안녕하세요. 찰리입니다.
갑자기 이게 무슨 일 일까요? 앞으로 다른 그림 그리기와 함께 코딩과 관련된 공부도 조금씩 해볼까 합니다. 요즘 코딩 교육에 대한 관심이 높아졌고 IT관련 직종이 계속해서 강세를 보이기 때문에 공부를 하는 것일 수도 있지만 저의 입장에서는 대학에서도 전공으로 관련 수업을 들었었고 제가 하는 일에 조금 필요할 것 같다라는 생각이 들어서 공부할 생각을 하게 되었어요.
코딩 공부를 하려면 우선 방향을 정해야겠죠? 저는 인터넷 자료들과 책들을 통해서 우선 웹 관련 코딩을 공부 해 볼 생각입니다. 왜 웹 코딩이냐고 물어보신다면야 전공으로 배웠던 부분이 웹과 관련된 부분이었기 때문에 조금 친숙하기도 하고 그 친숙함을 이용해서 조금씩 번져가듯이 공부하려고 합니다.
그래서 웹 관련 코딩이면 무슨 언어부터 공부해야할까요? 보통 다른 코딩을 공부한다면 많은 언어들 중에서 자신에게 필요한 하나를 선택해서 쭉 공부하면 되겠지만 저의 짧은 식견으로 웹을 공부할 때는 꼭 이 HTML 을 거쳐가야 한다고 생각합니다. 물론 다른 언어를 공부하면서 HTML을 자연스럽게 익히는 경우도 있겠지만 결국은 HTML은 알고 가야한다고 생각해요. 그러면 우선 HTML이 무엇인지 간단하게 정의부터 볼까요?
HTML(Hyper text Markup Language) - 인터넷을 통해 연구 자료를 보다 효과적으로 공유하기 위한 목적으로 개발한 언어. 인터넷 상에서 정보를 표현하고, 보여주기 위한 표준언어. 지속적으로 개발이 되어와서 현재는 HTML5 버전까지 나온 상태.
인터넷하면 많은 사람들이 동시에 여러가지 자료를 편리하게 볼 수 있는 공간이라는 장점이 있죠. 그 장점을 활용할 수 있게 만들어진 언어가 HTML입니다. 지금 우리가 크롬/엣지/사파리 등의 브라우저를 통해서 보는 대부분의 것들은 HTML로 이루어져 있다는 것이죠. 이 이야기는 나중에 HTML을 공부하면 할 수록 느껴지는 부분일 거에요.
그리고 마지막 부분에 현재의 버전이 HTML5까지 발전했다라고 되어있죠? HTML도 시간이 지나면서 기술적으로 많은 발전이 있었어요. 그런데 현재 HTML5가 나왔다고 해서 이전 버전을 사용할 수 없는 것은 아닙니다. 지금도 이전 버전을 이용해서 충분히 공부가 가능할거에요. 하지만 호환성과 사용할 수 있는 많은 기능들을 위해 저는 HTML5 쪽으로 집중하겠습니다.
하이퍼텍스트(Hypertext) - 웹페이지 내에 링크를 포함해 링크를 클릭해서 다른 웹페이지 혹은 문서로 이동할 수 있게 해주는 텍스트.
HTML 약자 중에서 앞부분에 해당하는 HT의 하이퍼텍스트는 인터넷 상에서 흔하게 보이는 링크들을 포함한 텍스트 라는 뜻이라고 합니다. 앞선 HTML의 제작 목적을 보았을 때 하이퍼텍스트가 HTML의 핵심이었던 것 같아요.
자, HTML의 역사라던가 인터넷의 역사라던가 그런 이야기도 분명히 흥미롭고 중요한 이야기겠지만 그런 이야기는 다른 책이나 자료에 자세하게 나오기 때문에 저는 다루지 않겠습니다. 애초에 저의 공부를 위한 공간이니까요. 이제 공부를 위한 준비물을 알아볼게요.
준비물 - 편집기 에디터(editor) - Visual Studio Code / Atom / Brackets
웹브라우저(Web Browser) - 엣지 / 크롬 / 사파리 / 웨일 / 파이어폭스 / 오페라
편집기 혹은 에디터로 불리는 소프트웨어들은 텍스트를 적고 수정할 수 있는 것으로 단순하게는 메모장이나 워드패드부터 예전에는 나모웹에디터나 어도비의 드림위버 등 여러가지가 있습니다. 위에 언급된 비주얼 스튜디오 코드 / 아톰 / 브라켓 등은 모두 무료 소프트웨어이고 여러가지 편리한 기능들을 갖추고 있습니다.
그리고 웹브라우저는 많이 친숙하죠. 브라우저는 만들어진 HTML 문서들을 보여주고 역할을 하는 소프트웨어입니다. 일반적인 텍스트나 멀티미디어의 뷰어 역할도 하고요. 브라우저는 여러분이 자주 이용하는 것으로 선택해서 사용하시면 되겠습니다.
저는 에디터는 굳이 메모장을 사용하겠습니다. 윈도우의 그 메모장이요. 왜냐하면 지금은 처음부터 공부를 시작하는 거니까 아무것도 모른다는 가정하에 연습을 해야할 것 같아요. 분명 다른 소프트웨어들은 편리하지만 무슨 기능인지 모를 많은 기능들 때문에 오히려 혼란스러울 것 같아서 우선은 메모장을 사용하겠습니다. 물론 조금이라도 HTML을 아시는 분들이라면 금방 어떤 부분이 편리한지 아실테니까 자신에게 맞는 편집기들을 사용하시면 되겠습니다. 저도 조금 공부가 된 후에는 저에게 맞는 편집기를 선택해서 사용할거에요.
그리고 브라우저는 네이버에서 만든 웨일 브라우저를 사용할게요. 이것은 다른 이유가 있다기 보다는 다른 브라우저들은 제가 목적에 따라서 사용하기 때문에 가장 깨끗하게 남아있는 브라우저가 웨일 밖에 없네요. 제 개인정보도 가장 적구요.
어쩌다 보니 HTML을 공부하겠다는 것 만으로 이렇게 글이 채워졌네요. 그렇다고 아무 내용도 없이 끝내기는 아쉬우니까 가볍게 HTML 파일을 만들어 보고 마치도록 하겠습니다.

<준비물>
에디터는 메모장 / 브라우저는 웨일을 사용하겠습니다.
#시작하기(start HTML)
Step 1 - 우선 바탕화면에 html파일을 저장할 폴더를 따로 만들겠습니다. 한글 이름도 좋지만 언어를 공부할 때는 폴더명 때문에 오류가 발생할 수도 있다는 이야기가 많으니까 간단한 영어명으로 이름을 지을게요.


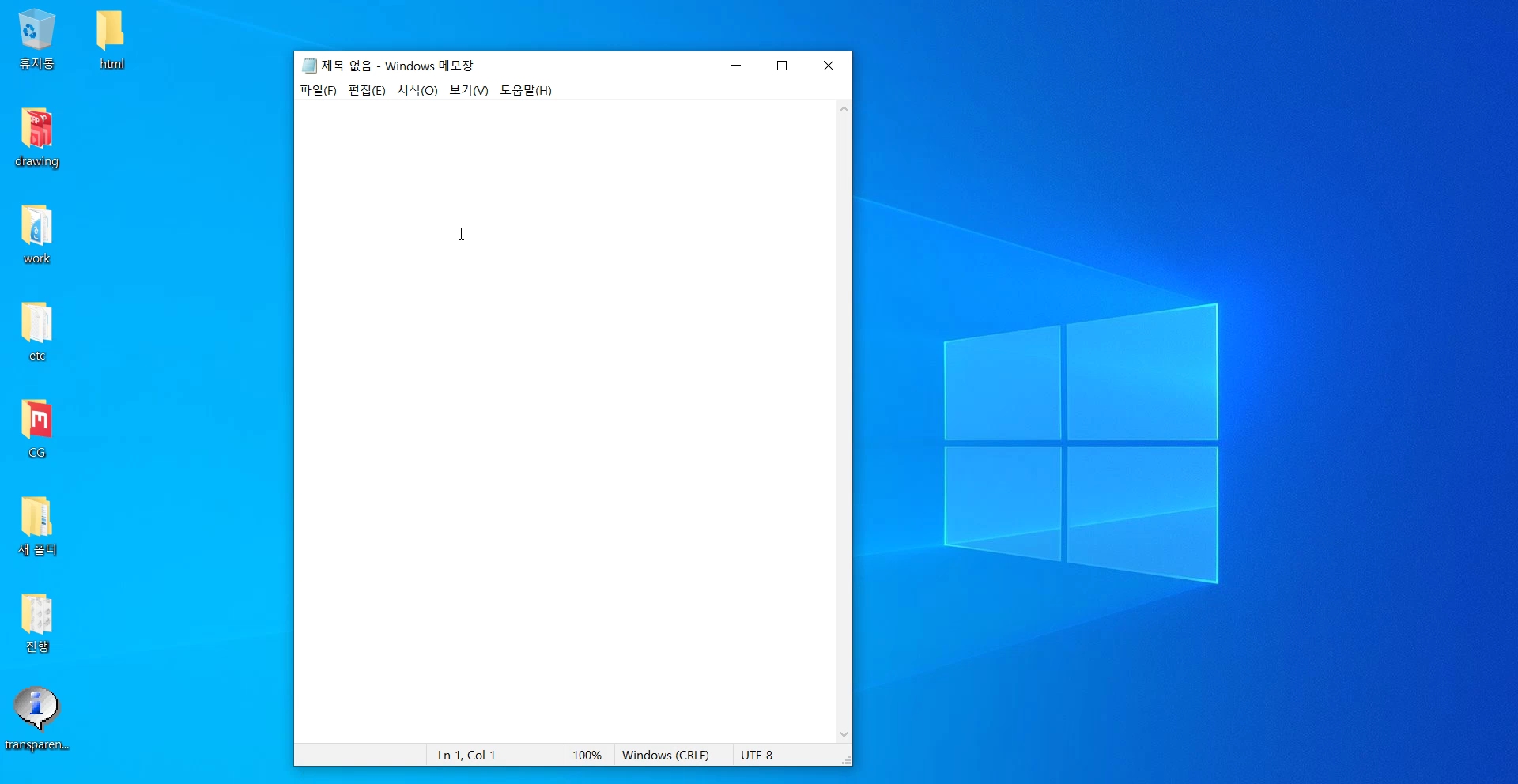
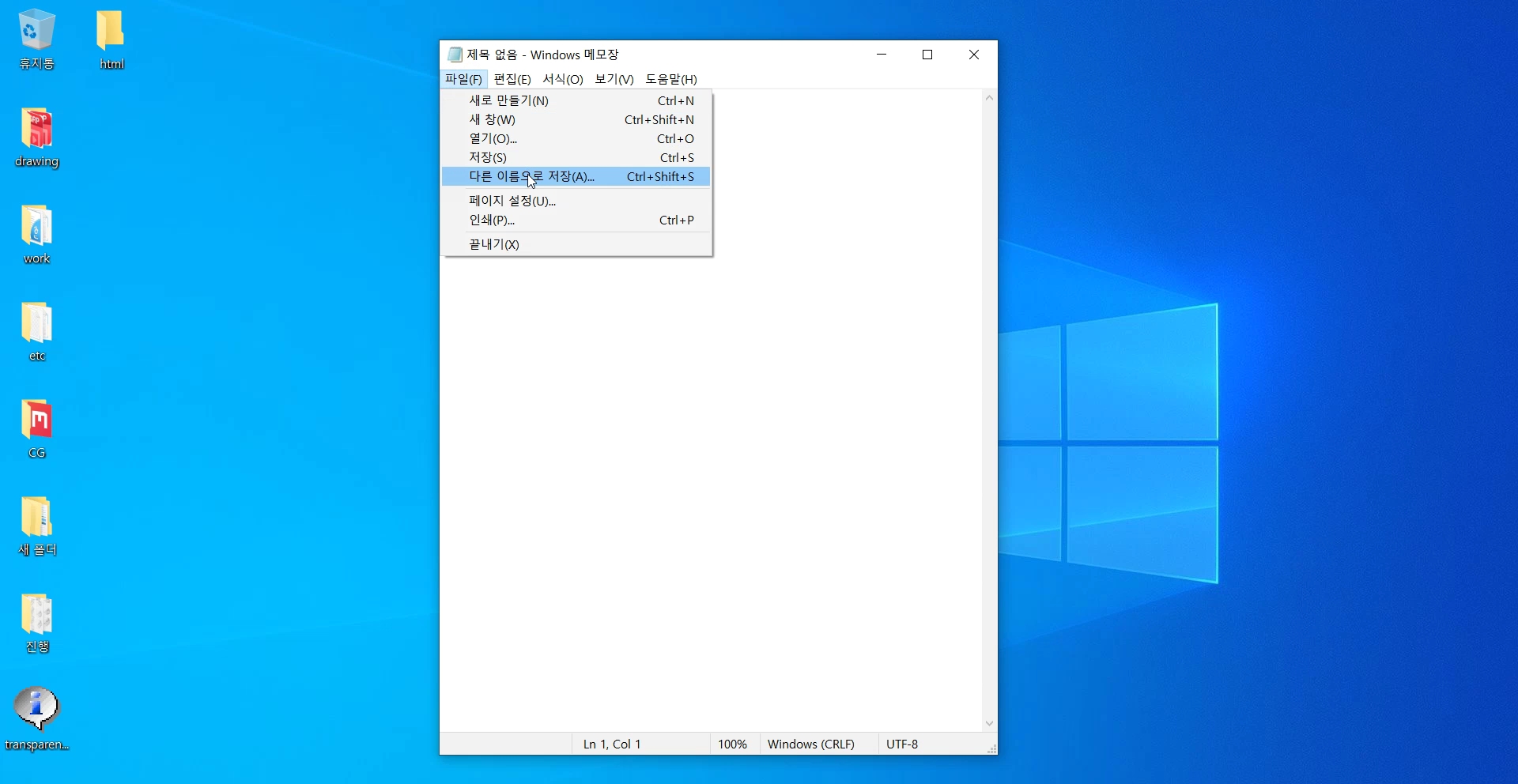
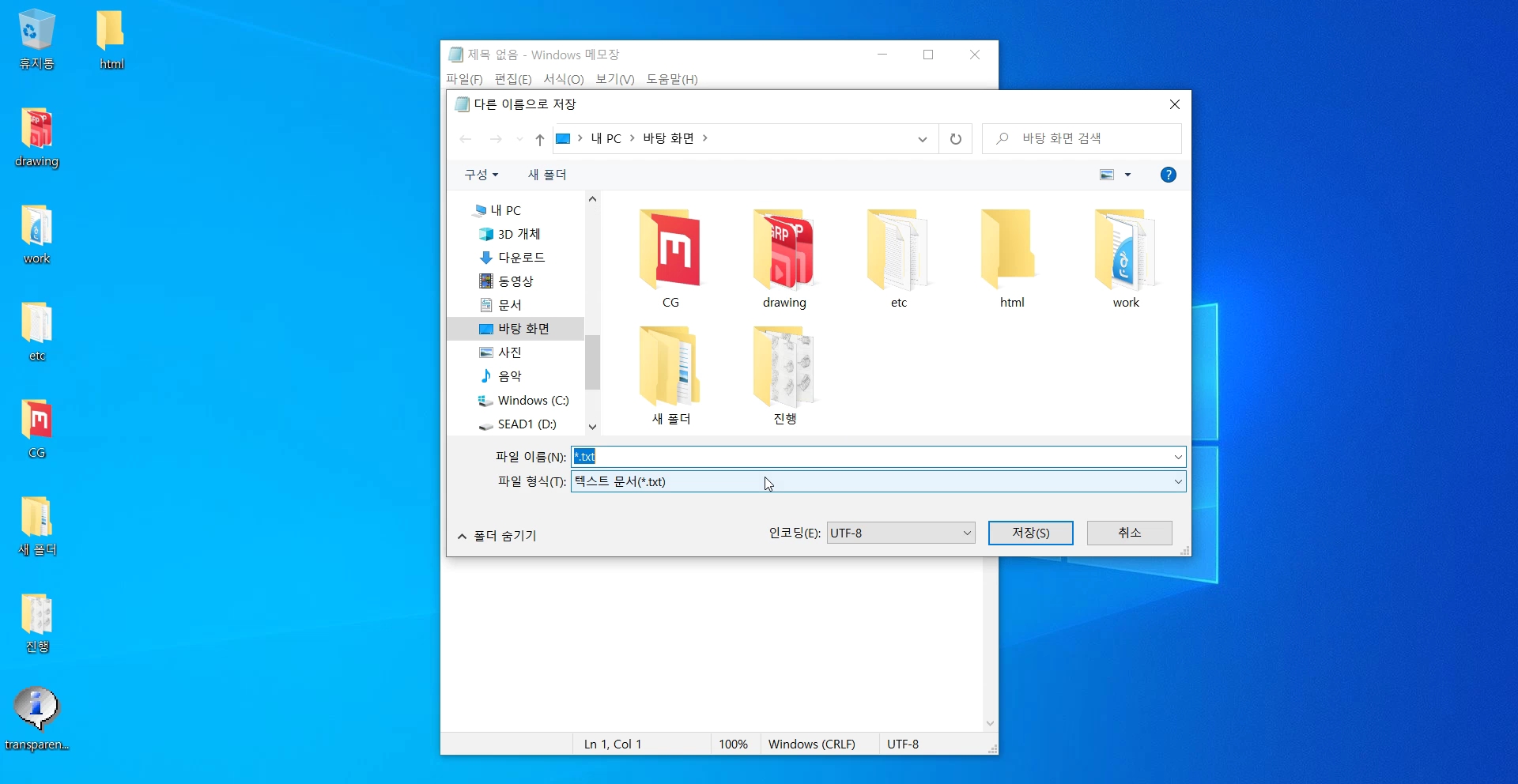
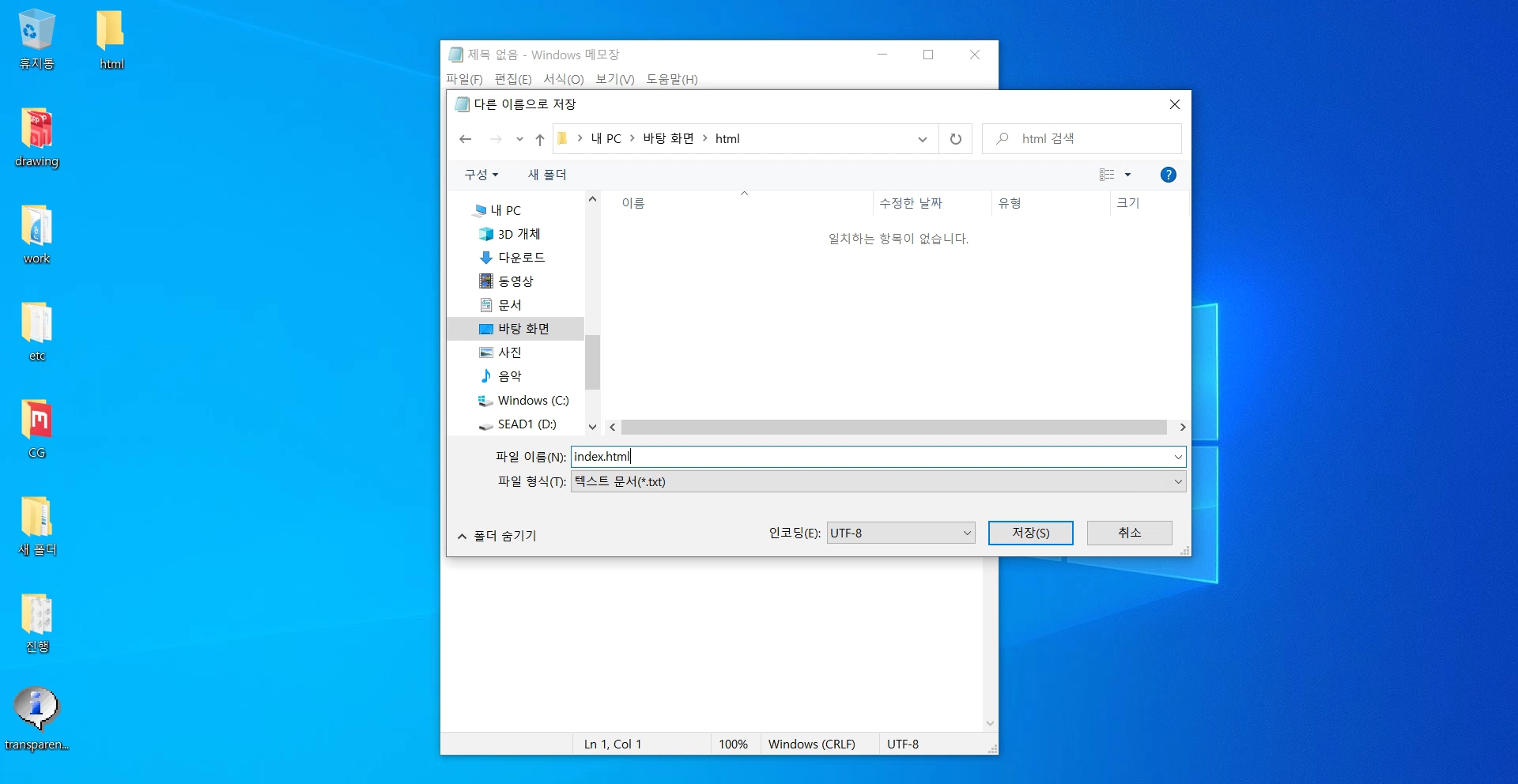
Step 2 - 그리고 제가 사용할 에디터인 메모장을 켜서 아무것도 적지 않고 다른 이름으로 저장을 하겠습니다. 저장 위치는 방금 만들었던 html 폴더이고 파일 이름은 index.html 로 하여 저장하겠습니다.





이때 index라는 파일명을 사용하는 것은 브라우저에서 서버를 통해 우리들의 홈페이지의 파일을 가져올 때 가장 먼저 보여주는 것이 index 파일이기 때문이죠. 그래서 홈페이지를 만들 때 가장 먼저 보여줄 페이지의 이름을 index 로 정합니다.
그리고 index.html 의 뒤쪽에 .html 은 jpg / mp4 와 같은 파일 포맷 형식인 것이죠. 그래서 .html 혹은 .htm으로 저장합니다.
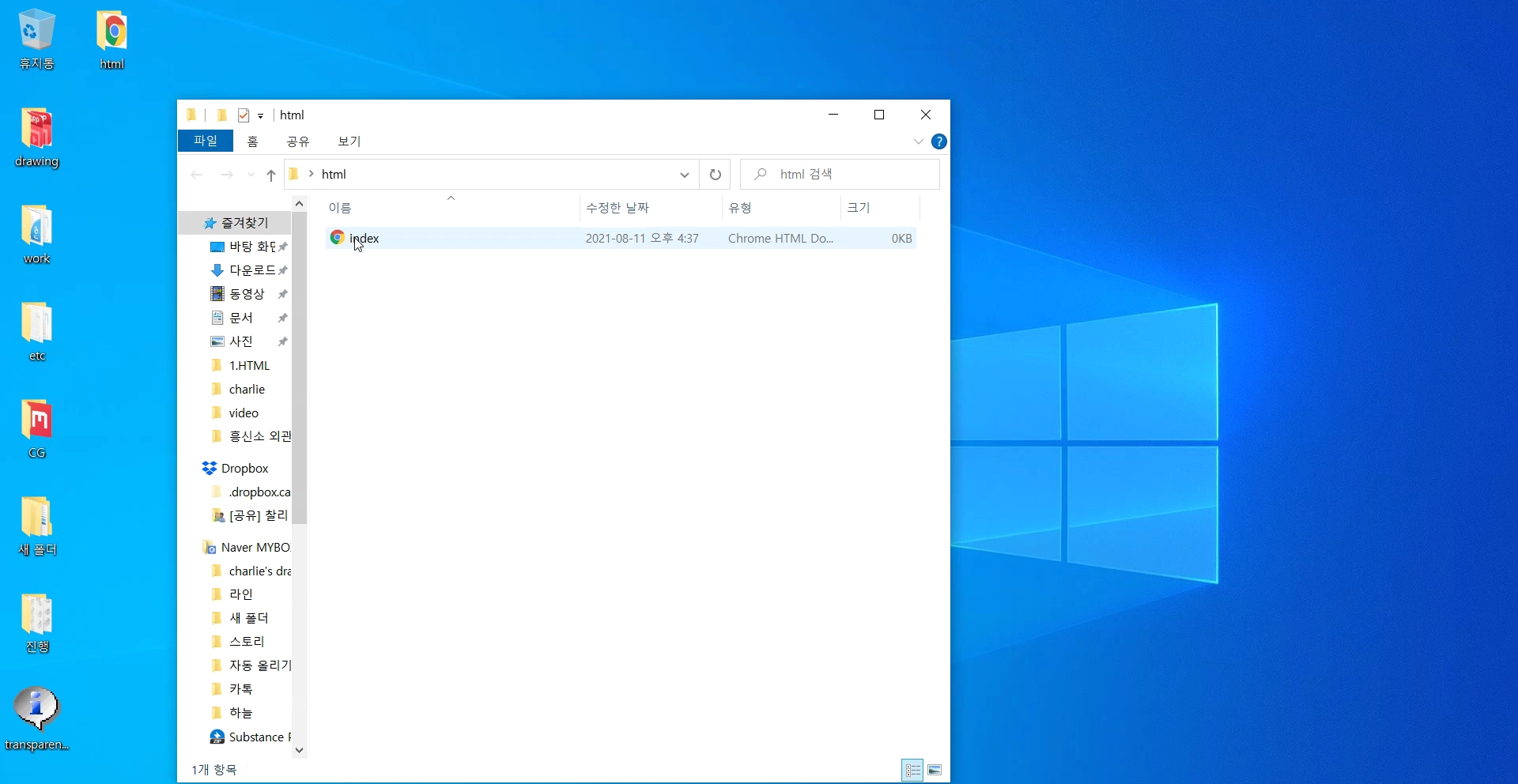
Step 3 - 그렇게 저장을 하면 폴더에 파일이 생성되었겠죠? 파일을 보시면 현재 컴퓨터에서 기본 브라우저로 지정된 브라우저 아이콘으로 파일이 생성된 것을 알 수 있습니다.



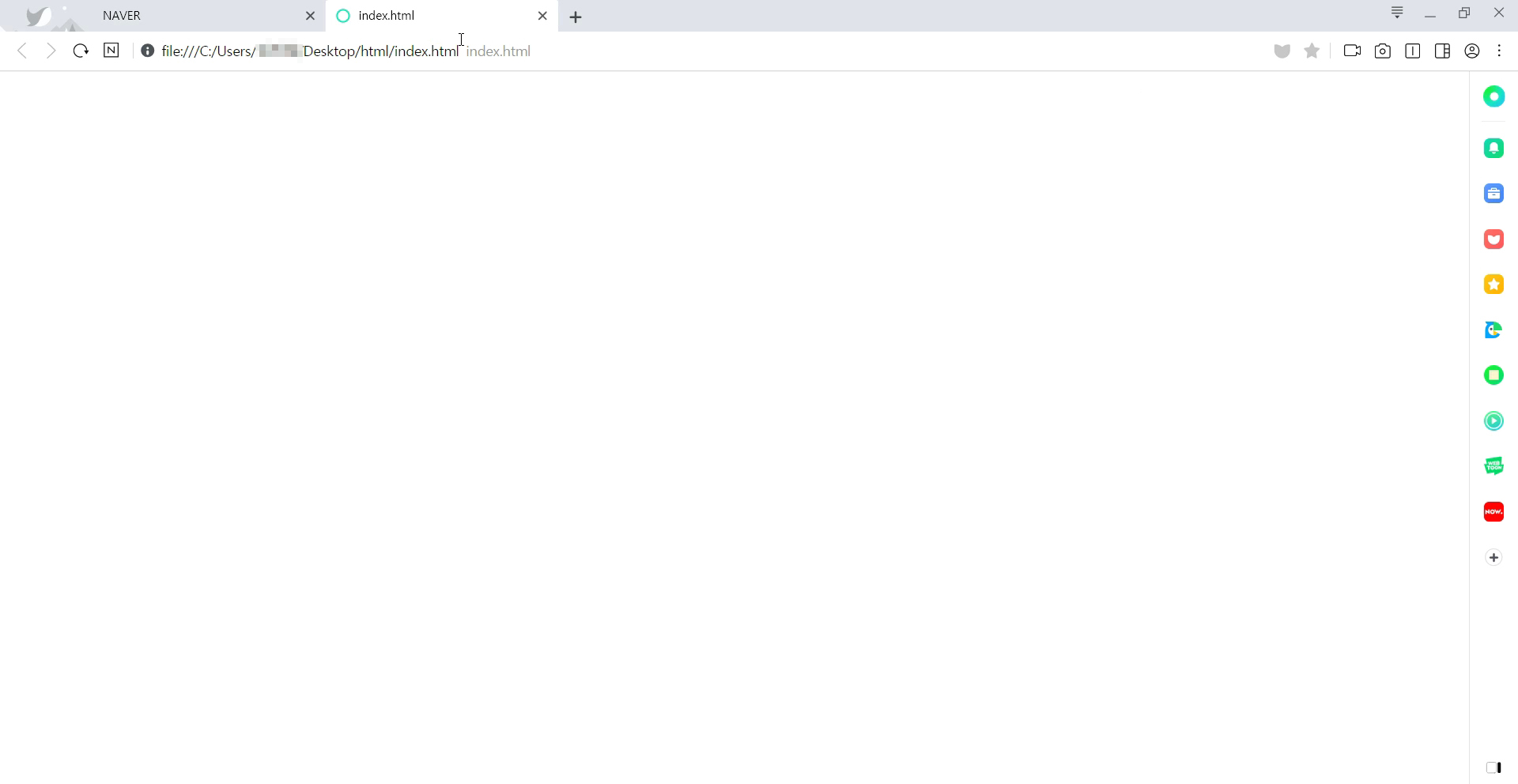
여러분은 파일을 더블클릭하시면 그대로 해당 브라우저에서 index 파일이 보여질 것입니다. 하지만 저는 다른 브라우저를 사용해야하니까 사용할 브라우저를 켜서 위쪽의 새로운 탭을 여는 부분에 파일을 드래그해서 열어보겠습니다.
그러면 아무 내용도 없는 창이 보일 것 입니다. 당연하겠죠? 아무 내용도 넣지 않았으니까요. 이제 다음 시간부터 이 창을 조금씩 채워가는 연습을 해보겠습니다.
#영상으로 보겠습니다.
아주 정적인 영상이었네요. 솔직히 저는 지금도 코딩 / 프로그래밍 을 쉽다고는 생각하지 않습니다. 이해력이 떨어지는 것 같기도 하고 까만 바탕에 텍스트로만 이루어진 화면에 멀미를 느낀 건지도 모르겠네요. 그런데도 공부를 해 보고 싶다는 생각이 드는 것은 하고 싶은 일은 많지만 혼자서 일할해야 할 때 컴퓨터에게 일을 미루고 싶기 때문이죠. 지금도 컴퓨터로 할 수 있는 편리한 일들이 많지만 진짜 편하게 일하고 싶다면 코딩/프로그래밍을 익혀보는 것이 좋을 것 같다고 막연히 생각해 봅니다. 그런데 이거 그림 그리면서 언제 공부하죠? 다음 시간에 뵙겠습니다.
'코딩(Coding) > 웹 코딩(Web coding)' 카테고리의 다른 글
| HTML 05 - 테이블 태그(Table Tag) (0) | 2021.12.29 |
|---|---|
| HTML 04 - 리스트 태그(List Tag) (0) | 2021.12.17 |
| HTML 03 - 기본 텍스트 태그(Basic Text Tag) (0) | 2021.11.08 |
| HTML 02 - 기본 태그(Basic Tag)(2) (0) | 2021.10.01 |
| HTML 01 - 기본 태그(Basic Tag) (0) | 2021.08.29 |