안녕하세요. 찰리입니다.
오늘은 html을 공부해보려고 해요. 지난 시간 블록 태그에 이어서 오늘은 처음으로 단독 태그 소개입니다. 하나의 태그 만을 소개하지만 오히려 내용의 양은 더 많을 것 같은데요. 오늘 소개할 태그는 a 태그 입니다. 이름만 들어서는 b태그 처럼 텍스트에 변화를 주는 태그처럼 생각될 수도 있지만 a 태그는 html에서 핵심이 되는 태그들 중에 하나라고 생각됩니다.
a - 페이지에서 다른 페이지로 연결하는 하이퍼링크를 정의.
예) <a href = "http://www.ex.com">링크</a>
a 태그는 위 설명 처럼 페이지와 페이지를 연결시켜주는 링크 생성 태그입니다. 웹에서 이 사이트에서 저 사이트로 넘어가는 통로 역할을 해주는 것 입니다. 정말 중요 기능인 것이죠. 하지만 사용방법은 생각 보다 간단합니다. 주요 속성만 잘 사용한다면 여러분들도 얼만든지 링크를 생성할 수 있습니다.
기본적으로 href 속성에 이동할 페이지의 경로를 작성하면 되는데요. 위의 예시 처럼 완전한 웹사이트의 주소를 작성할 수도 있지만 다른 경로 설정 방법들도 있으니까 알아보도록 할게요.
경로 설정
1)절대 경로 - 특정 웹사이트의 경로를 직접적으로 설정
예) <a href = "http://www.ex.com">링크</a>
2)상대 경로 - 웹사이트 파일의 위치 경로를 설정
예) <a href = "ex.html">링크</a>
3)id 경로 - 문서 내 id 속성을 부여한 특정 부분의 경로를 설정
예) <a href = "#ex_test01">링크</a>
<div id = "ex_test01">테스트</div>
href 속성으로 경로를 설정하는 방법은 위 세 가지 말고도 목적에 따라 더 있지만 여기서는 이 세 가지만 다루도록 할게요.
절대 경로는 특정 경로를 직접적으로 설정하는 방법으로 http:// , https://exx.com 과 같이 페이지의 주소를 이용해 그대로 이동하는 방법입니다.
상대 경로는 페이지의 파일을 불러오는 것이라고 생각하면 될 것 같은데요. 현재 페이지에서 해당 페이지의 파일이 있는 폴더로 경로를 설정해서 해당 파일을 불러오는 방법입니다. 메뉴를 만들고 우리가 만든 페이지를 불러온다면 이 방법을 주로 사용하겠죠?
id 경로 설정은 우선 id라는 속성을 알아야 해요. id는 대부분의 태그에 사용이 가능한 전역 속성으로 태그에 유일한 이름을 발급해주는 속성이라고 생각하시면 되겠어요. a태그의 href 속성에서 사용할 때는 해당 id 이름에 #을 붙여 사용합니다. 그러면 해당 링크를 클릭했을 때 해당 id가 사용된 태그로 이동이 됩니다. id 과련 내용은 차후에 class 속성과 함께 다루는 것이 좋을 것 같아서 여기서는 요정도에서 넘어가겠습니다.
target 속성 - 링크를 통해 페이지가 불려져 올 위치를 설정
1)_blank - 페이지를 브라우저의 새로운 탭으로 불러온다.
예) <a href = "ex.html" target = "_blank">링크</a>
2)_self - 페이지를 현재 탭으로 불러온다.
예) <a href = "ex.html" target = "_self">링크</a>
중요 속성 중에 target 속성도 알아볼게요. target 속성은 불러올 페이지를 어느 위치에 불러올지를 정하는 속성입니다. 여기서는 브라우저 탭에서의 위치만 설정해보겠습니다. 탭과 관련된 속성값은 두 가지 있는데요. 하나는 _blank 이고 또 하나는 _self 입니다.
_blank 는 불러올 페이지를 현재의 탭이 아닌 새 탭에서 불러오게 되고 _self 는 현재 탭에서 그대로 불러오는 차이입니다. 기본값은 _self 이기 때문에 _self 를 사용할 때는 굳이 target 속성을 사용하지 않아도 되겠죠?
이제 직접 사용하면서 더 살펴볼게요.

<준비물>
에디터는 메모장 / 브라우저는 웨일을 사용하겠습니다.
#a 태그(a Tag)
Step 1 - 언제나 처럼 index.html 파일과 브라우저를 열어서 깨끗하게 정리합니다.

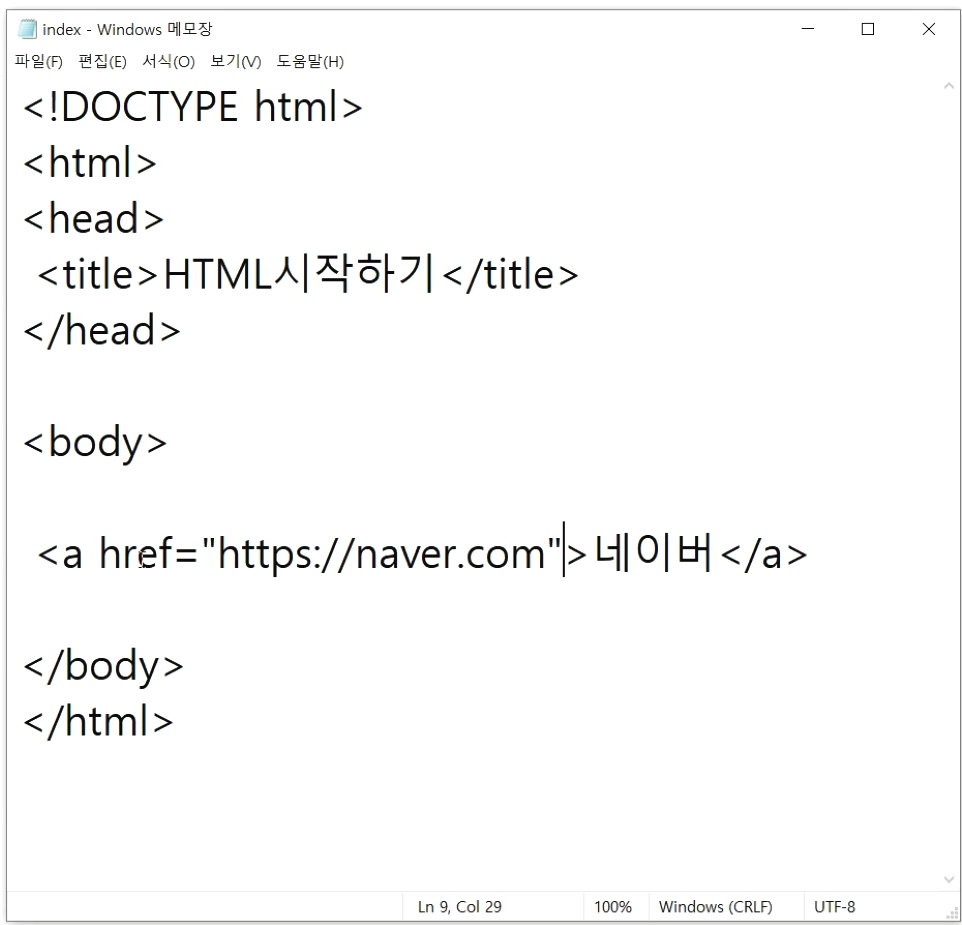
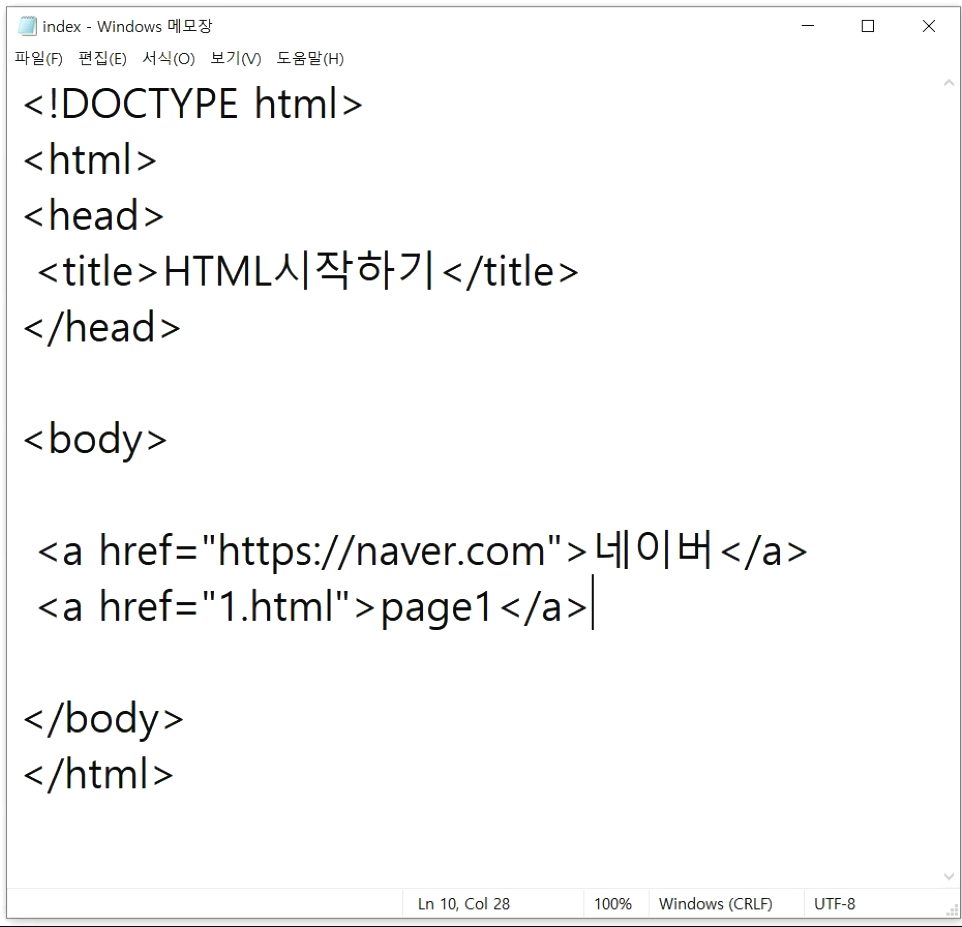
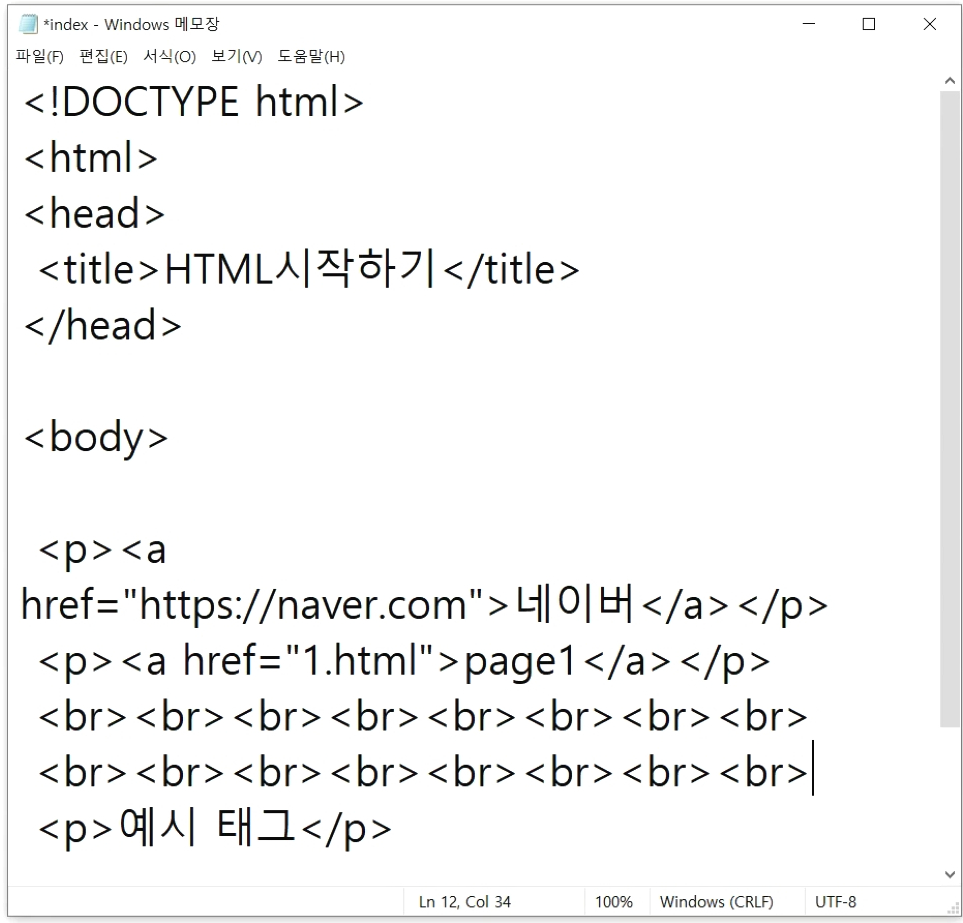
a태그에 href 속성으로 네이버의 주소를 작성해서 저장하겠습니다. 절대 경로인거죠.

링크를 클릭하면 네이버 포털로 이동하는 것을 볼 수 있습니다.


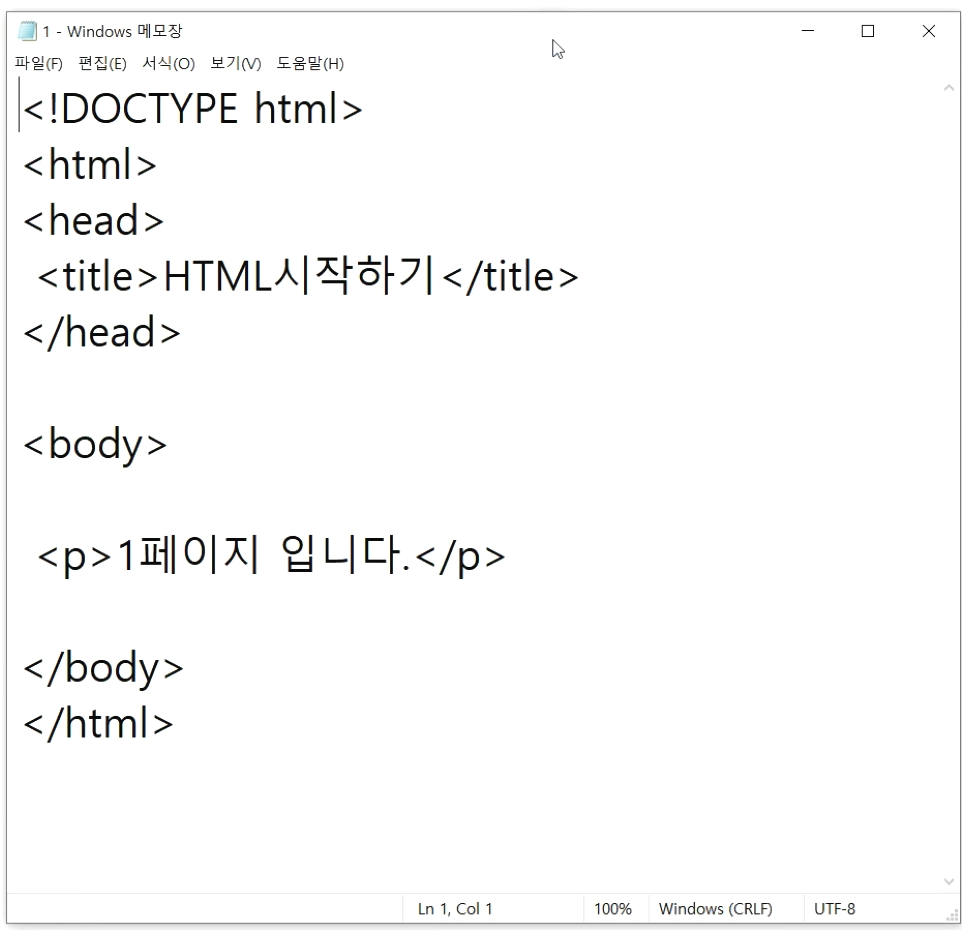
Step 2 - 다음에는 index.html 파일이 있는 폴더에 다음과 같은 내용의 1.html 파일을 만들어서 함께 넣어두겠습니다.

그리고 index.html 에 1.html 의 경로를 작성해서 확인하겠습니다.

브라우저에서 링크가 제대로 작동하는 것을 확인했습니다.


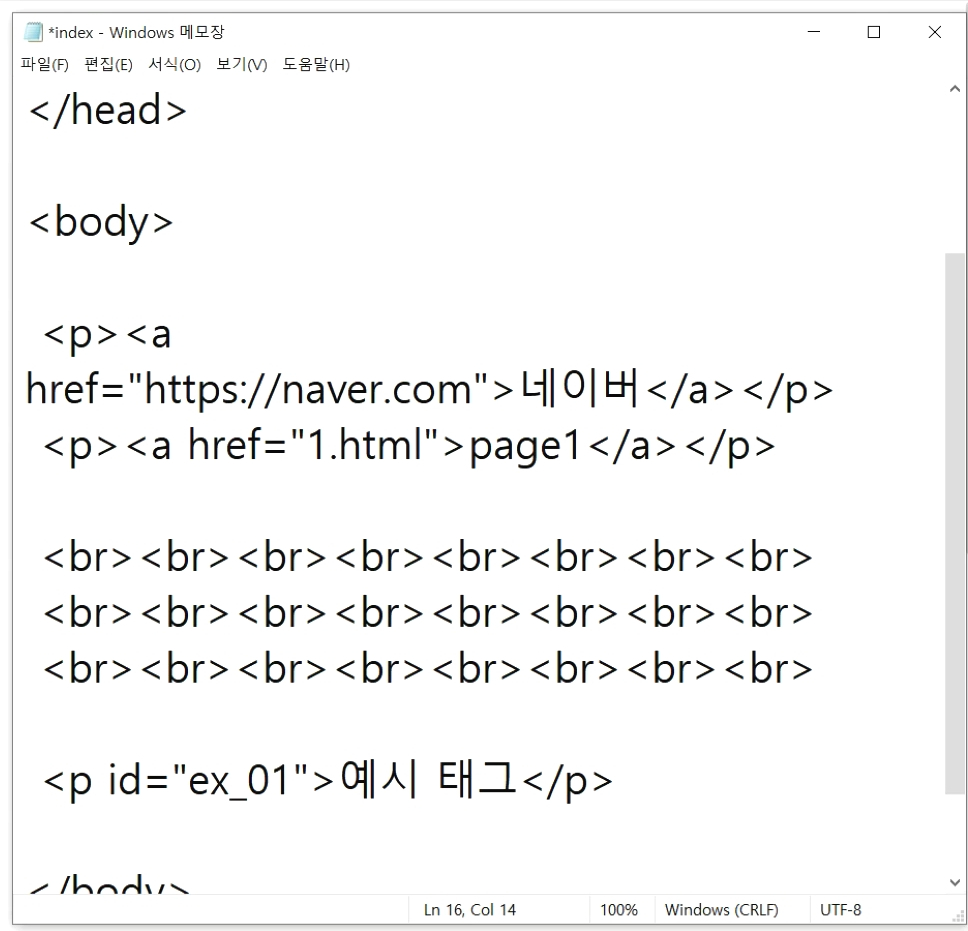
Step 3 - id 경로를 적용해보기 위해 스크롤이 내려갈 만큼의 위치 차이가 나도록 예시태그를 마련하겠습니다.

p 태그에 id 속성을 부여하고 해당 id 값을 경로로 설정한 a태그 링크를 만듭니다.

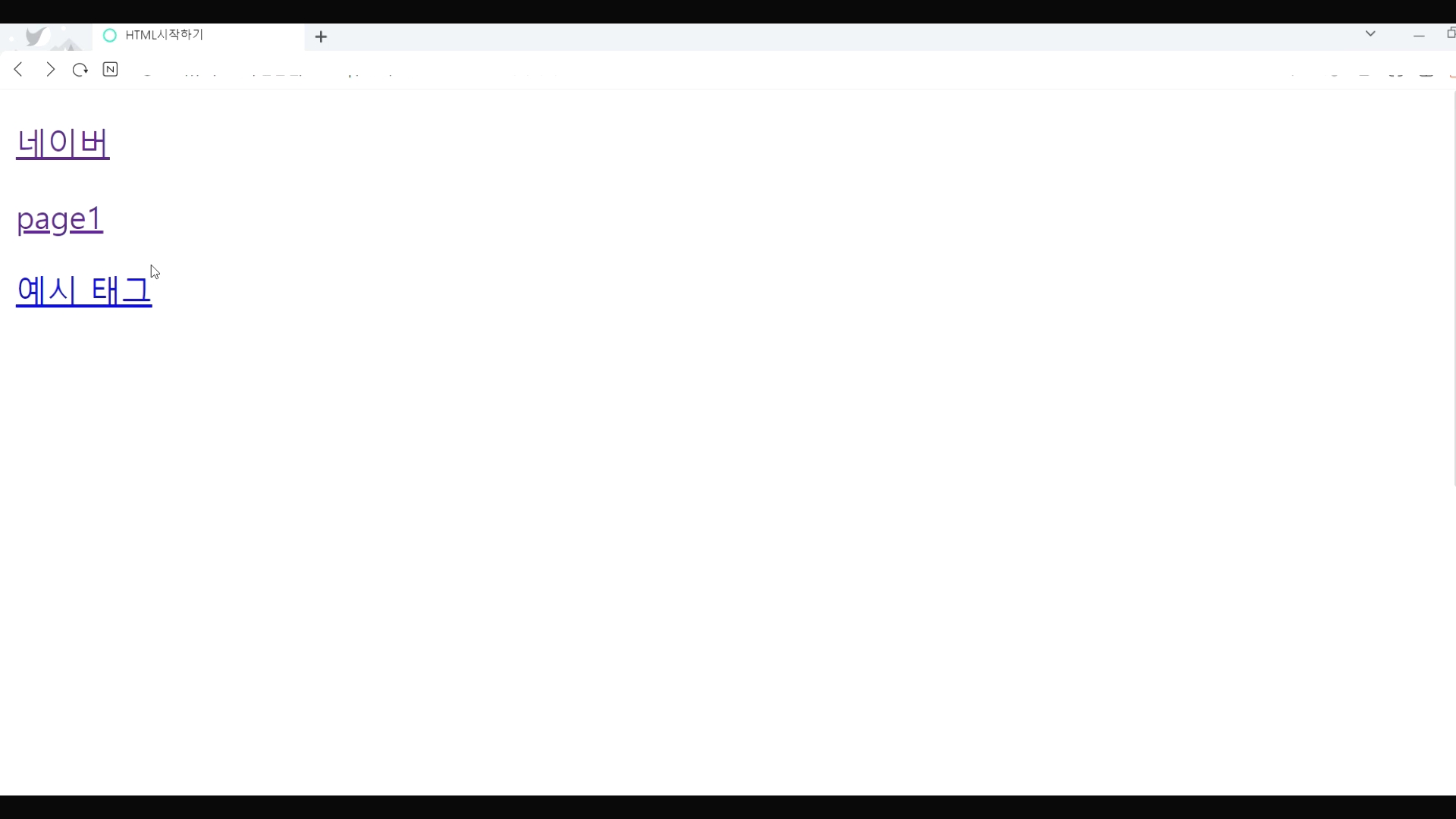
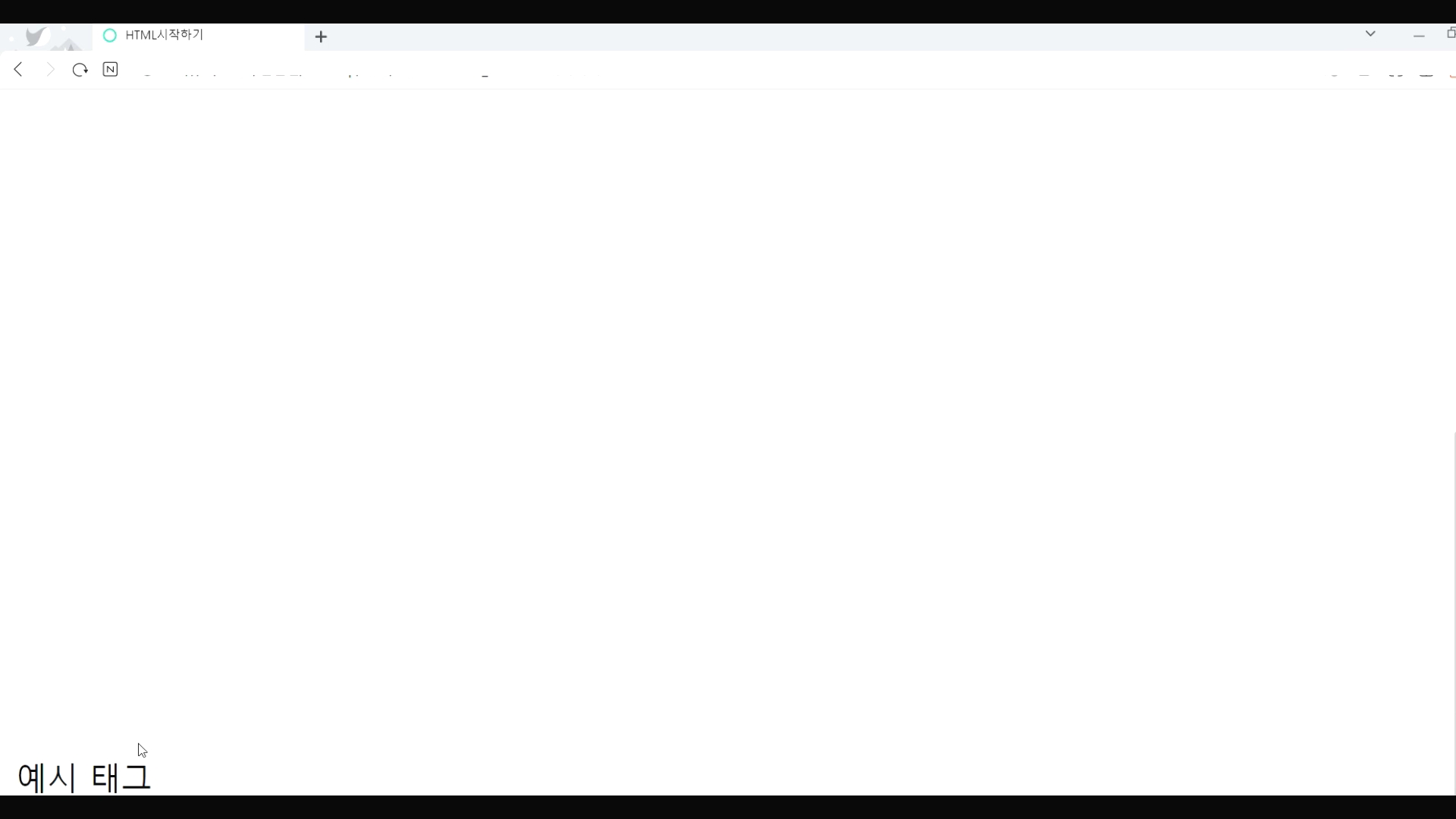
브라우저에서 확인해보면 이렇게 해당 위치까지 이동하는 것을 볼 수 있습니다.


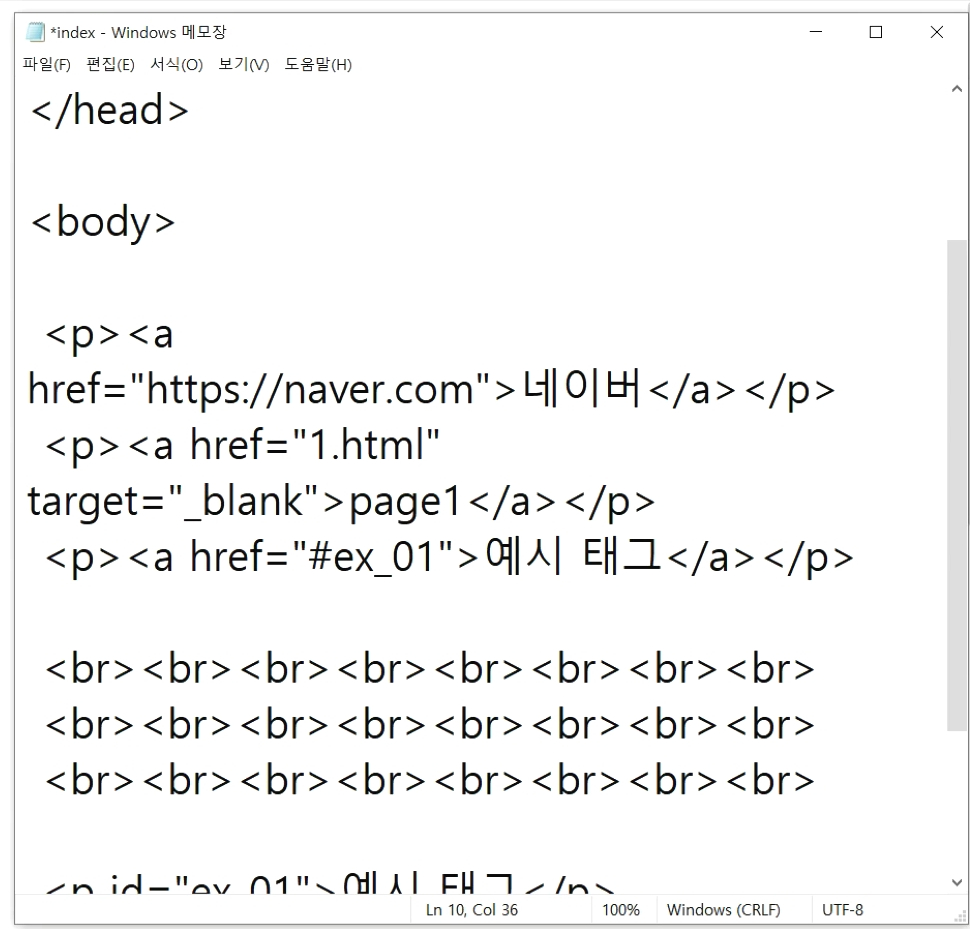
Step 4 - target 속성도 알아볼게요. target에 _blank 값을 넣고 저장하겠습니다.

브라우저에서 확인해보면 새로운 탭에서 페이지가 열리는 것을 확인 할 수 있습니다.


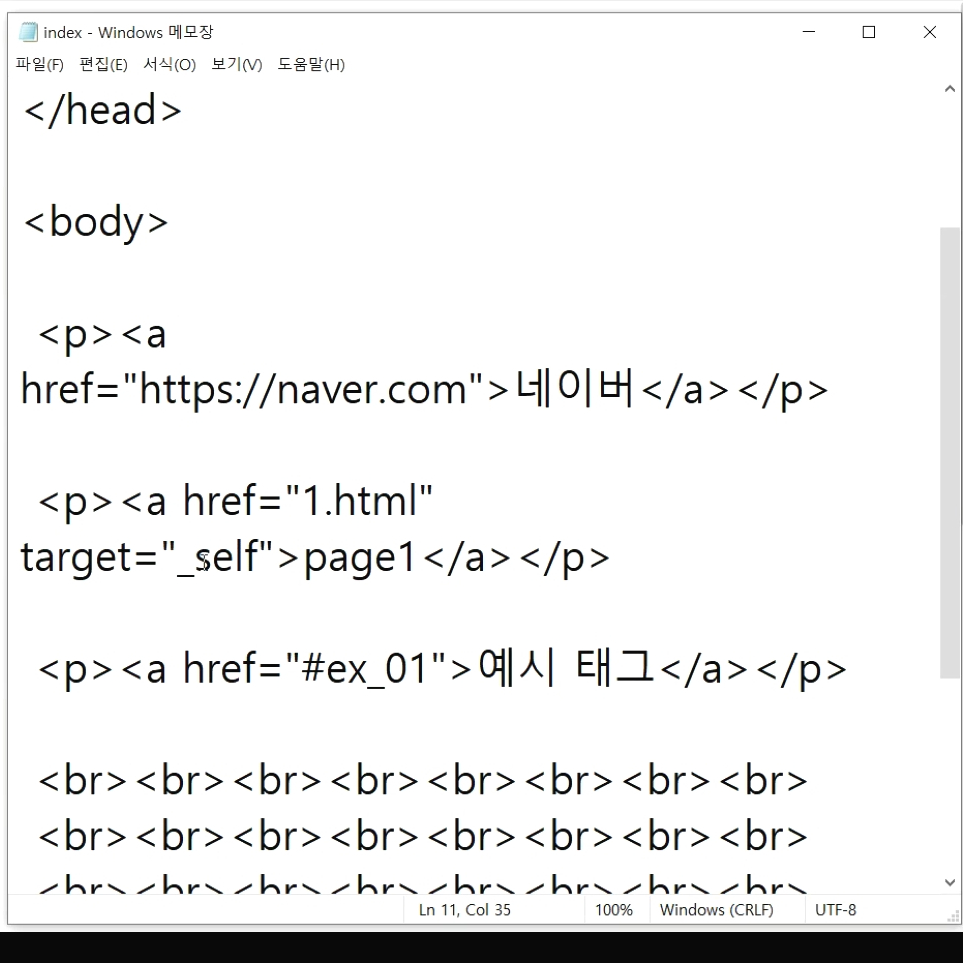
Step 5 - target 속성의 _self 값도 사용해 보죠.

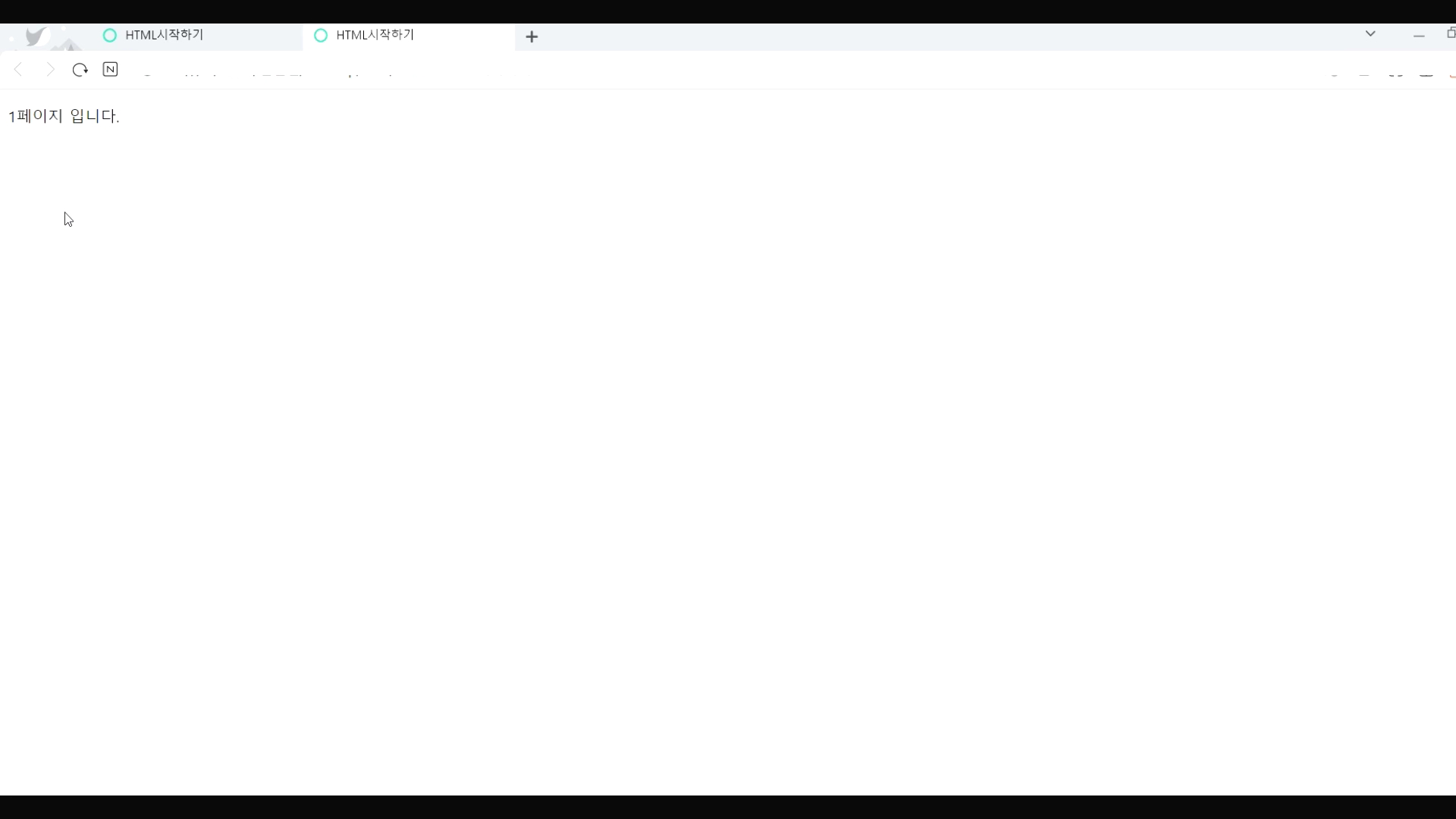
브라우저에서 확인해보면 현재 탭에서 그대로 페이지가 열리는 것을 확인 할 수 있습니다.


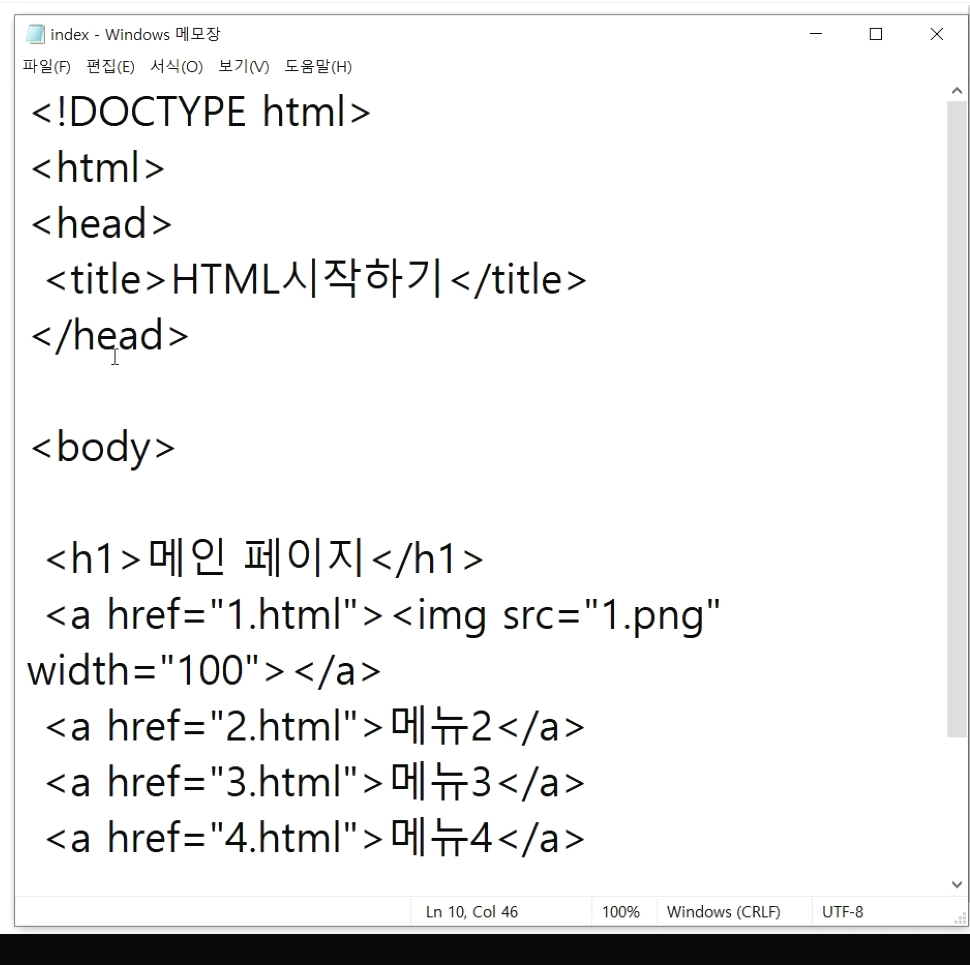
Step 6 - 갑자기 생각나서 이미지를 이용한 링크도 만들어 볼게요.
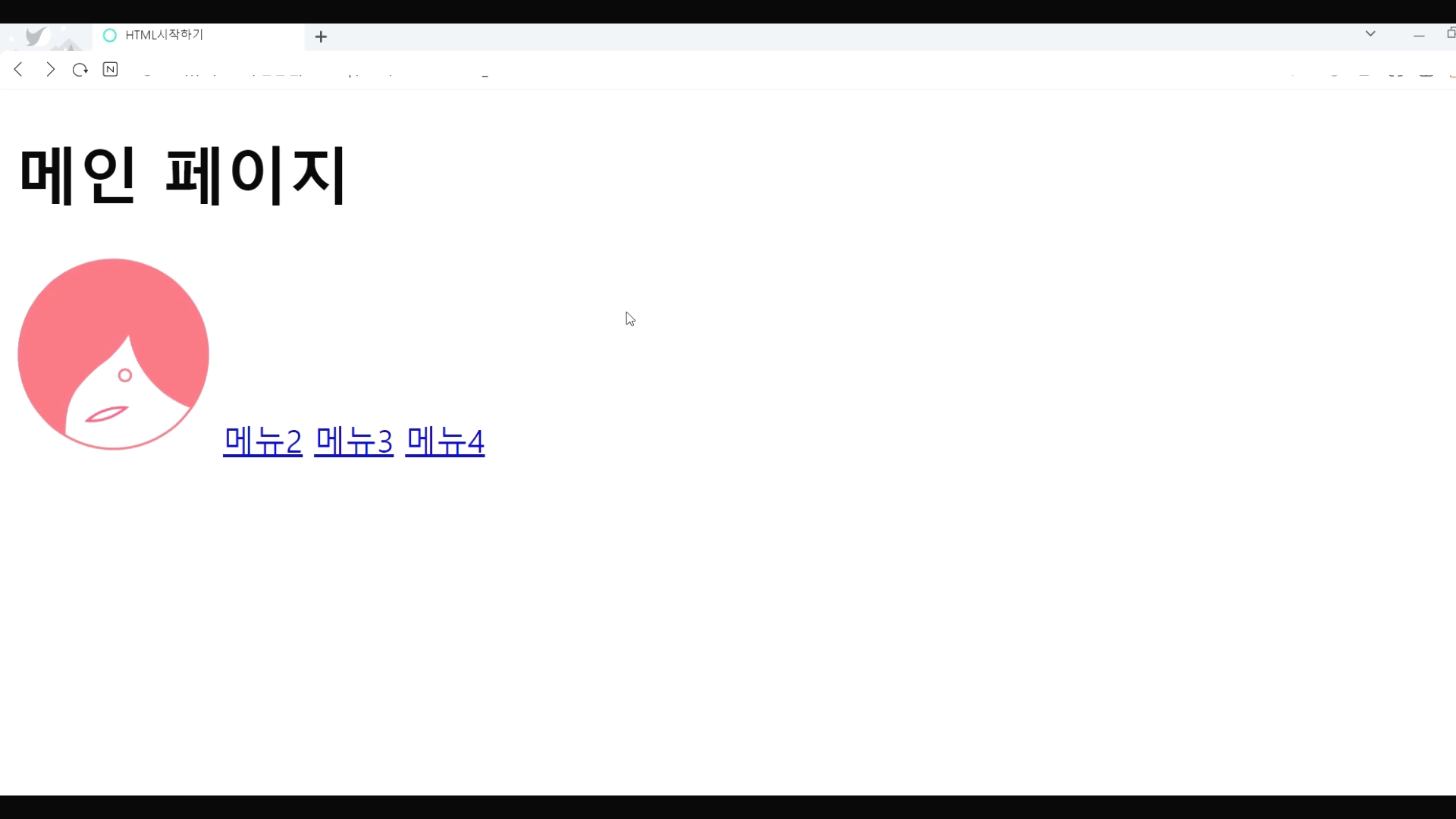
이미지는 img 태그를 이용해서 삽입이 가능합니다. 이렇게 img태그를 a태그로 감싸면 링크가 만들어집니다.

브라우저에서 확인해보면 이미지를 클릭했을 때 페이지가 이동됩니다.


#영상으로 보겠습니다.
이번 시간에 사용한 태그에서 속성이나 속성값을 작성하는 것도 있었지만 파일의 위치나 id 속성, img 태그 같은 제대로 설명하지 못한 부분들이 있었는데요. 다른 태그들을 이야기하면서 조만간 다루도록 하겠습니다. 우선 다음 시간에는 img태그로 웹사이트에 이미지를 넣어보도록 하죠. 그럼 다음 시간에 만나요. 안녕~
'코딩(Coding) > 웹 코딩(Web coding)' 카테고리의 다른 글
| HTML 10 - figure/span 태그(figure/span Tag) (0) | 2022.04.17 |
|---|---|
| HTML 09 - img 태그(img Tag) (0) | 2022.04.07 |
| HTML 07 - 블록 태그(Block Tag)(2) (0) | 2022.03.18 |
| HTML 06 - 블록 태그(Block Tag)(1) (0) | 2022.02.27 |
| HTML 05 - 테이블 태그(Table Tag) (0) | 2021.12.29 |