안녕하세요. 찰리입니다.

2022년이 되었네요. 조금 늦었지만 새해 복 많이 받으세요. 오랜만에 그림연습으로 돌아왔습니다. 일을 하면서 손그림을 전혀 그리지 않은 것은 아니지만 하나의 그림을 단계 별로 조금씩 그려서 완성하다보니 시간이 오래 걸렸습니다. 그래서 이번 인간 그리기 연습. 목뼈 다섯 번째 연습에는 단계가 아주 많이 늘어났습니다. 목뼈 그리기 정면 아래 30도/7방향을 돌아가면서 그려보도록 하겠습니다. 시작할게요.

<준비물>
#목뼈(cervical vertebrae)(5)
Step 1 - 목뼈 크기와 너비를 정해서 7개의 영역을 그립니다.

Step 2 - 아래 30도 회전된 형태에서 옆으로 회전된 7개 방향을 그리기 위한 비율을 구분합니다.

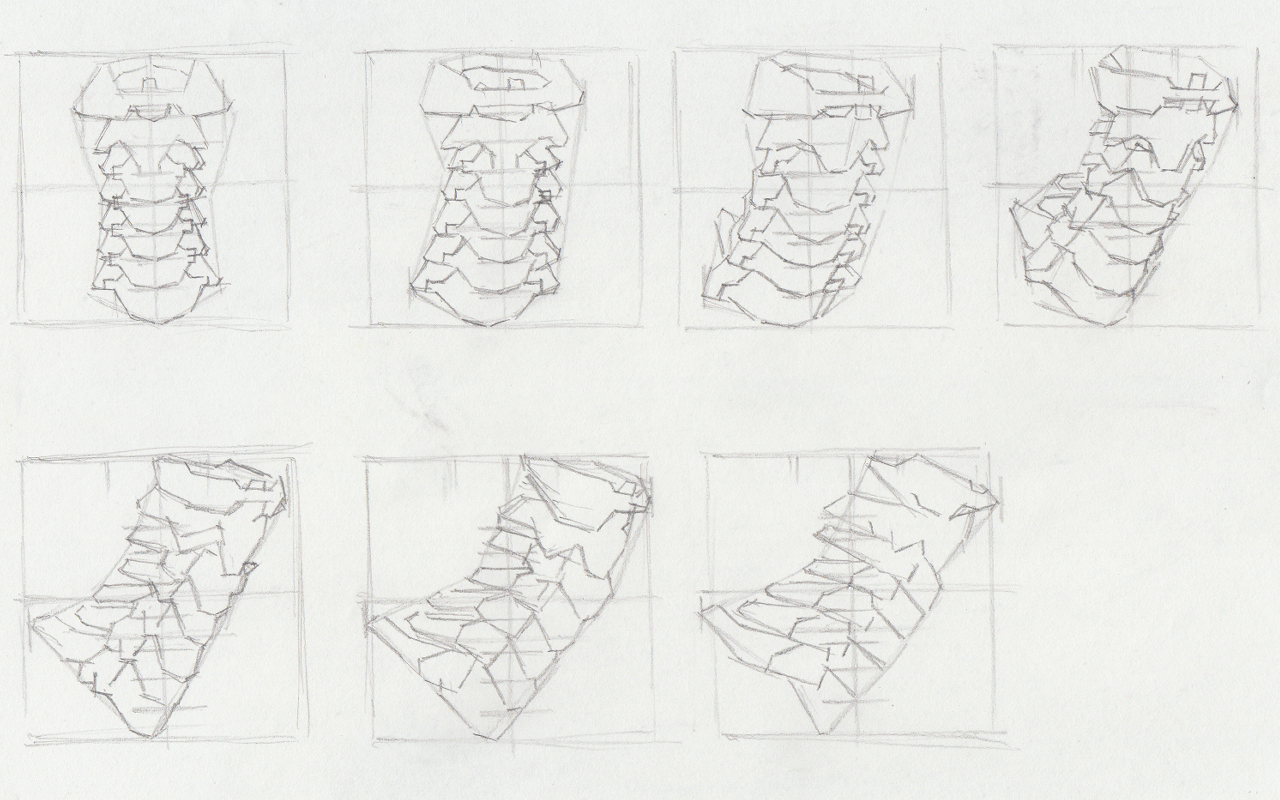
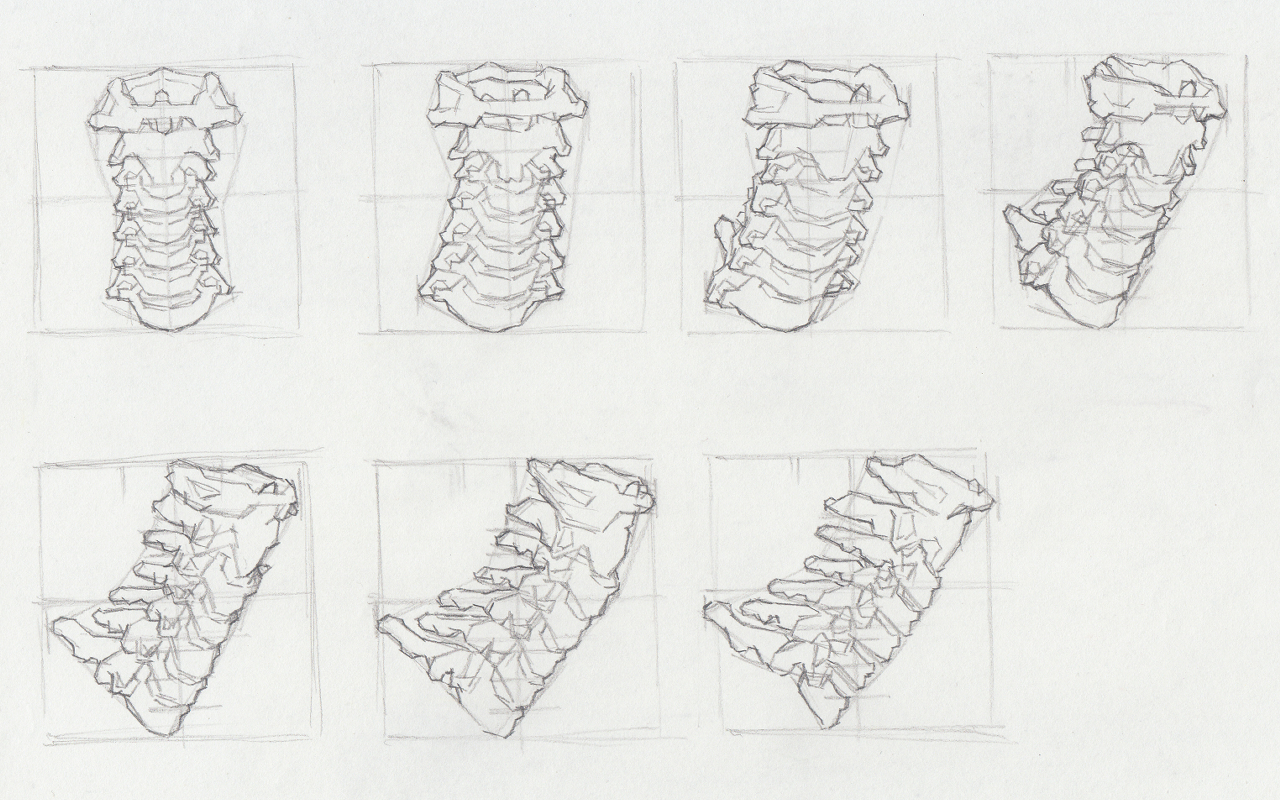
Step 3 - 비율에 맞춰 뼈의 외곽선을 연결하여 간단하게 그립니다.

Step 4 - 7개의 뼈의 층을 외곽 중심으로 기본형태를 그립니다.

Step 5 - 뼈의 외부 형태를 러프하게 간단히 스케치합니다.

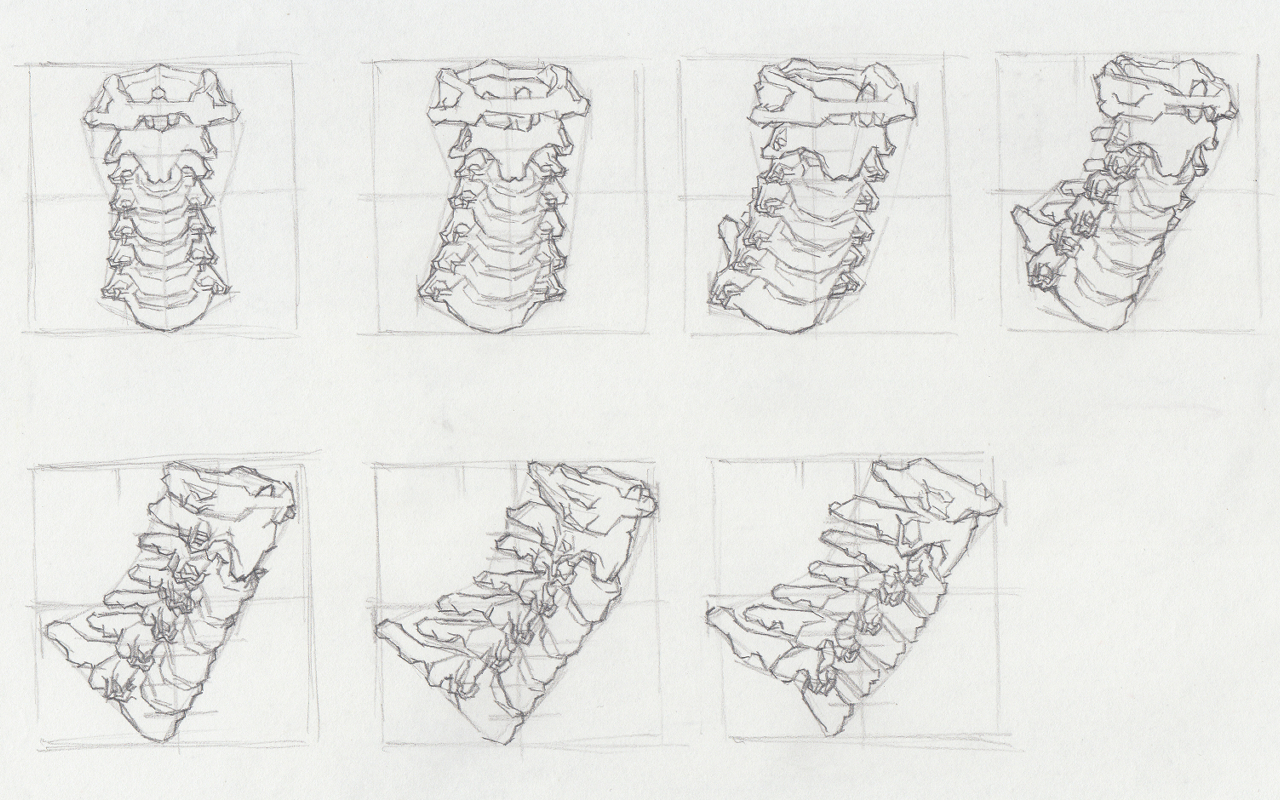
Step 6 - 외부 형태에 맞춰서 내부도 러프하게 스케치합니다.

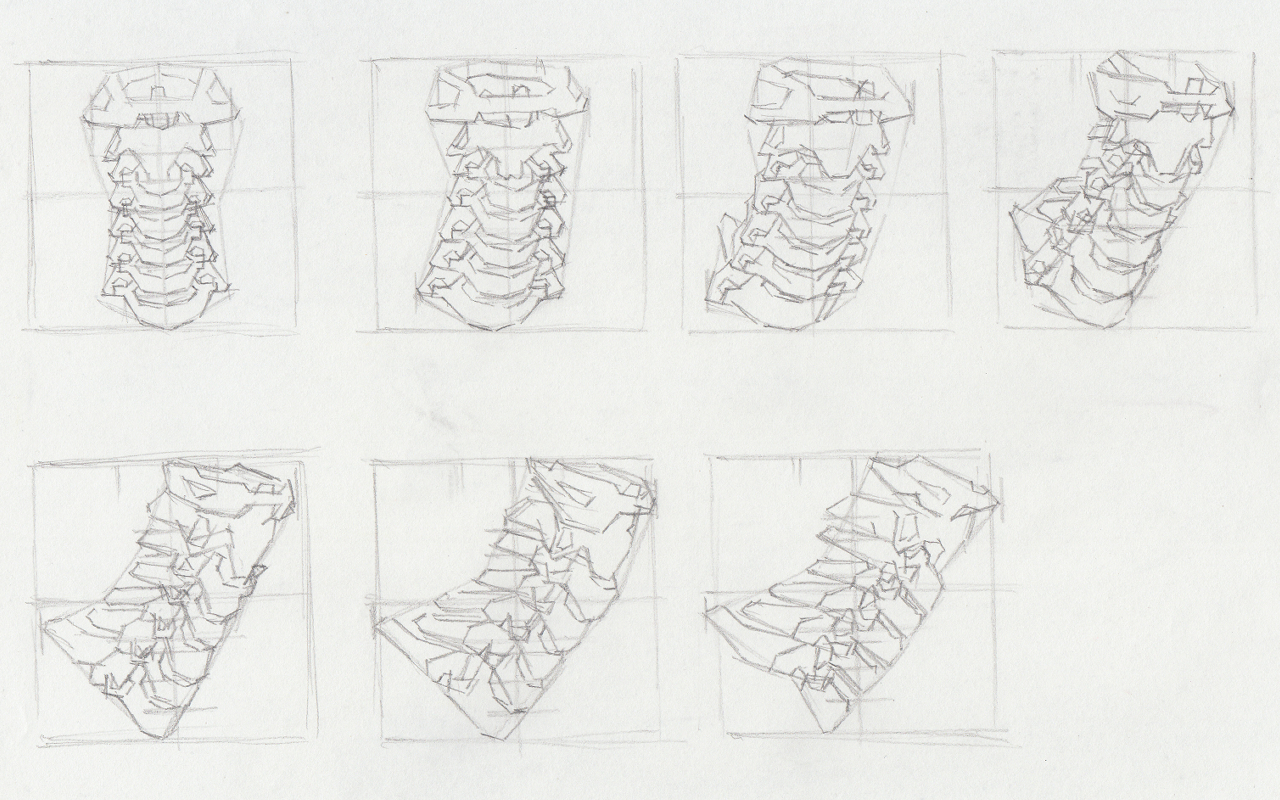
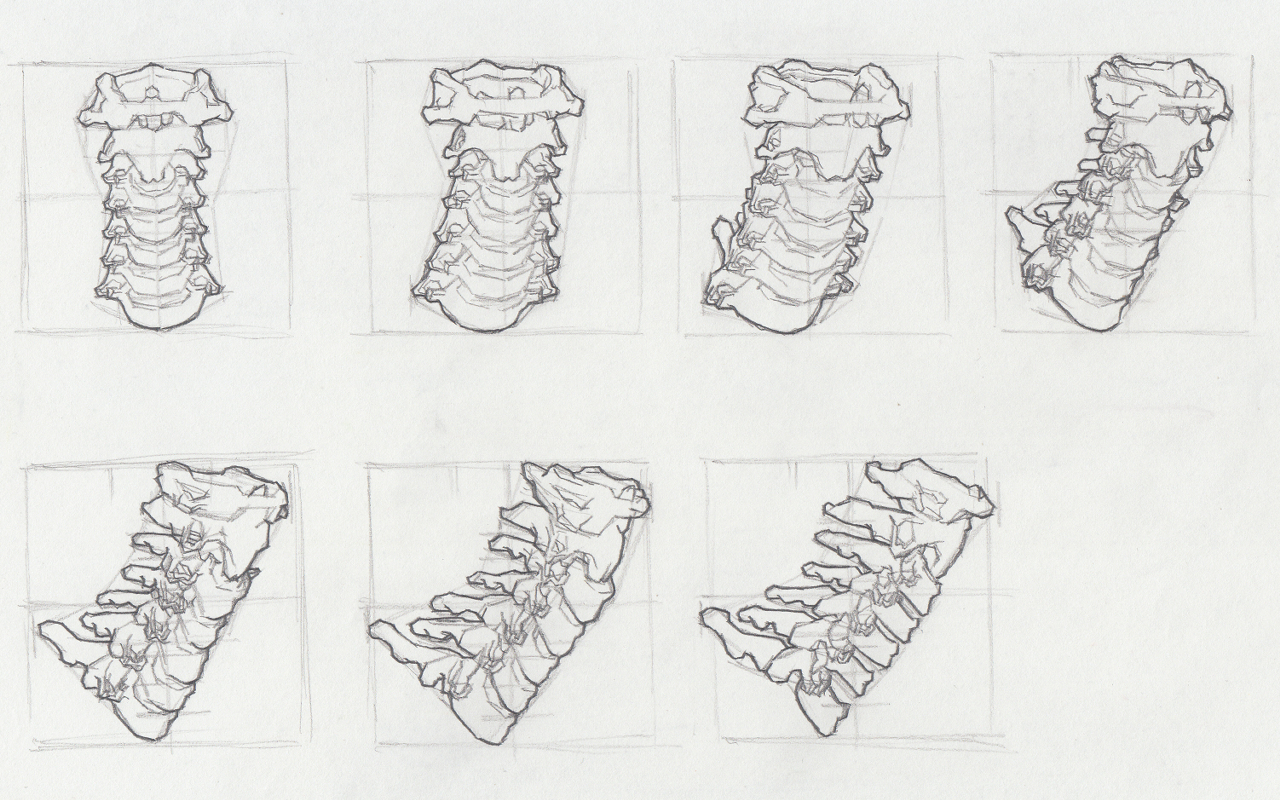
Step 7 - 이제 외부 형태를 자세하게 스케치합니다.

Step 8 - 내부 형태도 파여있는 부분/돌기 위주로 자세히 스케치합니다.

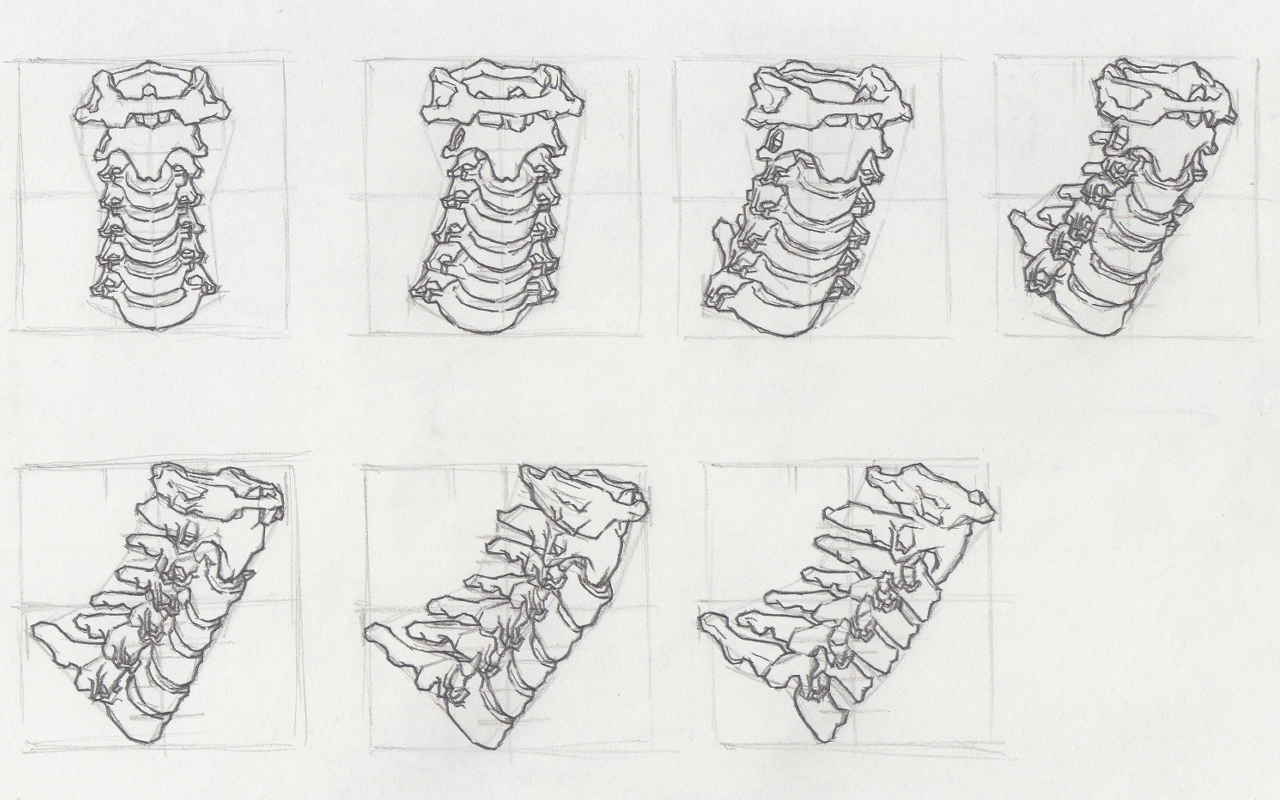
Step 9 - 외부 형태를 깔끔한 선으로 정리합니다.

Step 10 - 내부 형태를 깔끔하게 정리합니다.

#영상으로 보겠습니다.
단계가 많이 늘어났죠? 단계 중에는 이 단계는 굳이 필요한 것인가 싶은 것도 있을거에요. 제 입장에서 그림을 그릴 때 단계를 나누면 좋은 점은 우선 시간을 관리하기가 쉬어요. 자신이 하루에 할애 할 수 있는 시간만큼 단계를 나누어서 그리면 그 시간만큼만 그릴 수 있고 단계 하나를 마쳤기 때문에 성취감도 있습니다. 그리고 그림에 너무 빠져서 그리다보면 지치는 경우도 있는데 단계를 마치고 시작하는 과정에서 다른 일을 하며 휴식도 취하고 다음 단계를 시작할 때 리프레시된 상태에서 시작할 수 있습니다. 물론 뭘해도 하기 싫은 날도 있는데요. 그때는 그냥 쉬는 거죠. 사람마다 능률을 올리는 방법은 다르기 때문에 모두에게 추천할 수는 없지만 자신에게 맞는 단계를 나누어서 그려보시길 바랍니다. 저는 다음 그림으로 다시 찾아올게요. 감사합니다.
'드로잉 연습(Drawing Practice) > 인간 그리기(Human Drawing)' 카테고리의 다른 글
| 뷰(View)14 - 목뼈(cervical vertebrae)(4) (0) | 2021.10.24 |
|---|---|
| 뷰(View)13 - 목뼈(cervical vertebrae)(3) (0) | 2021.09.24 |
| 뷰(View)12 - 목뼈(cervical vertebrae)(2) (0) | 2021.08.24 |
| 뷰(View)11 - 목뼈(cervical vertebrae)(1) (0) | 2021.07.28 |
| 뷰(View)10 - 머리뼈(Skull)(10) (0) | 2021.07.02 |