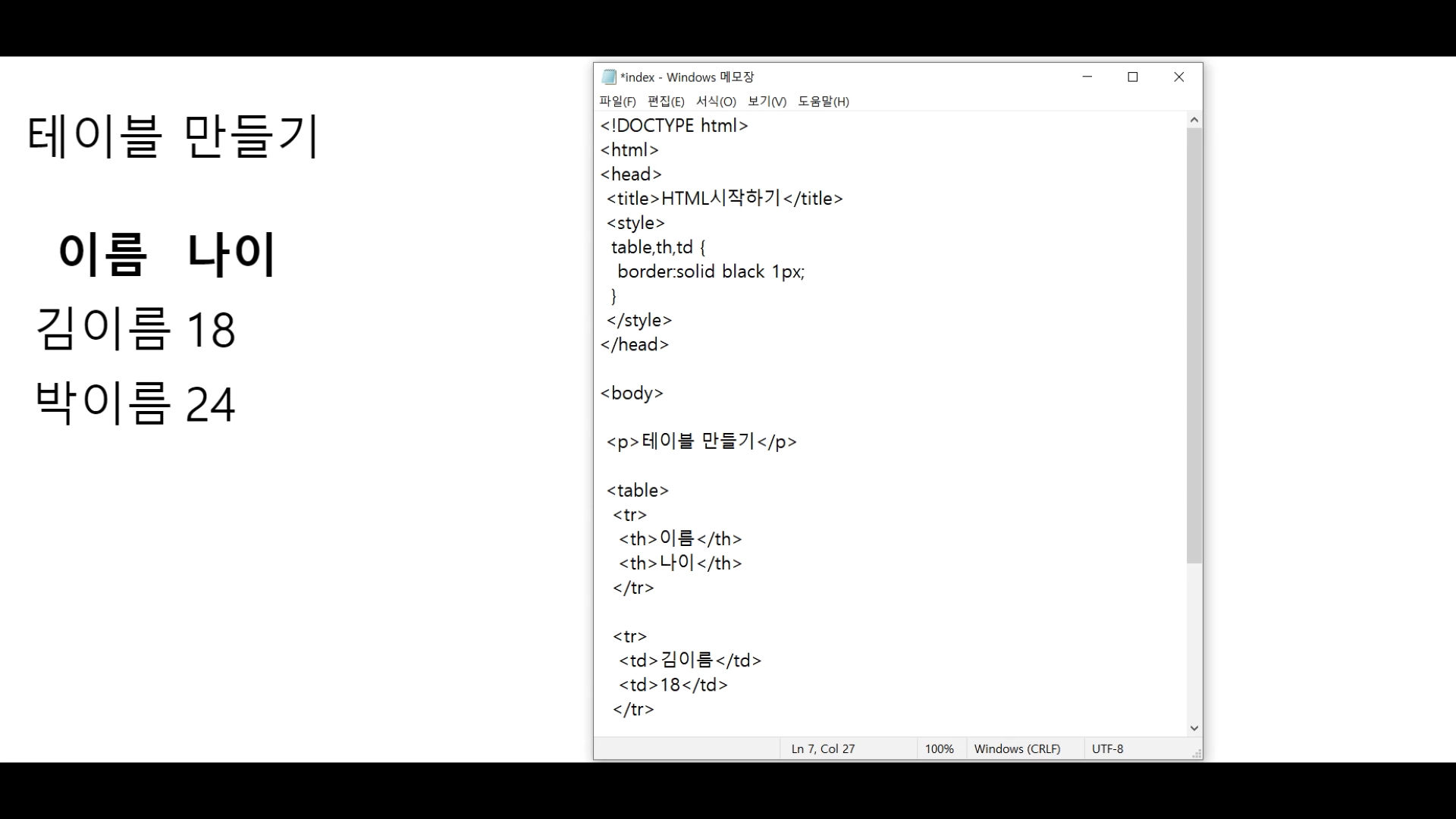
이번 테이블 태그와는 상관없지만 테이블의 형태를 좀 더 알아보기 쉬게 간단한 CSS를 적용시켜볼게요.

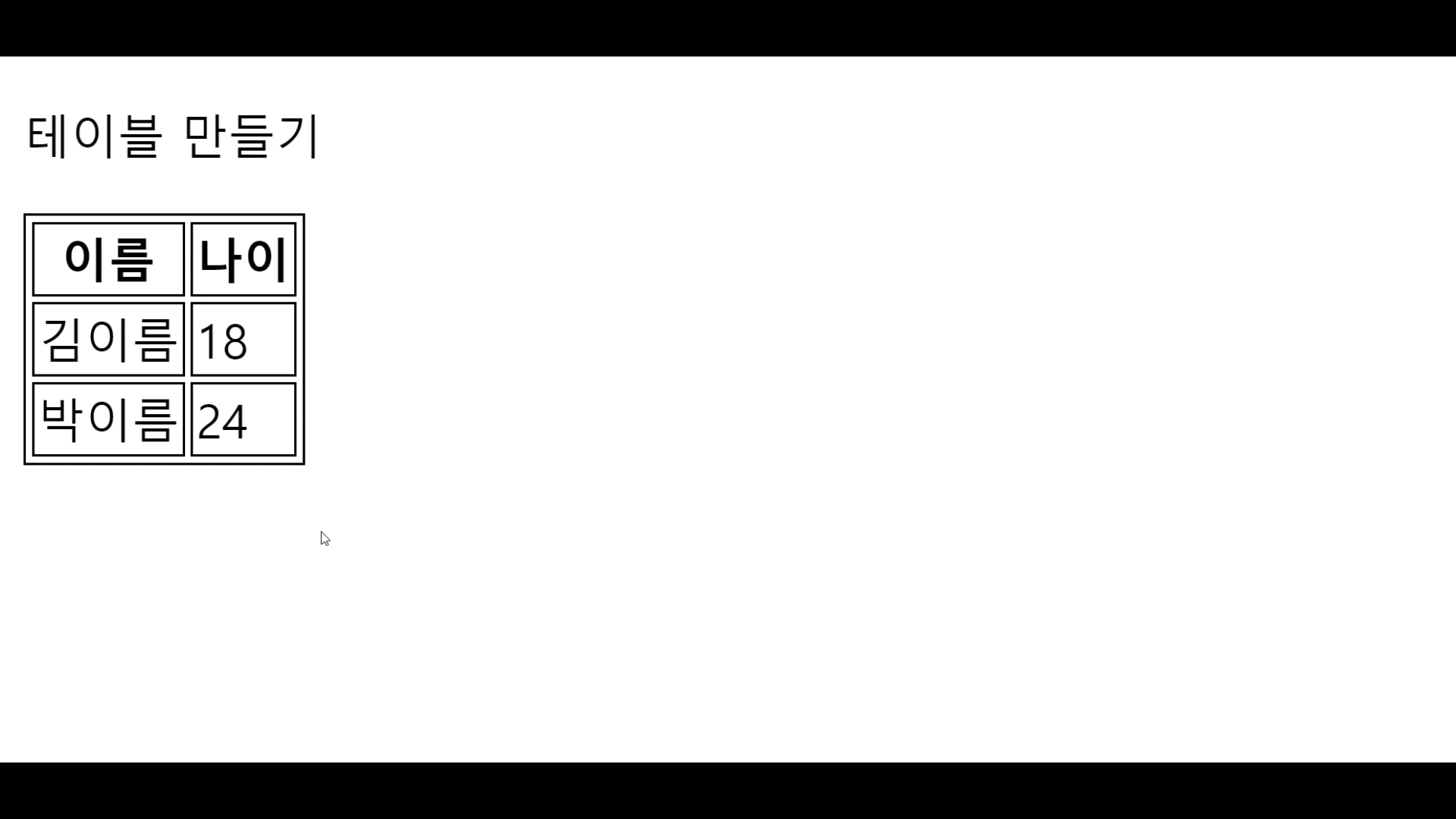
테두리가 생기면 이런 형태가 됩니다.

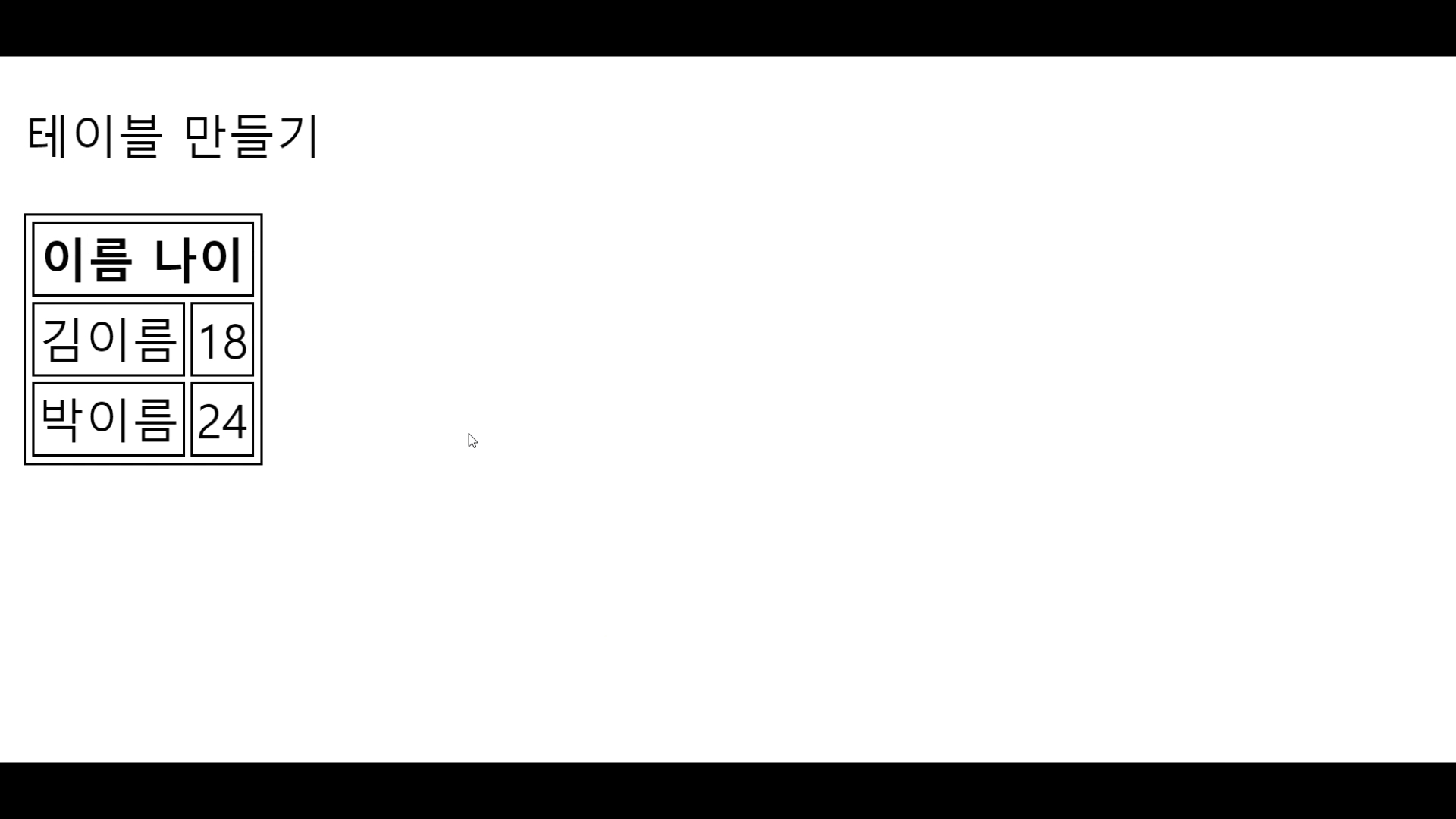
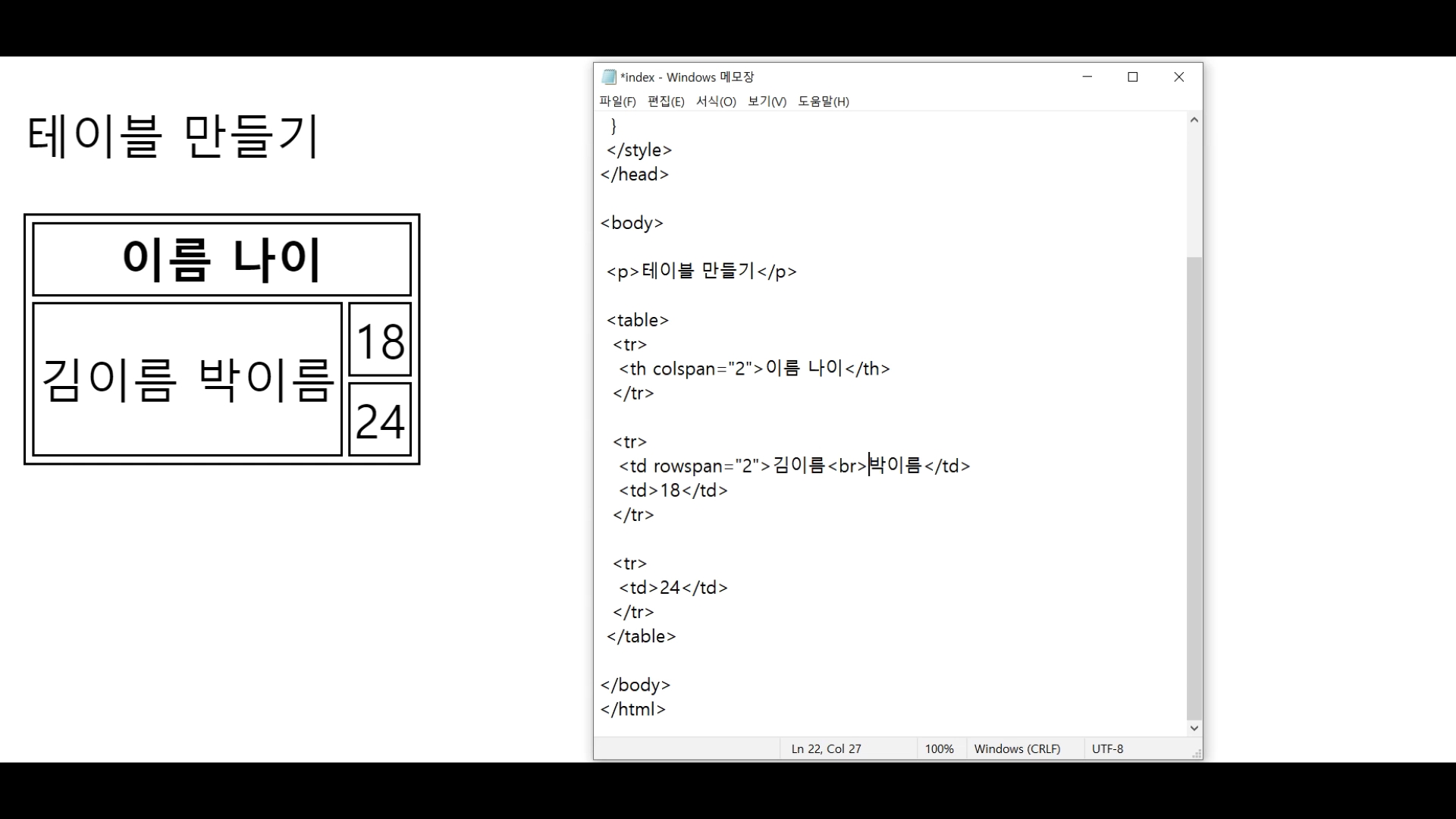
Step 3 - 이제 colspan도 사용해볼게요. th 코드 한줄을 줄이고 colspan 속성값을 2로 했습니다.

그러면 이렇게 한 칸으로 변하는 것이죠.

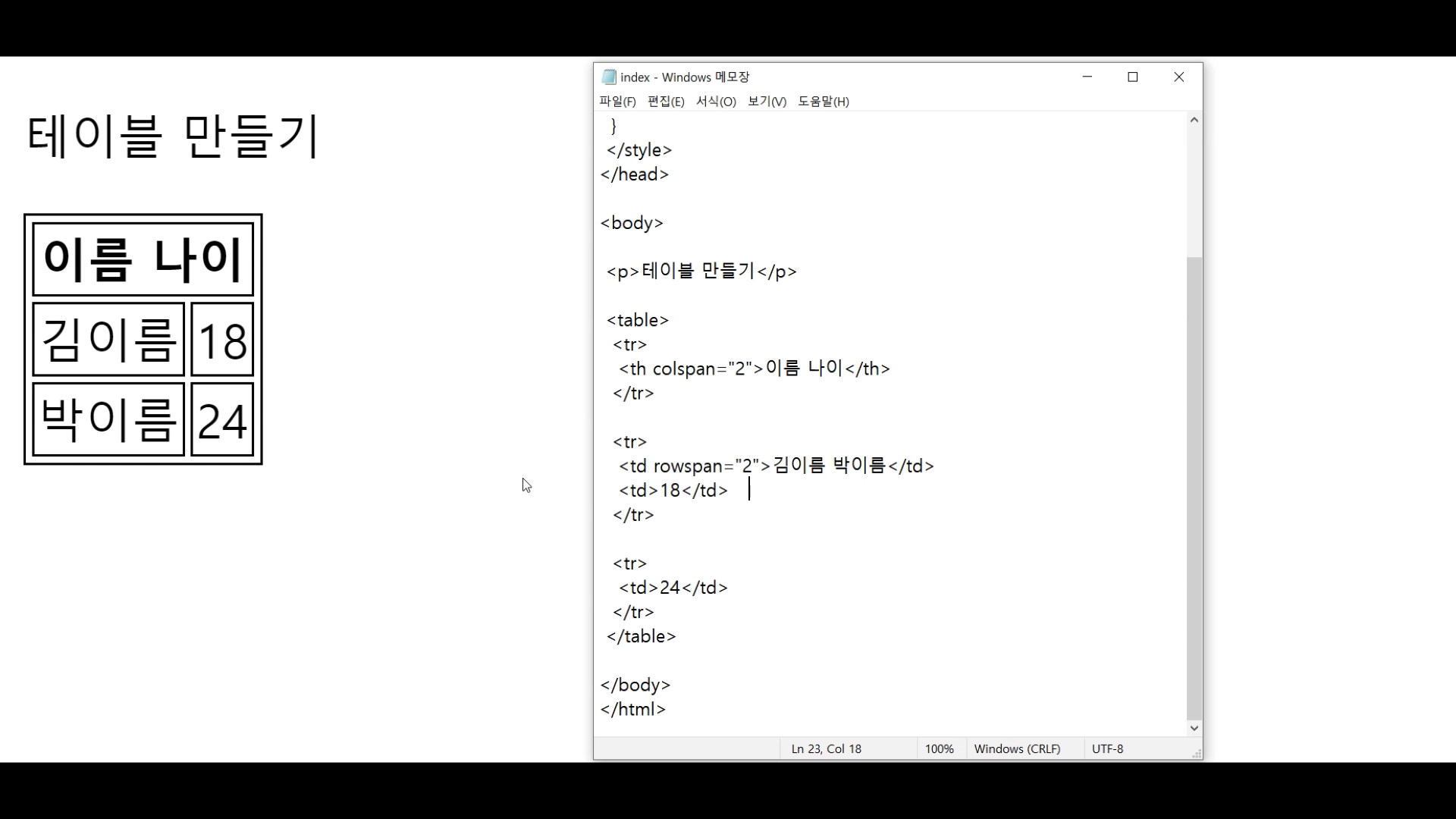
Step 4 - 아래쪽의 td도 rowspan을 사용해볼게요.

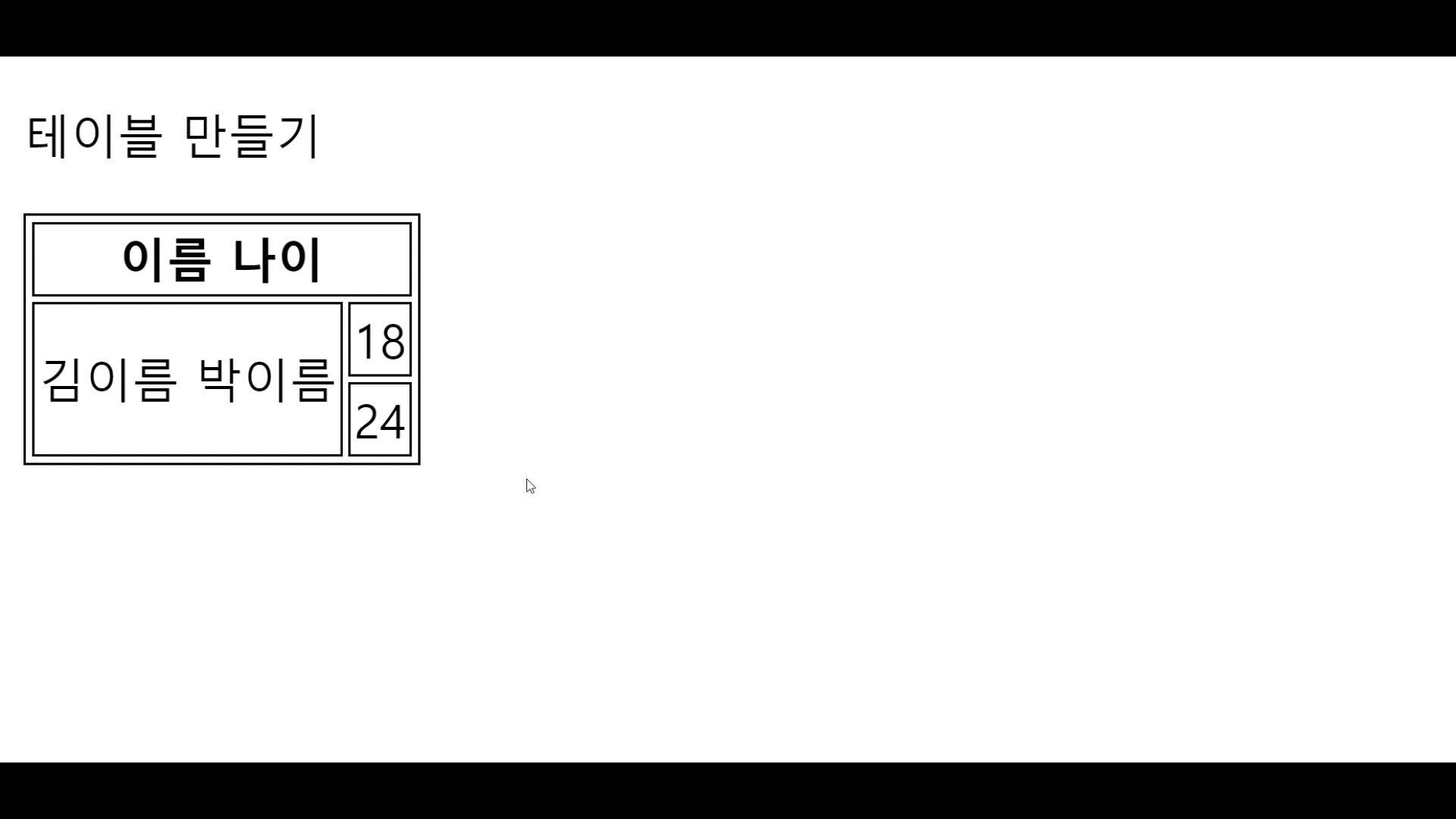
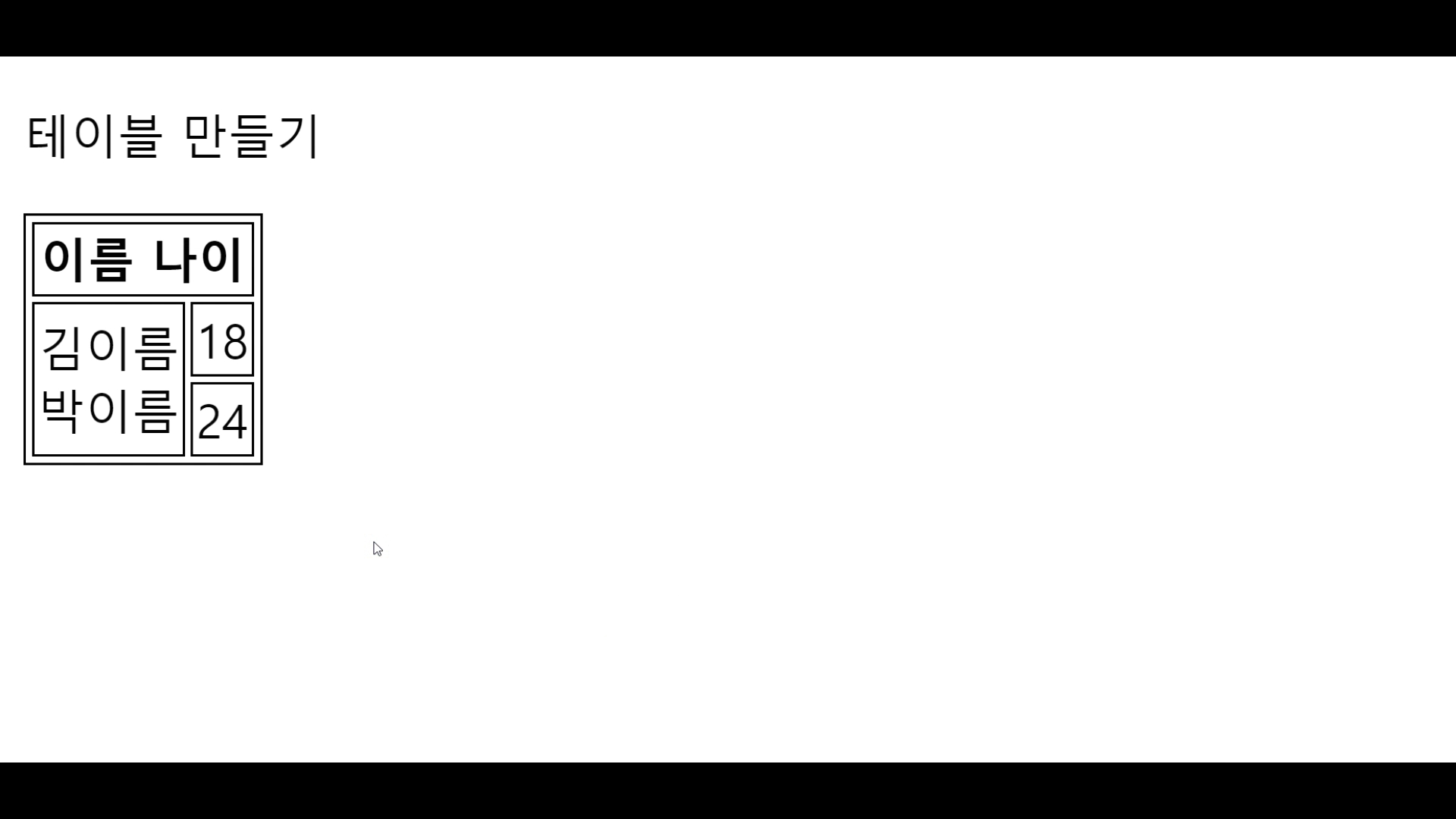
이렇게 하나의 영역이지만 두 셀의 크기만큼 차지하게 되었어요.

Step 5 - 상관은 없지만 이름 2개가 가로로 나열되어있어서 지난 번 공부했던 br 태그를 이용해볼게요.

이제 정리가 된 것 같아요. 여기까지입니다.

#영상으로 보겠습니다.
테이블 태그가 왜 필요한지는 아마 수치와 데이터가 있는 문서를 다루시는 분들이라면 다들 아실거라고 생각해요. 데이터를 잘 정리해서 표로 만드는 것은 중요하니까요. 그리고 웹에서는 테이블 이용해서 영역을 구분할 때 사용하기도 합니다. 아마 앞으로 천천히 공부하게 될 것입니다. 다음에도 또 다른 태그를 들고 찾아올게요. 감사합니다.
'코딩(Coding) > 웹 코딩(Web coding)' 카테고리의 다른 글
| HTML 07 - 블록 태그(Block Tag)(2) (0) | 2022.03.18 |
|---|---|
| HTML 06 - 블록 태그(Block Tag)(1) (0) | 2022.02.27 |
| HTML 04 - 리스트 태그(List Tag) (0) | 2021.12.17 |
| HTML 03 - 기본 텍스트 태그(Basic Text Tag) (0) | 2021.11.08 |
| HTML 02 - 기본 태그(Basic Tag)(2) (0) | 2021.10.01 |