안녕하세요. 찰리입니다.
오늘은 HTML 연습시간으로 돌아왔습니다. HTML부분은 많이 어렵지 않아서 자주 보여드리고 싶은데 그래도 그림은 그려야하니까 그림과의 비율을 고려해서 이 정도 시간간격으로 업로드 하고 있습니다. 대략 1-2 주에 하나씩 업로드 되는 것 같네요. 솔직히 잊어버리기 전에 쉬운 부분부터 빨리 정리하고 다음 파트로 넘어가면서 공부를 하는 것이 좋을 것 같은데 제가 게으르네요. 오늘은 지난 시간에 이어서 기본 태그 3개만 소개하겠습니다.
title - 웹 사이트의 타이틀을 나타내는 태그. <title></title>
<!-- --> - 문서의 특정 부분을 주석으로 처리하는 태그 <!-- 주석 내용 -->
hr - 태그 작성부분에 수평선을 그려내는 태그 <hr>
title 태그는 해당 웹사이트의 타이틀을 나타내는 태그로 head 태그 안에 작성합니다. 그리고 화면상에 나타나는 것이 아니라 브라우저의 위쪽 탭부분에서 표시됩니다.
<!-- --> 라고 표기한 주석 태그는 html 문서의 특정부분을 주석으로 정의하는 태그입니다. 주석태그로 처리된 부분은 브라우저 화면에 표시되지 않고 코드로써만 볼 수 있는데 코드에서 필요한 부분에 설명을 적어놓고나 다른 개발자가 수정을 할 때 용이할만한 내용을 주석으로 표기하는 것입니다. 문서 코드가 길어질고 규모가 커질수록 자주 사용하게 되는 태그라고 할 수 있겠네요.
그리고 마지막은 hr 태그 수평선 태그입니다. 말 그대로 수평선을 쭉 그어내는 태그이고 닫기 태그가 없는 태그입니다. 닫기 태그가 없다는 것은 담기는 내용이 없다는 것이겠죠? 사용하면 즉각적으로 선이 땃! 하고 생겨날거에요.

<준비물>
에디터는 메모장 / 브라우저는 웨일을 사용하겠습니다.
#태그(title / <!-- --> / hr)
Step 1 - 우선 지난 시간에 만들었던 index.html 파일을 메모장에 불러올게요.

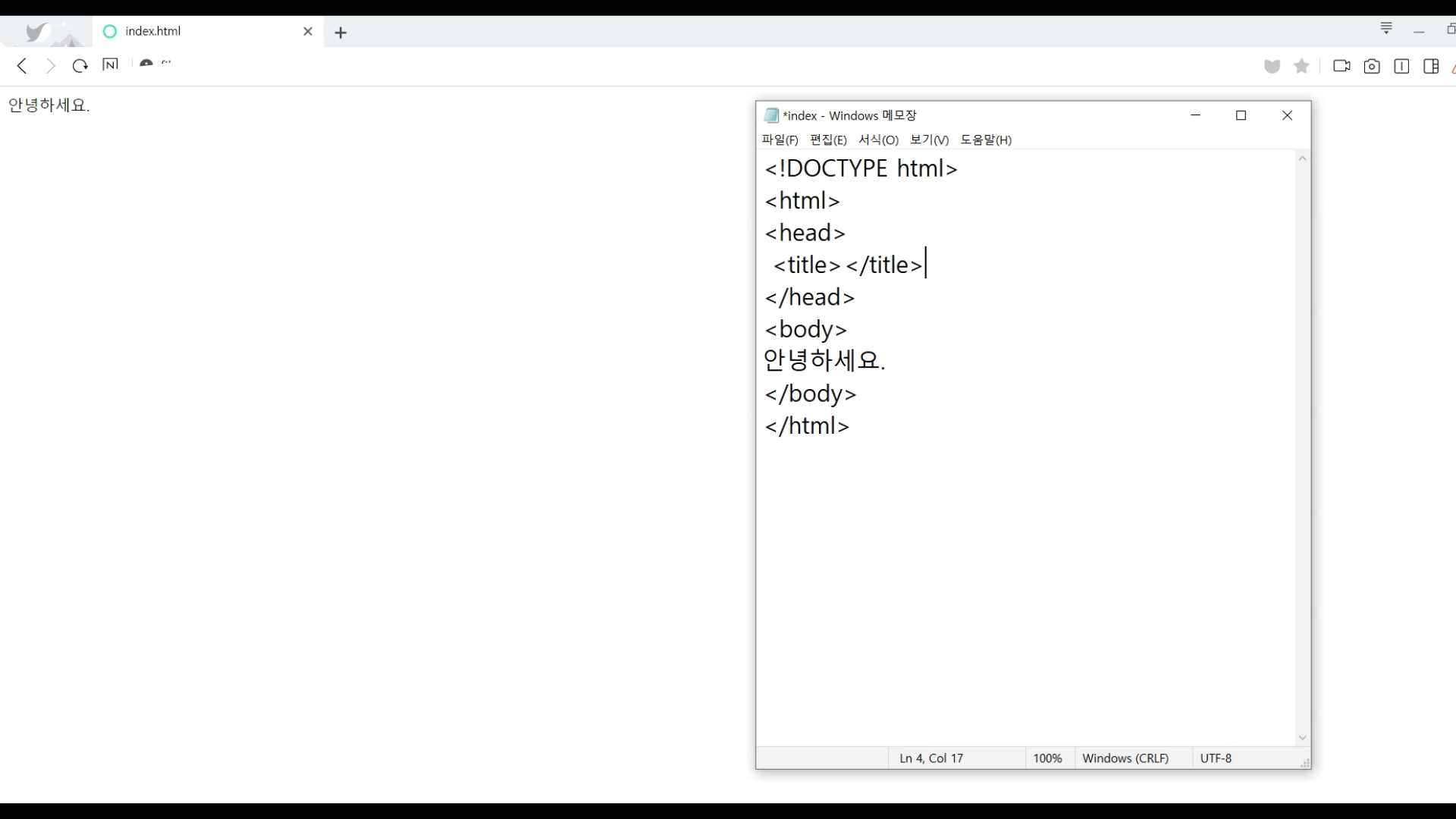
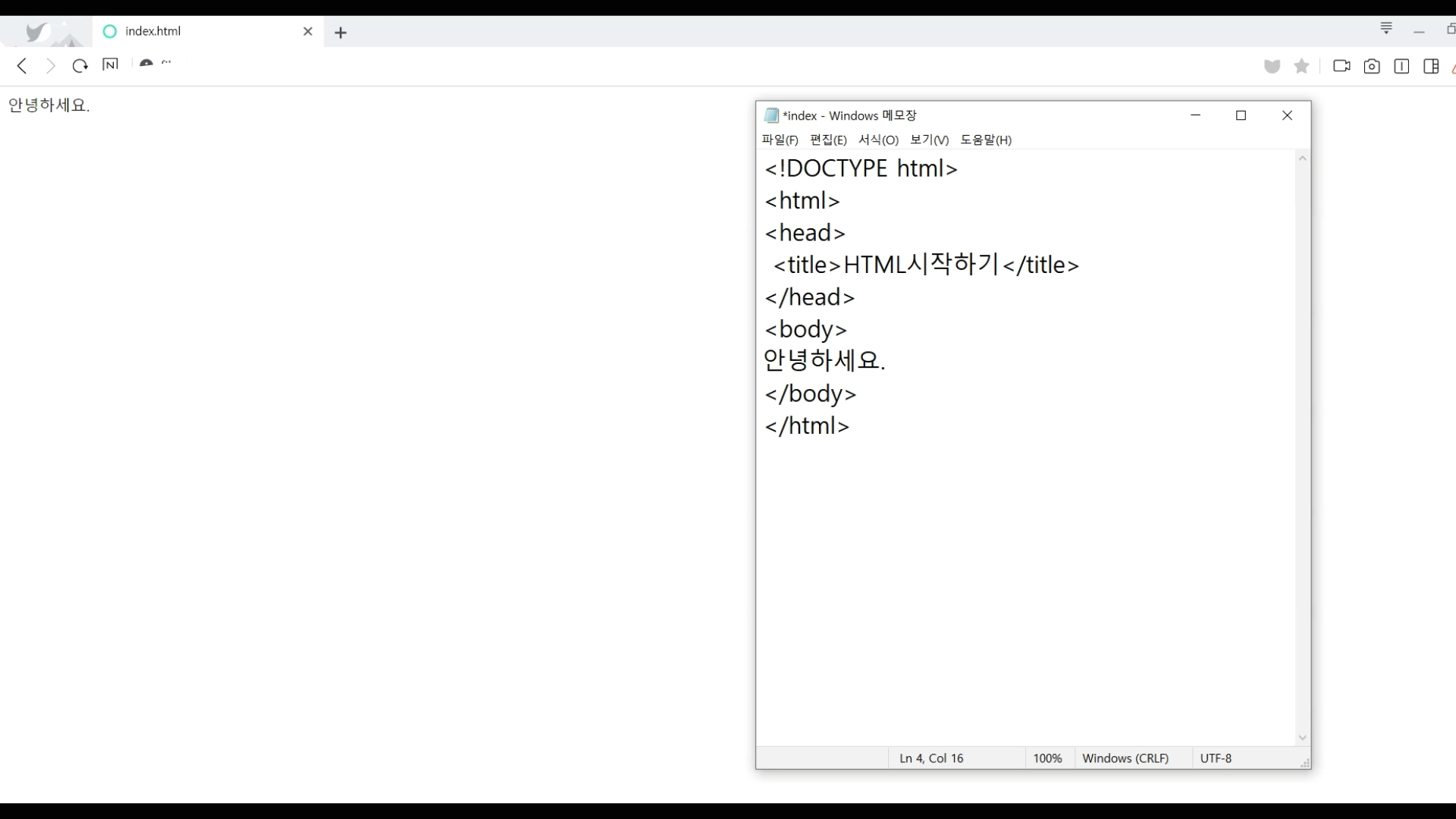
그리고 <title></title>을 <head></head> 안에 작성하고 타이틀명까지 그 속에 작성해서 저장하겠습니다.


이제 브라우저에서 파일을 열어보면 저기 위에 탭부분에 타이틀명이 표시된 것이 보이시나요? 우리가 웹사이트에 방문할 때 보던 그것이죠.


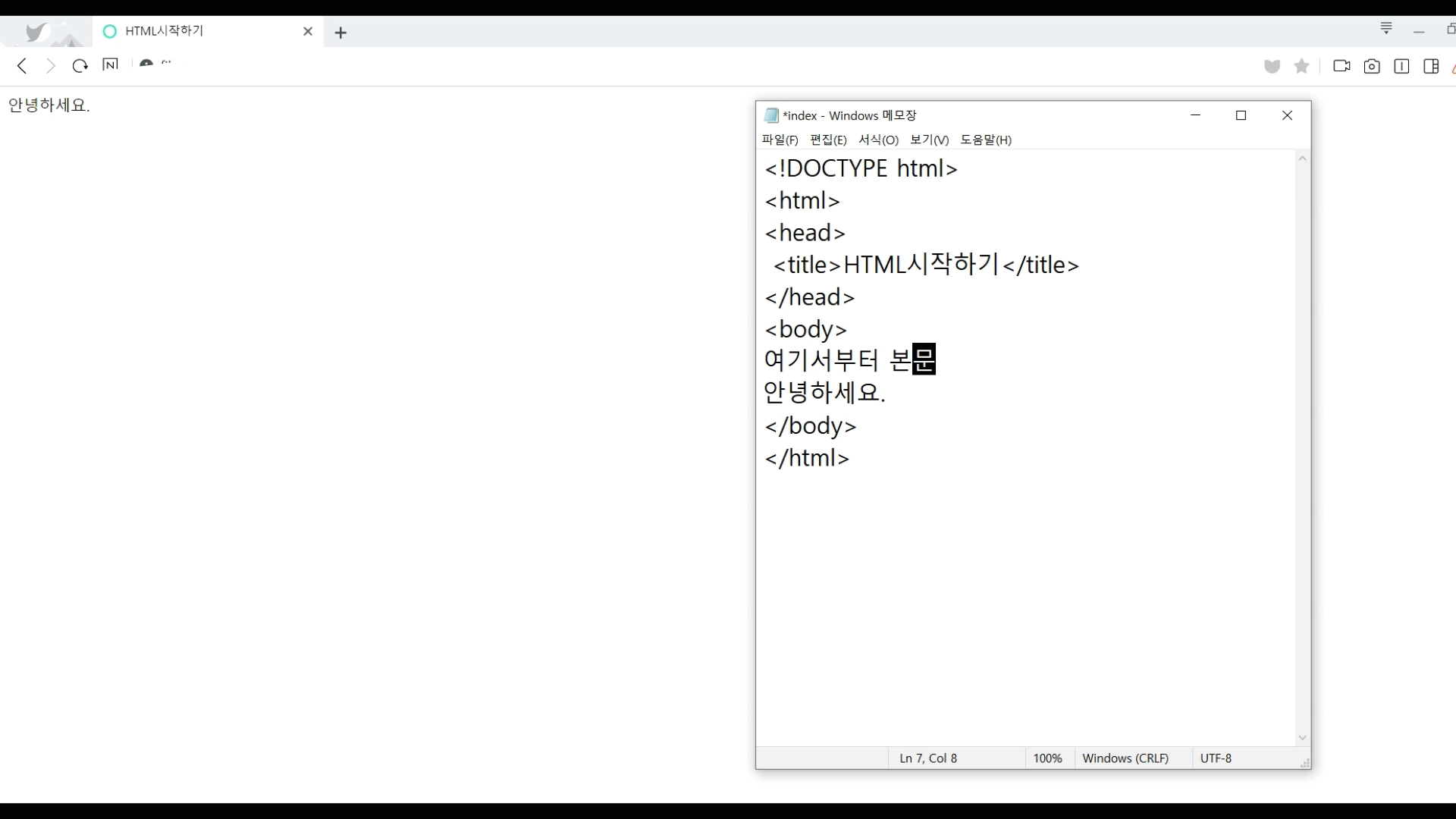
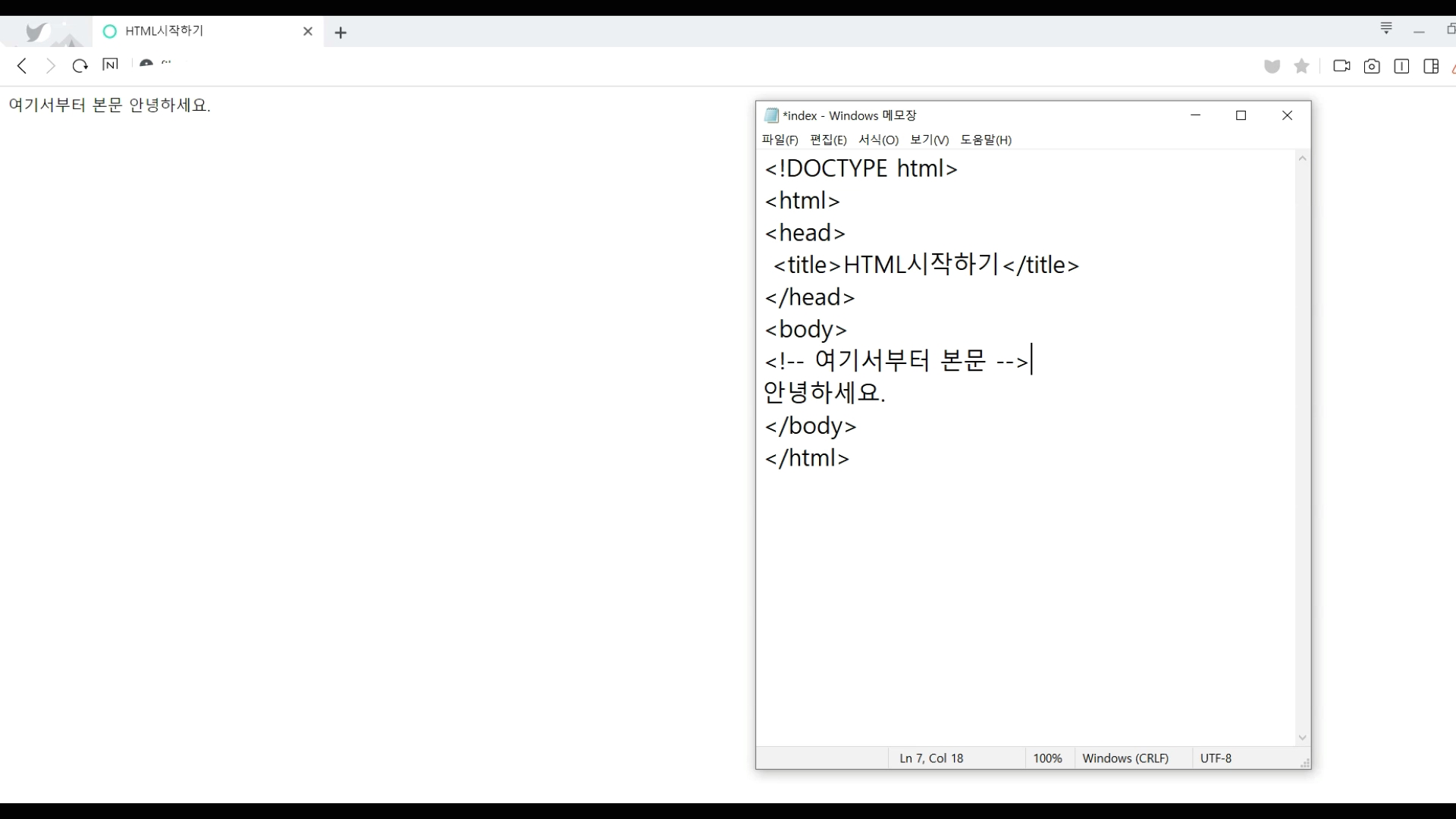
Step 2 - 이번에는 주석 태그 차례입니다. 일단 주석으로 만들 내용부터 먼저 적어볼게요.

그리고 브라우저에서 새로고침을 해보면 아래에 있는 글자와 나란히 표시되는 것을 볼 수 있습니다.

다시 돌아와서 주석 태그안에 글을 넣어볼게요.

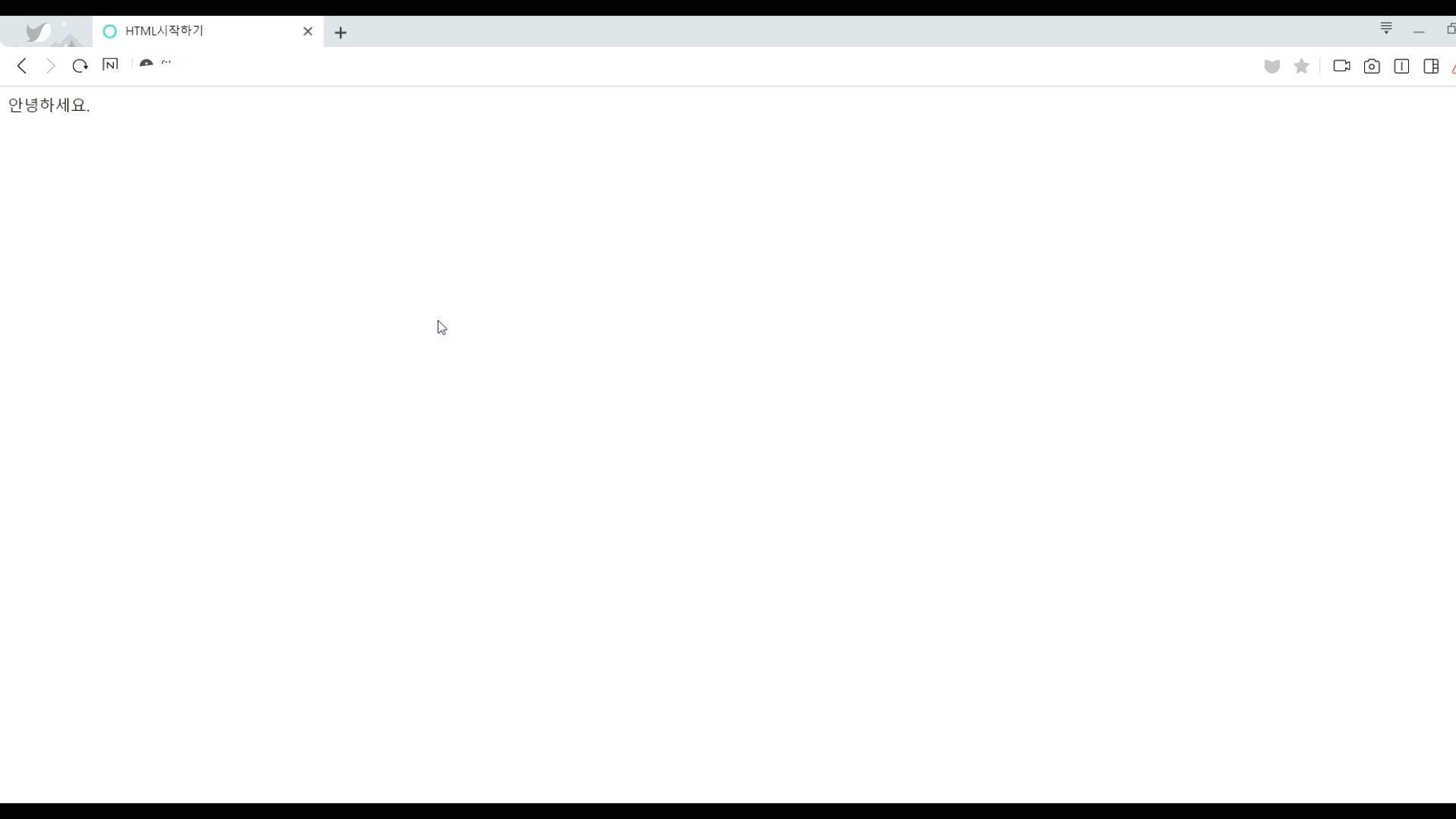
그런 후에 브라우저에서 다시 새로고침을 하면 이렇게 글이 사라집니다. 이제 문서 코드 안에서만 볼 수 있는 것이죠.

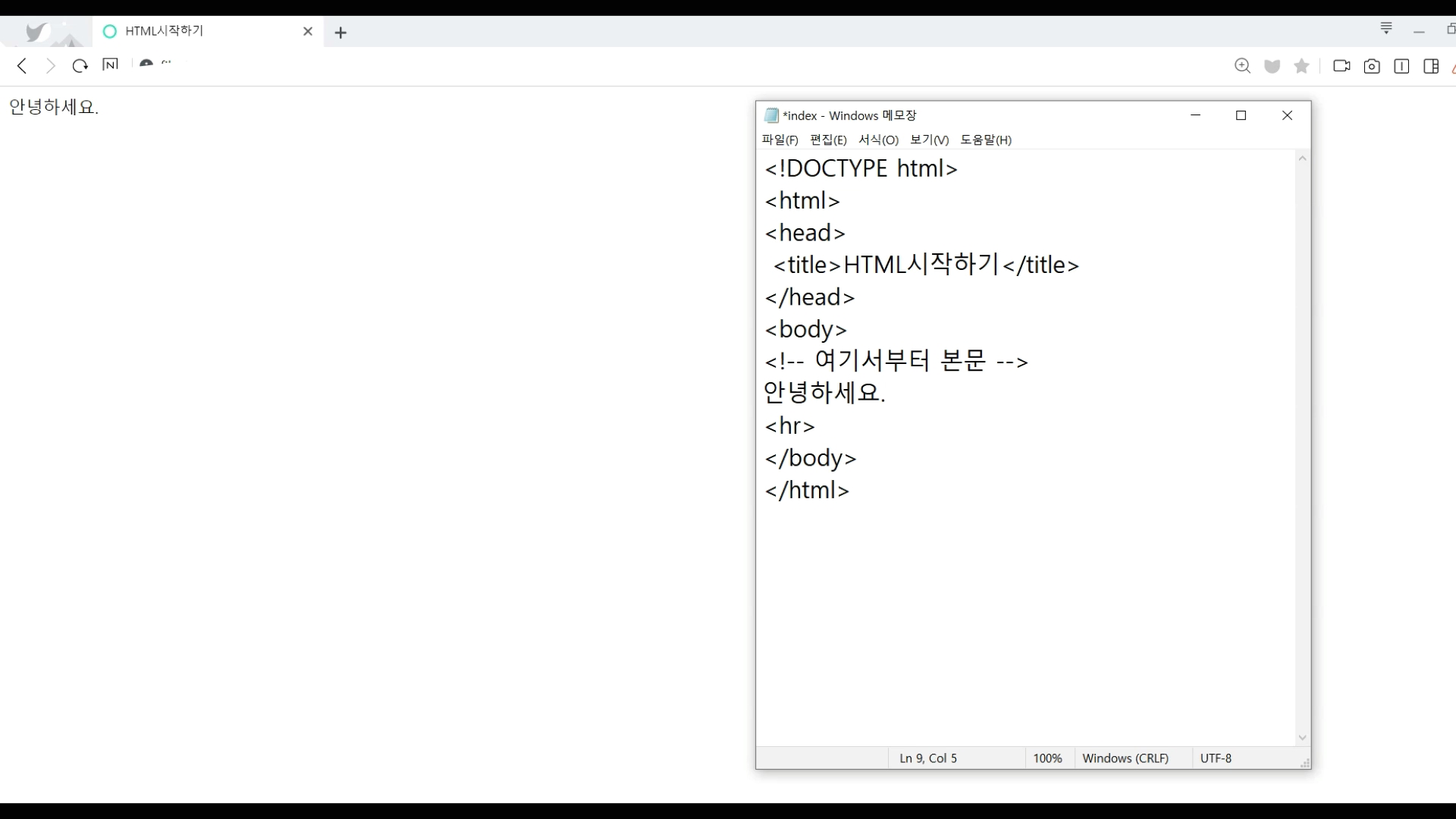
Step 3 - 마지막 hr태그는 간단합니다. 문서의 원하는 곳에 이렇게 <hr>만 작성하고 저장하면

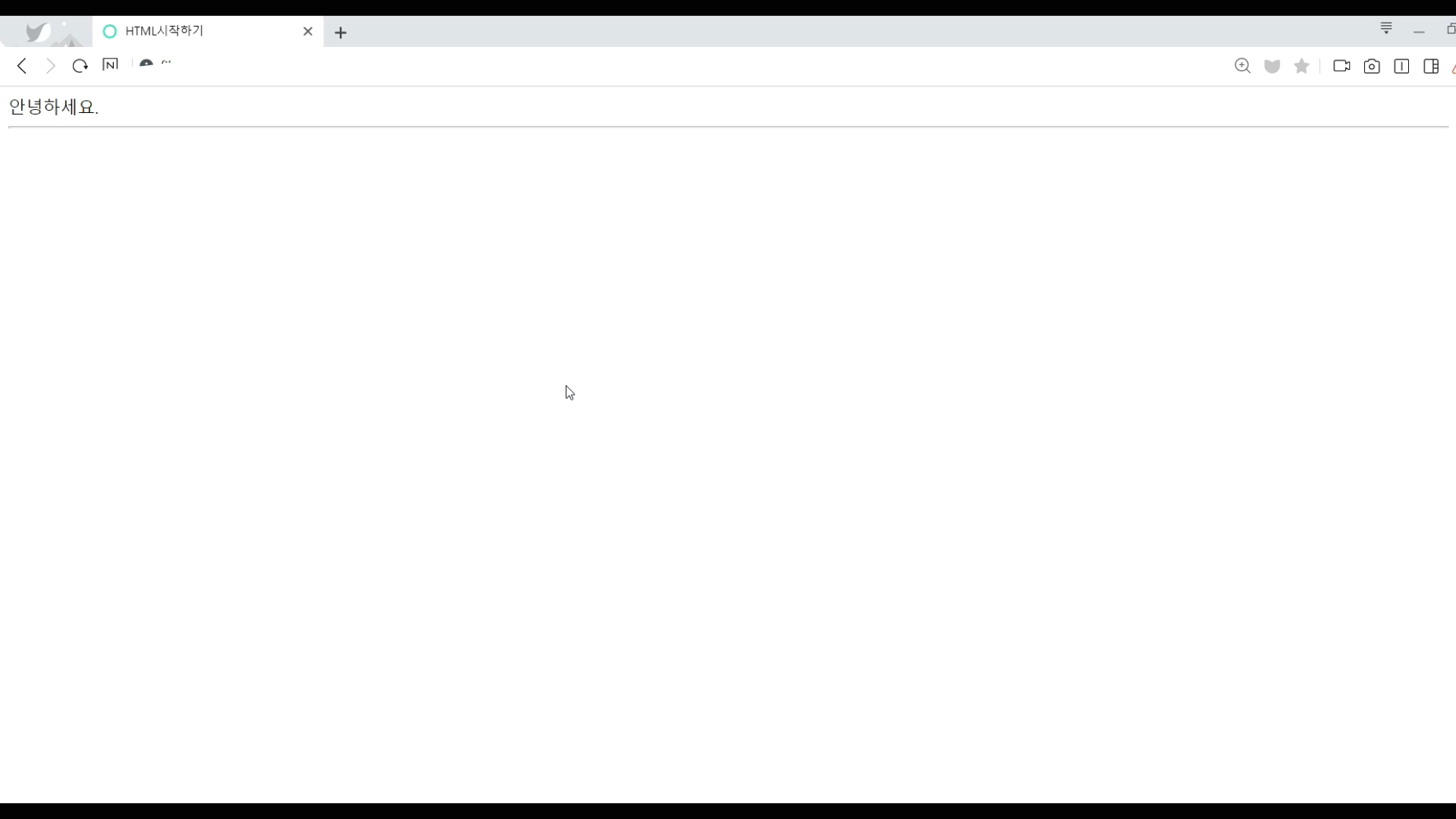
브라우저에 쭉 뻗은 수평선이 그어지는 것이죠.

#영상으로 보겠습니다.
지난 시간에는 태그의 기본적인 이론과 사용법을 공부하다보니 어색했겠지만 한번 사용해보면 html이 정말 쉽다는 것을 알 수 있을 것입니다. 다음 시간에도 다른 용도로 자주 사용되는 태그들을 가져와서 연습해볼게요. 다음 시간에 만나요.
'코딩(Coding) > 웹 코딩(Web coding)' 카테고리의 다른 글
| HTML 05 - 테이블 태그(Table Tag) (0) | 2021.12.29 |
|---|---|
| HTML 04 - 리스트 태그(List Tag) (0) | 2021.12.17 |
| HTML 03 - 기본 텍스트 태그(Basic Text Tag) (0) | 2021.11.08 |
| HTML 01 - 기본 태그(Basic Tag) (0) | 2021.08.29 |
| HTML 00 - 시작하기(start HTML) (0) | 2021.08.13 |